ClientSide JSON Link Tool for Editor.js
An Enhanced Fork of the Link Tool for the Editor.js made by Codex Team
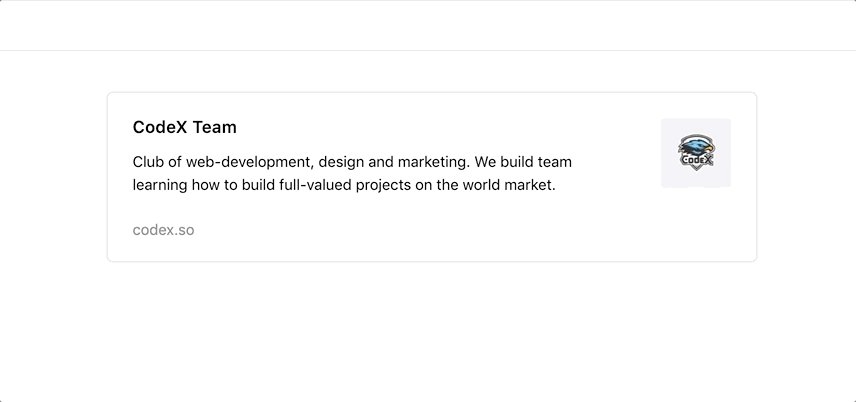
Link Block for the Editor.js.
Features
Allows adding link previews to your articles.
Installation
Install via NPM
Get the package
npm i --save-dev @ahmedrowaihi/json-linkInclude module at your application
const JSONLinkTool = require("@ahmedrowaihi/json-link");Download to your project's source dir
- Download folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Load from CDN
You can load the specific version of a package from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/@ahmedrowaihi/json-link@2.5.0
Then require this script on page with Editor.js through the <script src=""></script> tag.
Usage
Add a new Tool to the tools property of the Editor.js initial config.
const editor = EditorJS({
...
tools: {
...
linkTool: JSONLinkTool,
},
...
});About Ahmed Rowaihi
Ahmed Rowaihi is a software engineer and a full-stack developer. He doing bachelor's degree in computer science at the Arab Open University (AOU) in KSA. He is passionate about web technologies and interested in problem-solving, data structures, and algorithms. He is also a fan of open-source software.
| 🌐 | GitHub | ||
|---|---|---|---|
| ahmedrowaihi.lol | @ahmedrowaihi | Ahmed Rowaihi | @ahmedrowaihi |