React H5 Audio Player
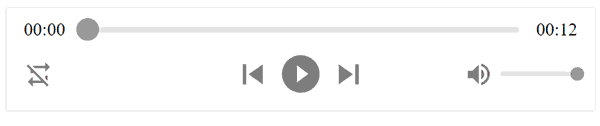
- Audio player component that provides consistent UI/UX on different browsers.
- Super customizable layout
- Flexbox css with SVG icons. Mobile friendly.
- Accessibility supported, keyboards events supported.
- Written in TypeScript.
Live Demo: Storybook
Website example: hanzluo.com | Code
Supported browsers: Chrome, Firefox, Safari, Opera, Edge, IE 11
Migrate from v2.x to v3
Installation
$ npm i react-h5-audio-player
Or
$ yarn add react-h5-audio-player
Usage
import AudioPlayer from 'react-h5-audio-player';
import 'react-h5-audio-player/lib/styles.css';
// import 'react-h5-audio-player/lib/styles.less' Use LESS
// import 'react-h5-audio-player/src/styles.scss' Use SASS
const Player = () => (
<AudioPlayer
autoPlay
src="http://example.com/audio.mp3"
onPlay={e => console.log("onPlay")}
// other props here
/>
);Keyboard shortcuts (When audio player focused)
| Key binding | Action |
|---|---|
| Space | Play/Pause |
| ← | Rewind |
| → | Forward |
| ↑ | Volume up |
| ↓ | Volume down |
| L | Toggle loop |
| M | Toggle mute |
Props
HTML Audio Tag Native Attributes
| Props | Type | Default | Note |
|---|---|---|---|
| src | string | '' | |
| preload | 'auto' | 'metadata' | 'none' | 'auto' | |
| autoPlay | boolean | false | Won't work on most mobile devices |
| loop | boolean | false | |
| muted | boolean | false | |
| loop | boolean | false | |
| volume | number | 1.0 | Won't work on most mobile devices |
| crossOrigin | string | undefined | |
| mediaGroup | string | undefined |
More native attributes detail: MDN Audio element
The controls attribute defaults to false and should never be changed to true because this library is already providing UI.
UI Props
| Props | Type | Default | Note |
|---|---|---|---|
| showSkipControls | boolean | false | Show Previous/Next buttons |
| showJumpControls | boolean | true | Show Rewind/Forward buttons |
| showDownloadProgress | boolean | true | Show download progress over progress bar |
| showFilledProgress | boolean | true | Show filled (already played) area on progress bar |
| volumeJumpStep | number | 0.1 | Indicates the volume jump step when pressing up/down arrow key, volume range is 0 to 1
|
| progressJumpStep | number | 5000 | Indicates the progress jump step (ms) when clicking rewind/forward button or left/right arrow key |
| progressUpdateInterval | number | 20 | Indicates the interval (ms) that the progress bar UI updates, |
| listenInterval | number | 1000 | Indicates the interval (ms) to call the onListened prop during playback |
| defaultCurrentTime | ReactNode | '--:--' | Default display for audio's current time before src's meta data is loaded |
| defaultDuration | ReactNode | '--:--' | Default display for audio's duration before src's meta data is loaded |
| header | ReactNode | null | Header of the audio player |
| footer | ReactNode | null | Footer of the audio player |
| layout | 'stacked' | 'horizontal' | 'stacked-reverse' | 'horizontal-reverse' |
'stacked' | Overall layout of the audio player |
| customIcons | CustomIcons | {} | Custom icons to replace the default ones |
| customProgressBarSection | Array<string | ReactElement> |
[CURRENT_TIME, PROGRESS_BAR, DURATION] |
Custom layout of progress bar section |
| customControlsSection | Array<string | ReactElement> |
[ADDITIONAL_CONTROLS, MAIN_CONTROLS, VOLUME_CONTROLS] |
Custom layout of controls section |
| customAdditionalControls | Array<string | ReactElement> |
[LOOP] | Custom layout of additional controls |
| customVolumeControls | Array<string | ReactElement> |
[VOLUME] | Custom layout of volume controls |
Event Props
| Props | Type | Default | Note |
|---|---|---|---|
| onClickPrevious | Function (Event) | null | Called when click Previous button |
| onClickNext | Function (Event) | null | Called when click Next button |
| onPlayError | Function (Error) | null | Called when there's error invoking audio.play(), it captures error that onError won't catch |
| onListen | Function (Event) | null | Called every listenInterval milliseconds during playback |
| onPlay | Function (Event) | null | Called when user plays the audio |
| onPause | Function (Event) | null | Called when user pauses the audio |
| onAbort | Function (Event) | null | Called when unloading the audio player, like when switching to a different src file |
| onCanPlay | Function (Event) | null | Called when enough of the file has been downloaded to be able to start playing |
| onCanPlayThrough | Function (Event) | null | Called when enough of the file has been downloaded to play through the entire file |
| onEnded | Function (Event) | null | Called when playback has finished to the end of the file |
| onError | Function (Event) | null | Called when the audio tag encounters an error |
UI Overwrites
Besides using props to change UI, React H5 Audio Player provides built-in class names and SASS/LESS variables for developers to overwrite.
SASS variables
$rhap_theme-color: #868686 !default; // Color of all buttons and volume/progress indicators
$rhap_background-color: #fff !default; // Color of the player background
$rhap_bar-color: #e4e4e4 !default; // Color of volume and progress bar
$rhap_time-color: #333 !default; // Font color of current time and duration
$rhap_font-family: inherit !default; // Font family of current time and durationFor LESS variables, just replace $ with @.
Advanced Usage
Access to the audio element
You can get direct access to the underlying audio element. First get a ref to ReactAudioPlayer:
this.player = createRef()
<ReactAudioPlayer ref={this.player} />Then you can access the audio element like this:
this.player.current.audio.current
Release Notes
https://github.com/lhz516/react-h5-audio-player/releases
How to contribute
Issues and PR's are welcome.
Credits
- Inspired by React Audio Player.
- Icon wrapper iconify
- Icons Material Design Icons