clean-jsdoc-theme
A beautiful, responsive, customizable theme for JSDoc
Clean-jsdoc-theme is a beautifully crafted theme/template for JSDoc 3. This theme/template looks and feels like a premium theme/template as it's mobile responsive and also highly customizable. For more options look below at the options section.
For any suggestions, questions or bugs, feel free to create an issue in this repo.
Demo
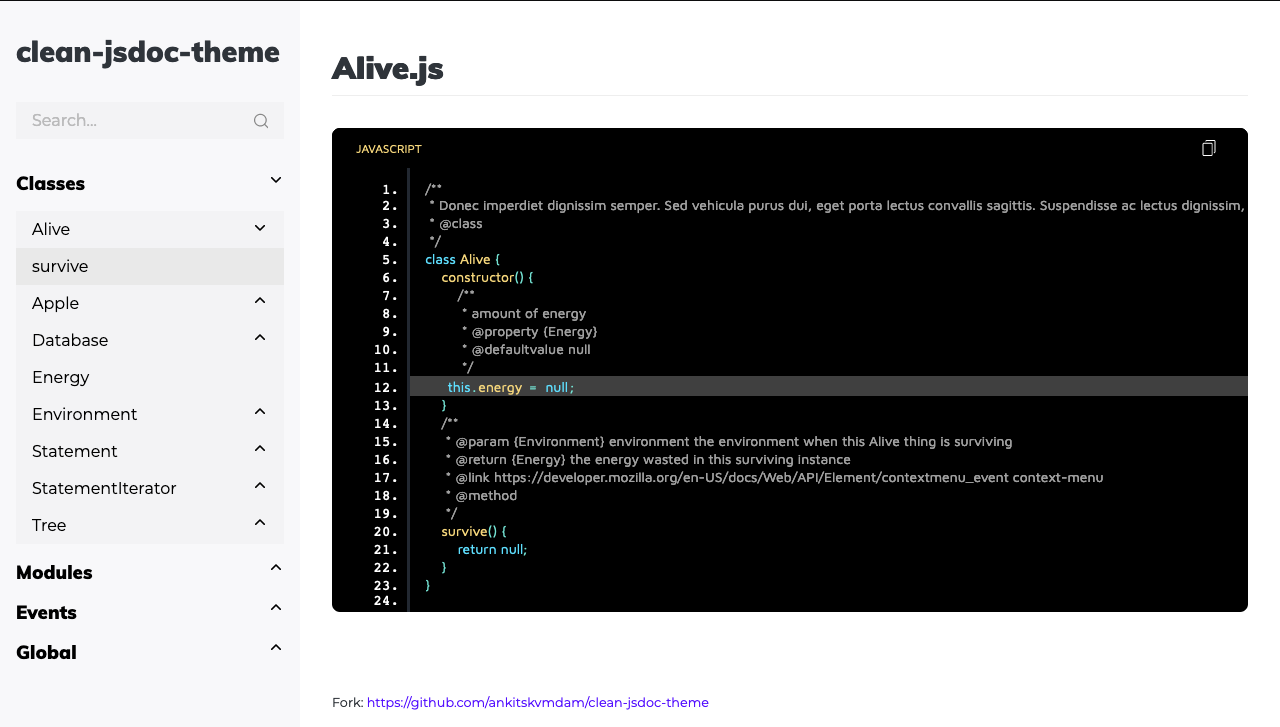
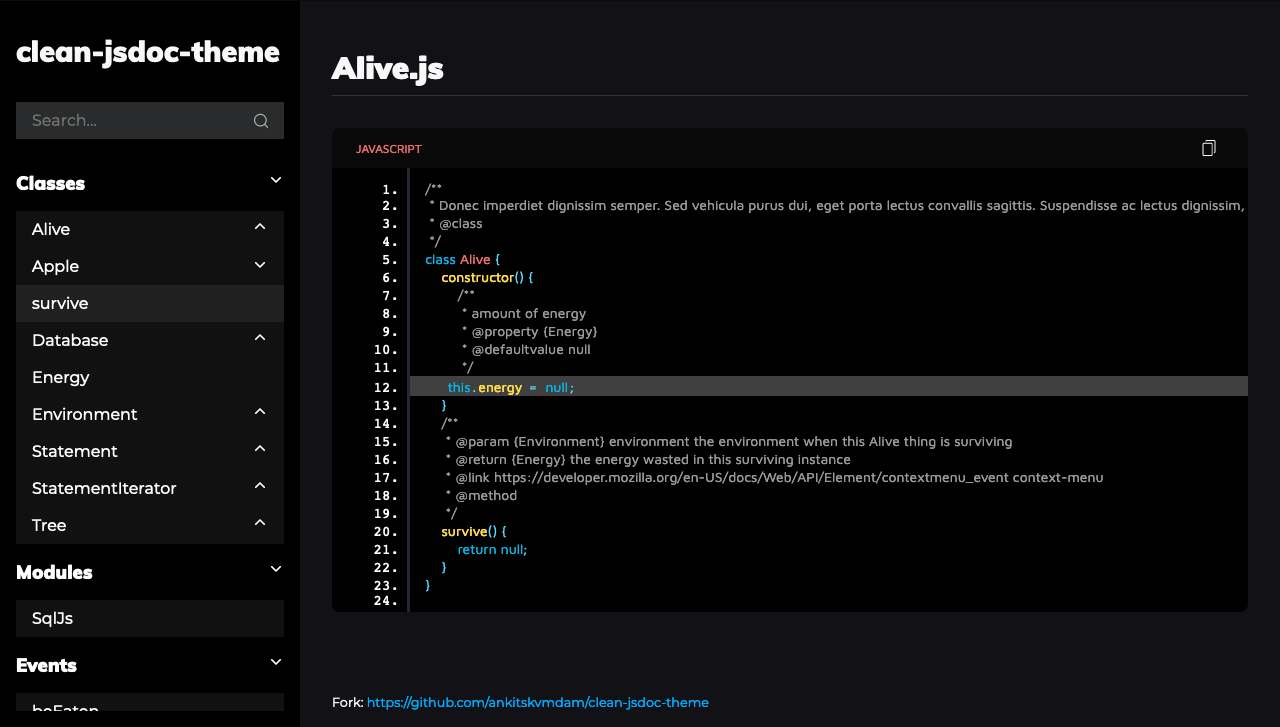
Live demo (dark): https://ankdev.me/clean-jsdoc-theme/dark/index.html
Live demo (light): https://ankdev.me/clean-jsdoc-theme/light/index.html
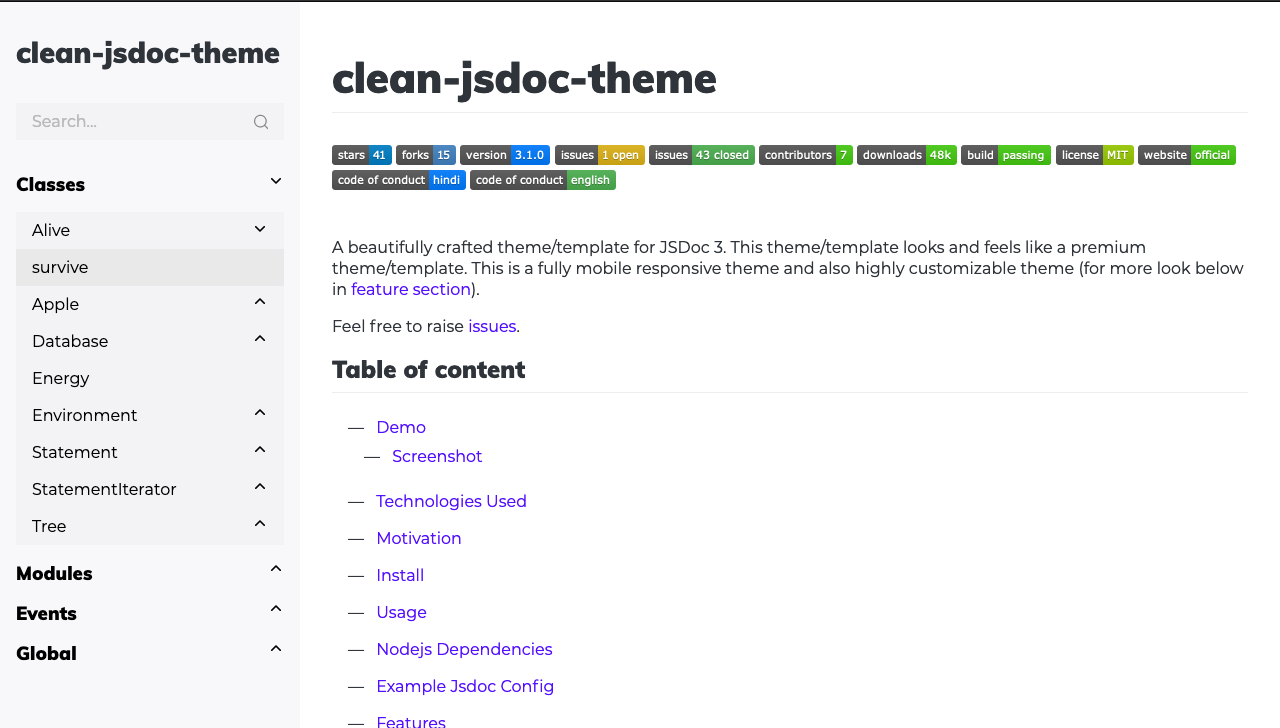
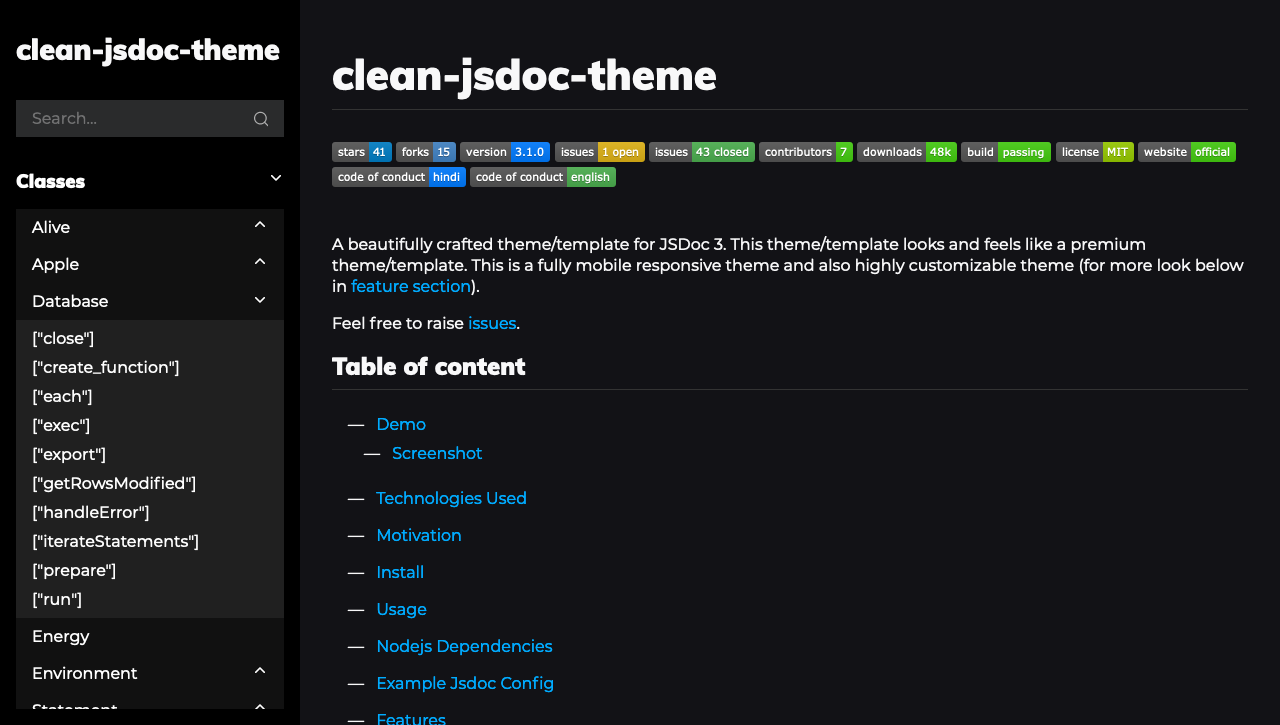
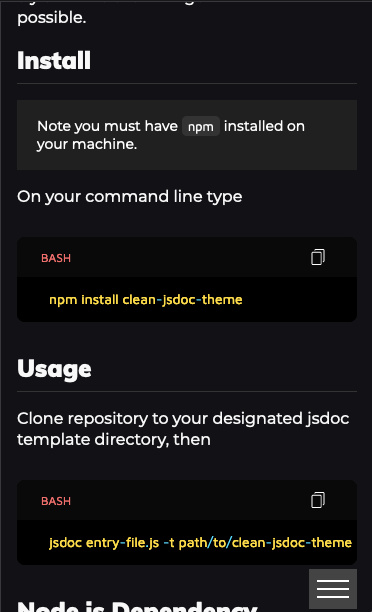
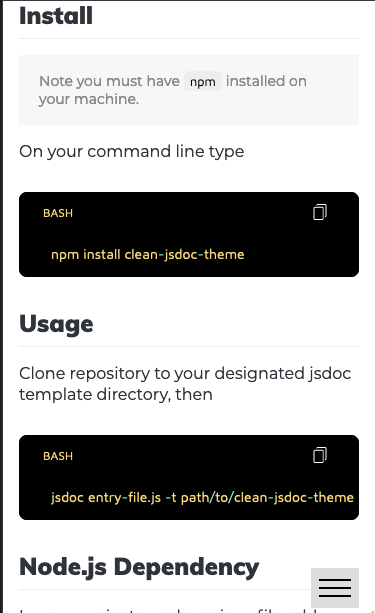
Screenshot
Libraries Used
- Fuse.js - Fuse.js is a powerful, lightweight fuzzy-search library, with zero dependencies.
- Overlay Scrollbars - A javascript scrollbar plugin which hides native scrollbars, provides custom styleable overlay scrollbars and keeps the native functionality and feeling of native scrollbars.
Motivation
When I was new to JavaScript documentation and JSDoc, it was hard for me to find a theme for JSDoc which was highly customizable or regularly maintained. Features that these lacked included responsiveness, a working search bar, and customization. To tackle these problems I created this project, an easy to use, responsive theme for JSDoc. I am actively working on this project and I try to make changes to the project frequently to make sure it's up to date, and suggestions and bugs are fixed.
Installation
Note you must have
npminstalled on your machine.
On your command line type
npm install clean-jsdoc-themeUsage
Clone repository to your designated JSDoc template directory, then run the following command:
jsdoc entry-file.js -t path/to/clean-jsdoc-themeNode.js Dependency
In your projects package.json file add a generate script
"script": {
"generate-docs": "node_modules/.bin/jsdoc --configure .jsdoc.json --verbose"
}In your jsdoc.json file, add a template option.
"opts": {
"template": "node_modules/clean-jsdoc-theme"
}Example JSDoc Config
{
"source": {
"include": ["lib", "package.json", "README.md"],
"includePattern": ".js$",
"excludePattern": "(node_modules/|docs)"
},
"plugins": ["plugins/markdown"],
"opts": {
"encoding": "utf8",
"readme": "./README.md",
"destination": "docs/",
"recurse": true,
"verbose": true,
"template": "./node_modules/clean-jsdoc-theme",
"theme_opts": {
"theme": "dark"
}
}
}Options
To use custom options (such as light and dark modes), pass an object called theme_opts in your config file under opts.
theme : "light" | "dark"
To set the overall theme of the documentation file(s). Currently there is only two variant "light" and "dark" but in future I will try to add more.
Default value is "light"
title: string | HTML
This option sets the title of the document in the navbar. Both strings and HTML are accepted; use HTML to overwrite the default HTML, and a string to set a plaintext title. One example of this is below:
"title": "<img src='path/to/img' class='my-custom-class'/>"You can use static_dir to copy all you static files to output dir and use that path in place of path/to/img. For more details look static_dir section.
filter: boolean
This option is now deprecated, it was used to change the navbar image to white for better contrast.
menu: Array<{}>
This options allows rendering of extra link(s) in navbar to the side of the documentation. It accepts an array of objects, such as in the following example example:
"menu" : [
{
"title": "Website",
"link": "https://ankdev.me/clean-jsdoc-theme/dark/",
"target": "_blank",
"class": "some-class",
"id": "some-id"
}
]Required properties
| name | type |
|---|---|
title |
string |
link |
string |
Optional Properties
| name | type |
|---|---|
target |
string |
class |
string |
id |
string |
meta: Array<{}>
A list of meta tag attributes to add to the head of each page.
"meta" : [
{
"name": "author",
"content": "Ankit Kumar"
},
{
"name": "description",
"content": "Best Clean and minimal JSDoc 3 Template/Theme"
}
]Properties
Any valid combination of HTML metadata attributes.
search: {}
To render search. Default value:
"search": {
"shouldSort": true,
"threshold": 0.4,
"location": 0,
"distance": 100,
"maxPatternLength": 32,
"minMatchCharLength": 1,
}Properties
Any valid fuse.js properties
overlay_scrollbar: {}
Includes the OverlayScrollbars plugin. Simply passing an empty object will activate this feature.
"overlay_scrollbar": {
"option": {}
}Properties
Any valid overlay scrollbar properties
create_style: string
To create custom style rules. Example:
"create_style": "nav{background: yellow} footer {background: green}"Here the nav and footer style rule is to attached to the HTML's style tag.
add_scripts: string
To create custom scripts. Example:
"create_style": "function foo(){console.log('foo')} function bar() {console.log('bar')}"Here the script is to attached to the HTML's script tag.
add_style_path: Array<{}>
Use this option to add third party css library.
Note: You have to pass an array of object, and object keys are actually the attributes which you want in you link tag.
Example:
"add_style_path": [
{
"href": "https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css",
"integrity": "sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1",
"crossorigin": "anonymous"
}
],Properties
Any valid style tag attributes
add_script_path: Array<{}>
Use this option to add third party js library.
Note: You have to pass an array of object, and object keys are actually the attributes which you want in you script tag.
Example:
"add_script_path": [
{
"href": "https://code.jquery.com/jquery-3.5.1.js",
"integrity": "sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=",
"crossorigin": "anonymous"
}
],Properties
Any valid script tag attributes
footer: string | HTML
Thing which you want to render as the footer. You can either pass a string or HTML. Use HTML to overwrite the default HTML.
"footer": "This is footer"
static_dir: Array<string>
To include static files. Example:
"static_dir": ["./static"],This will copy the static folder to the output dir.
Note: If the directory doesn't exists then you may get an error. Also directory is relative to your jsdoc config file.
This will not flatten then directory it keep the directory structure as it is.
include_css: Array<string>
To include css files. Example:
"include_css": ["./static/index.css", "./src/docs/index.css"]Note: You are not required to manually copy file to output dir
It will include the css files to the output dir and also attach a link tag to the html pointing to the included css file.
include_js: Array<string>
To include js files. Example:
"include_js": ["./static/index.js", "./src/docs/index.js"]Note: You are not required to manually copy file to output dir
It will include the js files to the output dir and also attach a script tag to the html pointing to the included js file.
Example theme_opts
"opts":{
"theme_opts":{
"theme": "dark",
"title": "clean-jsdoc-theme",
"filter": false,
"menu": [
{
"title": "Website",
"link": "https://ankdev.me/clean-jsdoc-theme/index.html",
"target": "_blank",
"class": "some-class",
"id": "some-id"
},
{
"title": "Github",
"link": "https://github.com/ankitskvmdam/clean-jsdoc-theme/",
"target": "_blank",
"class": "some-class",
"id": "some-id"
}
],
"meta": [
{
"name": "author",
"content": "Ankit Kumar"
},
{
"name": "description",
"content": "Best Clean and minimal JSDoc 3 Template/Theme"
}
],
"search": {},
"create_style": "nav{background: yellow}",
"add_style_path": [
{
"href": "https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css",
"integrity": "sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1",
"crossorigin": "anonymous"
}
],
"add_scripts": "function foo(){console.log('foo')}",
"add_script_path": [
{
"src": "https://code.jquery.com/jquery-3.5.1.js",
"integrity": "sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=",
"crossorigin": "anonymous"
}
],
"footer": "This is footer",
"static_dir": ["./static"],
"include_css": ["./static/index.css", "./src/docs/index.css"],
"include_js": ["./static/main.js", "./third-party/test/index.js"],
"overlay_scrollbar": {
"options": {
}
}
}
}Cheat sheet
| name | default | use case | expected value(s) |
|---|---|---|---|
theme |
"light" |
To set the theme variant | "light" or "dark" |
title |
null |
To set the title |
HTML or string
|
filter |
false |
Turn the navbar image to white | boolean |
menu |
null |
To render extra link in navbar | Array of Object(s) |
meta |
null |
Meta tag attributes | Array of Object(s) |
search |
{} |
To render search or not | Fuse.js options |
create_style |
null |
To create custom style rules | string |
add_style_path |
null |
To add external css libraries/files | Array of Object(s) |
add_scripts |
null |
To create custom script | string |
add_script_path |
null |
To add external js libraries/files | Array of Object(s) |
footer |
null |
To render footer |
HTML or string
|
static_dir |
null |
To include static dir | Array of string |
include_css |
null |
To include css files | Array of string |
include_js |
null |
To include js files | string |
overlay_scrollbar |
null |
To use overlay scrollbar | Overlay Scrollbar options |
Changelog
Changelog is moved to https://github.com/ankitskvmdam/clean-jsdoc-theme/blob/master/CHANGELOG.md
Developing
Before starting please go through our contributing guide.
git clone https://github.com/ankitskvmdam/clean-jsdoc-theme.git
cd clean-jsdoc-theme
npm install
npm install jsdoc --no-save
npm run testnpm run test will generate files in output folder.
Contributors
Contact
If you like my work, then give me a star. This will act as a driving force to add new feature more frequently.
Mail me at: hello@ankdev.me
License
Licensed under the MIT license.