vuepress-plugin-immersive-music-player
🎚 一个沉浸式个性化的vuepress 音乐插件
English | 简体中文
更新日志CHANGELOG。
🌟 Version 1.1.X
新特性
- 支持自定义配置播放歌单
- 支持自定义配置播放进度条主题
-
🌟 new! 支持用户界面直接输入歌单ID替换播放歌单,博客访问者可以在浏览博客时输入选择播放的歌单
安装
$ yarn add vuepress-plugin-immersive-music-player
# npm install vuepress-plugin-immersive-music-player --save注意事项
-
npm run build构建生成了dist文件夹,插件便生效了,部署到自己服务器即可。
✨ 特性
-
🍖 个性化播放进度条 -
👗 全局播放器 -
🍒 基于网易云接口 -
🔧 配置简单易上手
🎯 安装
$ yarn add vuepress-plugin-immersive-music-player
# npm install vuepress-plugin-immersive-music-player --save
🚀 Vuepress配置
Add to .vuepress/config.js
module.exports = {
plugins: [
//...
['vuepress-plugin-immersive-music-player',{
sliderStyle:{theme: 'isSpitRainbow'},
playListID: 633015043,
}]
//...
]
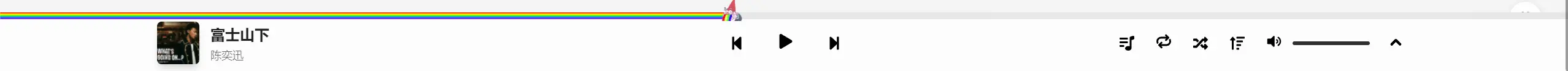
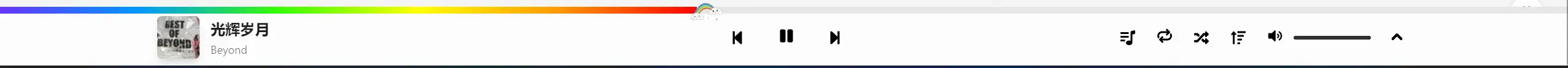
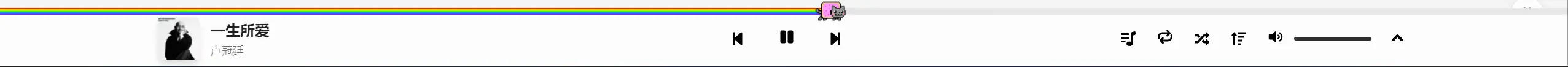
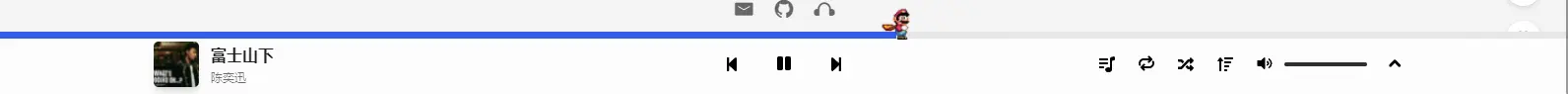
};sliderStyle
用于配置播放进度条主题,目前共四个主题:isSpitRainbow,isRainbow,isNyancat,isMario;效果图如下:
playListID
用于配置播放器播放歌单,输入网易云中你想听的歌单ID即可;歌单ID可以参考HowlerMusic网站-基于网易云接口在线播放器
📚 文档
在线文档:TODO
在线例子:demo
插件配置效果: 在线地址
更新日志
每个版本的CHANGELOG。
License
[MIT]