collapse
Element Collapse clone, extract the core function and did a little change. If you have a better idea of this component improvement, please share it and I will update it immediately.
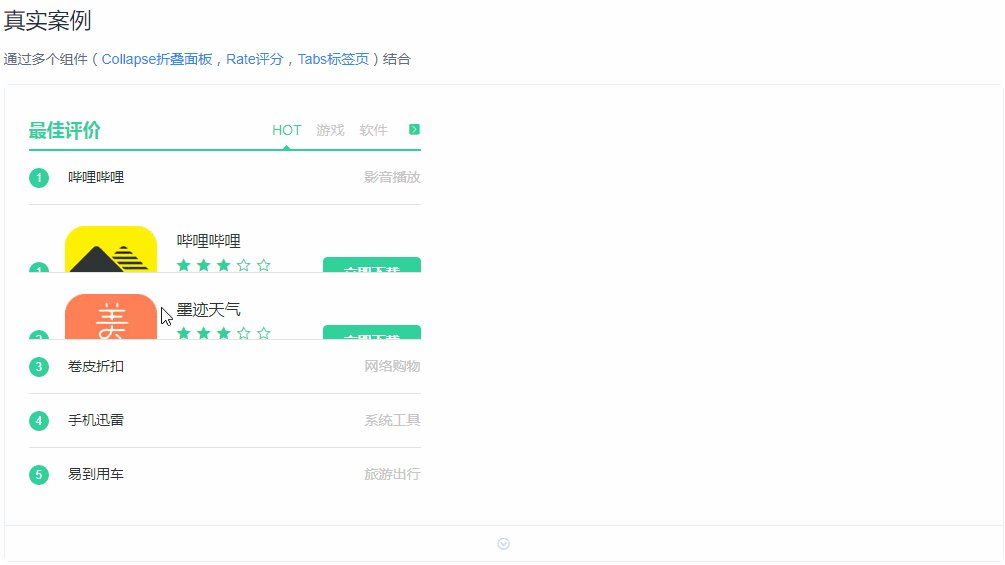
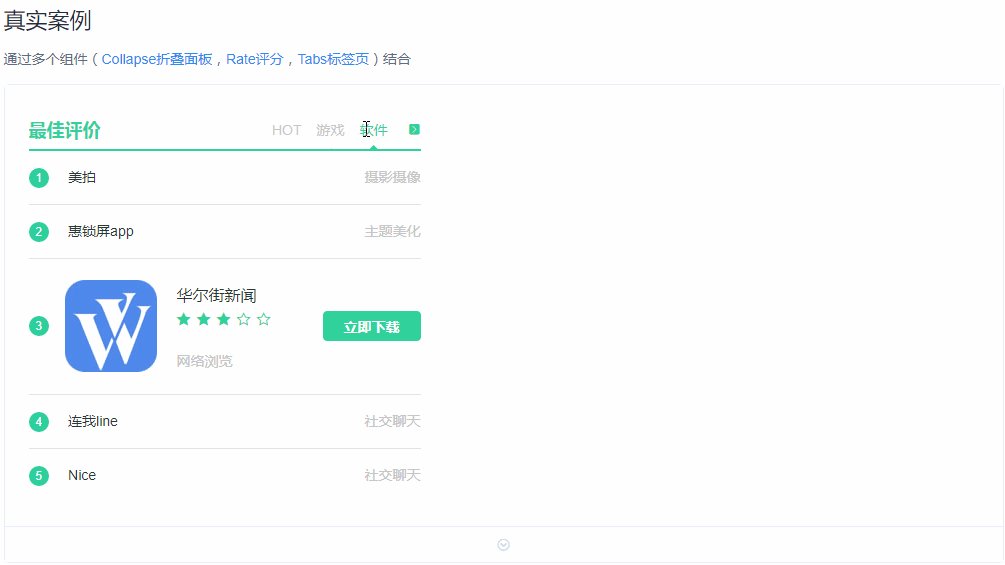
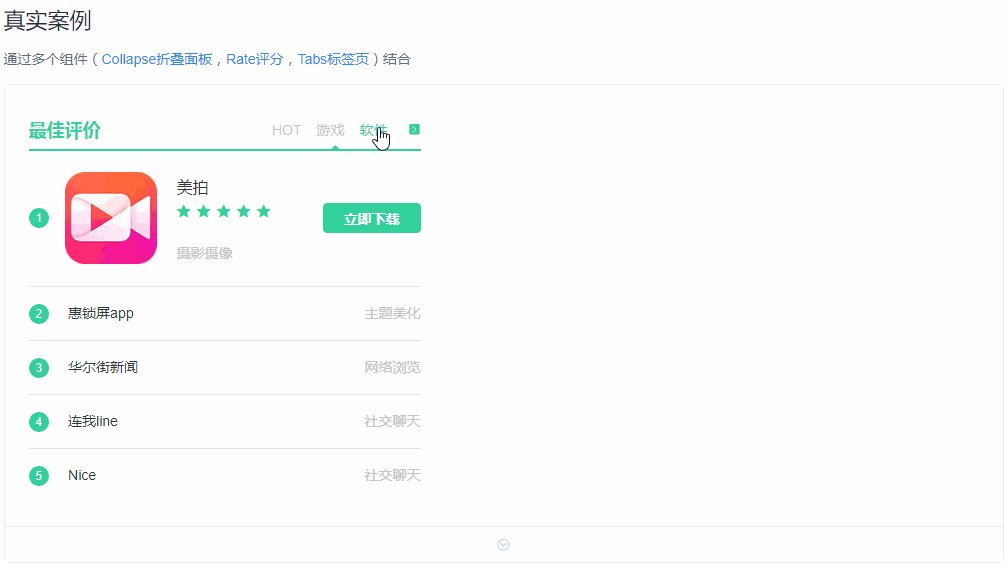
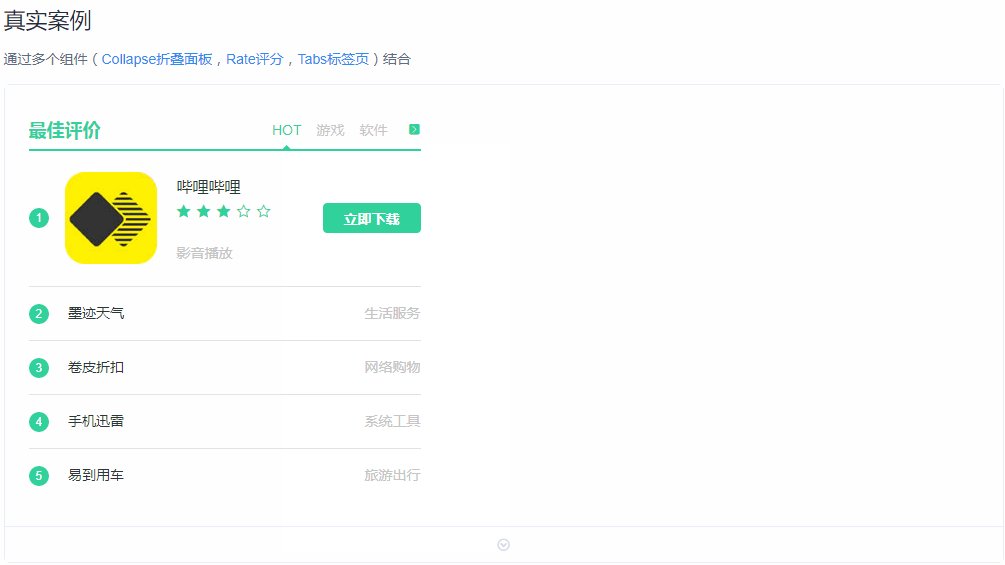
Screenshots

Install
npm install vue-multiple-collapse -SQuick Start
import Vue from 'vue'import {VmCollapse, VmCollapseItem } from 'vue-multiple-collapse'Vue.componentVue.componentOR
import Vue from 'vue'import VmCollapse from 'vue-multiple-collapse'Vue.useFor more information, please refer to Collapse in our documentation.
Build Setup
# install dependenciesnpm install# serve with hot reload at localhost:8080npm run demo:dev# build for demo with minificationnpm run demo:build# build for gh-pages with minificationnpm run demo:prepublish# build for production with minificationnpm run build# generate gh-pagesnpm run deploy