This library adds basic drawing capabilities for your apps. It features a ready to use Signature Pad and an EDS themed Image Markup tool. The library also exposes functionality for creating your own solution.
The library currently exposes two ready-made (reffered to as premades) solutions.
The Signature Pad component comes with a signature field, a clear button and the ability to create snapshots. A simple implementation looks like this:
import { Button } from "react-native";
import { SignaturePad, CanvasImageControls } from "@equinor/react-native-skia-draw";
import { SkiaDrawSnapshot } from "@equinor/react-native-skia-draw/dist/types";
const MySignaturePad = () => {
const drawRef = useRef<CanvasImageControls>(null);
const [myImage, setMyImage] = useState<SkiaDrawSnapshot>();
const takeSnapshot = () => {
if (drawRef.current?.makeImageSnapshot) {
const result = drawRef.current.makeImageSnapshot();
setMyImage(result);
}
};
return (
<>
<SignaturePad ref={drawRef} />
<Button
title="Take snapshot!"
onPress={takeSnapshot} />
<>
);
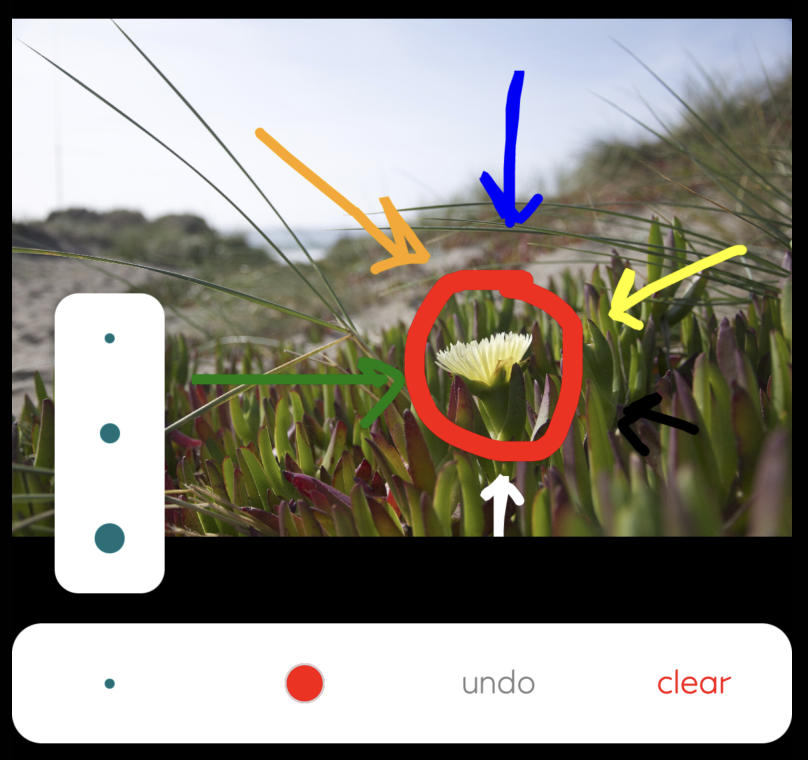
};The Image Markup component comes with a simple control panel for some markup operations (stroke size, color selection, clear and undo), and the ability to draw on top of an imported image. A simple implementation looks like this:
import { Button } from "react-native";
import { ImageMarkup, CanvasImageControls } from "@equinor/react-native-skia-draw";
import { SkiaDrawSnapshot } from "@equinor/react-native-skia-draw/dist/types";
const MyImageMarkup = ({
myImageAsAnEncodedString,
}:
{
myImageAsAnEncodedString: string;
}) => {
const drawRef = useRef<CanvasImageControls>(null);
const [myImage, setMyImage] = useState<SkiaDrawSnapshot>();
const takeSnapshot = () => {
if (drawRef.current?.makeImageSnapshot) {
const result = drawRef.current.makeImageSnapshot();
setMyImage(result);
}
};
return (
<>
<ImageMarkup
ref={drawRef}
markupImage={myImageAsAnEncodedString} />
<Button
title="Take snapshot!"
onPress={takeSnapshot} />
<>
);
};React Native Skia is listed as a peer deendency to this project. This means you will have to install an appropriate version of this on your own. Please refer to the React Native installlation guide for information on how to do this.
Note that React Native Skia has an own setup process for working on the web. Make sure to follow this when adding any solution from this packace to your React Native web project.
In addition to the premades listed above, this library also lets you create your own design using your own components to control the canvas.
Start by making sure that you wrap both your control panel and the canvas inside a CanvasControlProvider:
import { CanvasControlProvider, Canvas } from "@equinor/react-native-skia-draw";
export const MyCustomControlledCanvas = () => (
<CanvasControlProvider>
<MyCustomControlPanel />
<Canvas />
</CanvasControlProvider>
)Then, in your custom control panel, tap into the canvas using the controls exported from the useCanvasControl() hook:
import { useCanvasControl } from "@equinor/react-native-skia-draw";
export const MyCustomControlPanel = () => {
const {
toolColor,
setToolColor,
strokeWeight,
setStrokeWeight,
toolType,
setToolType,
text,
setText,
font,
undo,
clear,
} = useCanvasControl();
return (
<>
{/* custom ui here */}
</>
)
}