English | 中文
unplugin-svg-component inspired by vite-plugin-svg-icons, it will generate a Vue/React component through SVG files, use the SVG icon through the component.
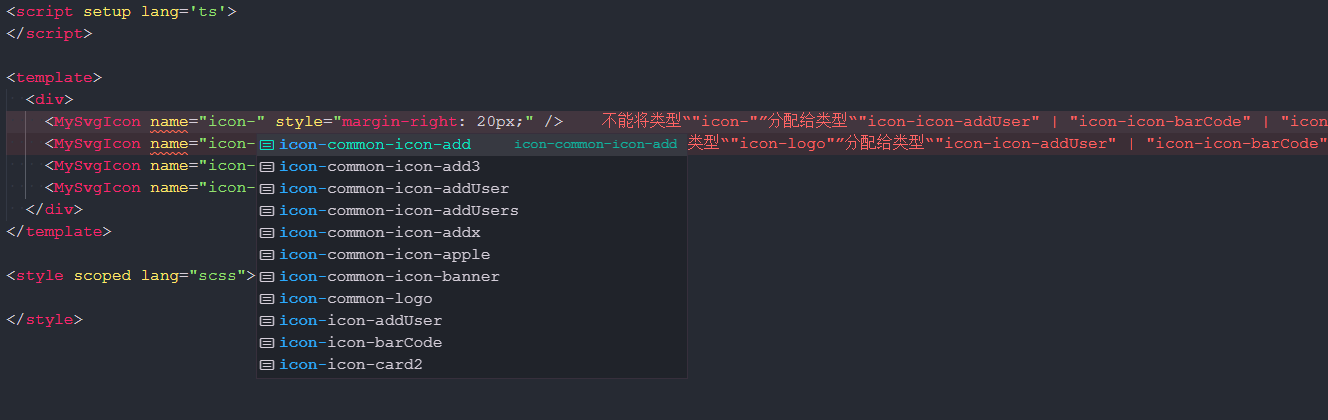
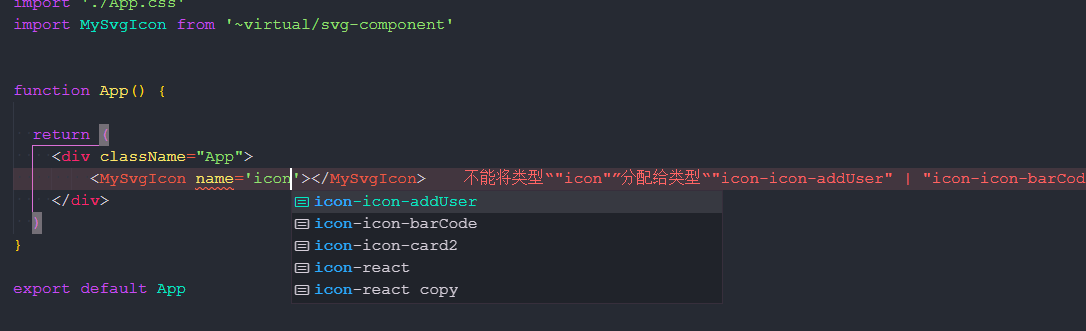
- intelligent: When using components, the name of the SVG file will be prompted with Typescript
- HMR: HMR for svg file
- Vue & React: Support Vue&React and automatically detect project types.
- Tree-shaking: Only bundle the icons you really use since v0.5.0.
-
SSR: Support SSR by enabling the
option.domInsertionStrategy = replaceHtml(default) since v0.6.0.
yarn add unplugin-svg-component -D
# or
npm i unplugin-svg-component -D
# or
pnpm install unplugin-svg-component -DVite config
// vite.config.ts
import { defineConfig } from 'vite'
import UnpluginSvgComponent from 'unplugin-svg-component/vite'
export default defineConfig({
plugins: [
UnpluginSvgComponent({ /* options */ }),
],
})Vue-cli config
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
const UnpluginSvgComponent = require('unplugin-svg-component/webpack').default
module.exports = defineConfig({
configureWebpack: {
plugins: [
UnpluginSvgComponent({ /* options */ })
]
}
})Webpack config
// webpack.config.js
const UnpluginSvgComponent = require('unplugin-svg-component/webpack').default
module.exports = {
/* ... */
plugins: [
UnpluginSvgComponent({ /* options */ }),
],
}Rollup config
// rollup.config.js
import UnpluginSvgComponent from 'unplugin-svg-component/rollup'
export default {
plugins: [
UnpluginSvgComponent({ /* options */ }),
],
}Esbuild config
// esbuild.config.js
import { build } from 'esbuild'
import UnpluginSvgComponent from 'unplugin-svg-component/esbuild'
build({
/* ... */
plugins: [
UnpluginSvgComponent({
/* options */
}),
],
})// main.ts
import SvgIcon from '~virtual/svg-component'
app.component(SvgIcon.name, SvgIcon)// App.tsx
import SvgIcon from '~virtual/svg-component'
function App() {
return (
<div className="logo">
<SvgIcon name="icon-react"></SvgIcon>
</div>
)
}// all svg icon name
import { svgNames } from '~virtual/svg-component'
// type SvgName = "icon-icon-addUser" | "icon-icon-barCode"
import type { SvgName } from '~virtual/svg-component'| Parameter | Type | Default | Description |
|---|---|---|---|
| iconDir | string | string[] |
- | the icon folder of the Sprite image |
| projectType | vue | react | auto |
auto | the project type, detect automatically |
| dts | boolean |
- | whether generate d.ts file |
| dtsDir | string |
- | d.ts location |
| prefix | string |
- | symbolId prefix |
| componentName | string |
SvgIcon | the name of component |
| componentStyle | string |
width: 1em; height: 1em; fill:currentColor; | the style of component |
| preserveColor | RegExp |
- | usually, the plugin will set SVG's fill and stroke with 'currentColor', this option will perform regular matching on each SVG path, the successfully matched SVG will not do the replacement, but retain the original color. |
| symbolIdFormatter | (svgName:string, prefix: string)=>string |
look this way | the symbolId's formatter |
| optimizeOptions | SvgoOptions |
- | svgo optimize Options |
| svgSpriteDomId | string |
svg_sprite__dom | Customize the ID of the svgDom |
| vueVersion | 2 | 3 | auto |
auto | Vue version |
| treeShaking | boolean |
false | whether enable tree-shaking |
| scanGlob | string[] |
look this way | the glob pattern used in tree-shaking |
| scanStrategy | text | component | (code: string[], options: Options)=>string[] |
component | the strategy used for tree-shaking will not be bundled into the final bundle if it is not successfully matched. The text option indicates matching by svg name, so you should ensure the uniqueness of your svg name (you can consider customizing it with the 'symbolIdFormatter' option) to avoid erroneous tree-shaking, while the default value of the component option indicates matching by component as a whole, In addition, you can also implement a tree-shaking strategy by passing a function whose return value represents the set of SVG icons used. |
| domInsertionStrategy | replaceHtml | dynamic |
replaceHtml |
controls the method of injecting SVG elements, replaceHtml(default): Injects the SVG elements by replacing the HTML string in server. dynamic: Injects the SVG elements through JavaScript dynamically in client. Warning: if you are in ssr mode, you should use replaceHtml strategy.
|
// tsconfig.json
{
"include": ["svg-component.d.ts", "svg-component-global.d.ts"]
}You can refer to examples as required. Note that the configuration in examples is the default configuration.
- Fork it (https://github.com/Jevon617/unplugin-svg-component/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
MIT License © 2022-PRESENT Jevon617