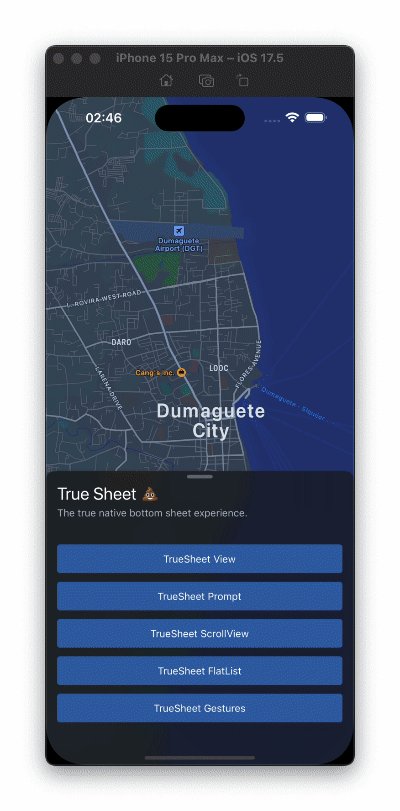
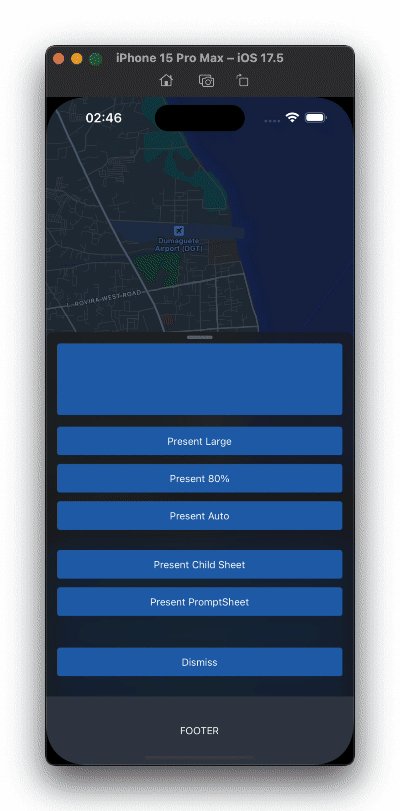
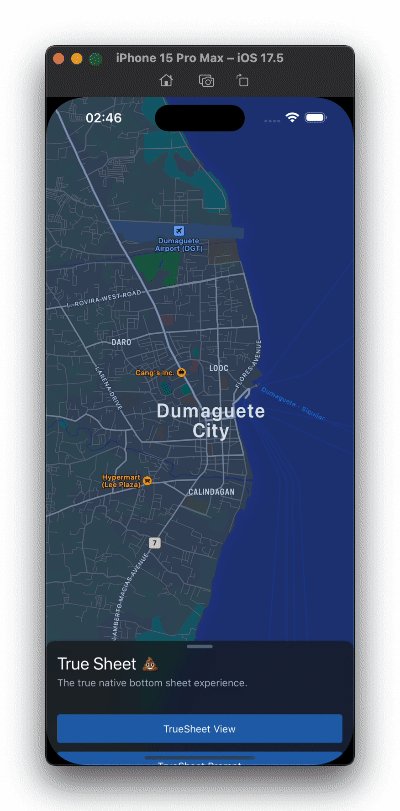
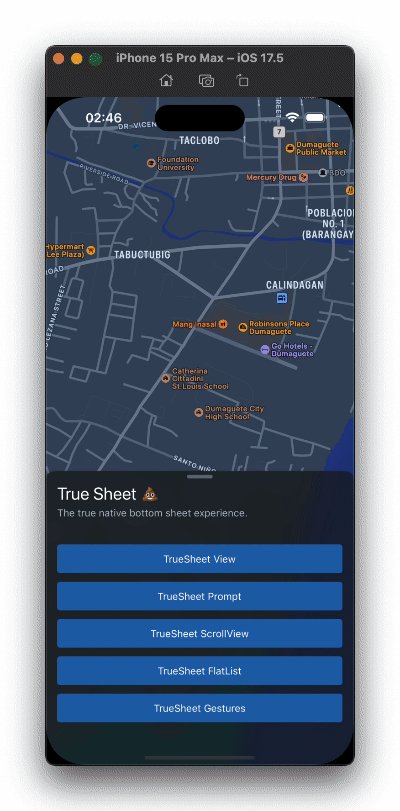
The true native bottom sheet experience for your React Native Apps. 💩
- Implemented in the native realm.
- Clean, fast, and lightweight.
- Asynchronus
refmethods. - Bonus! Blur support on IOS 😎
You can install the package by using either yarn or npm.
yarn add @lodev09/react-native-true-sheetnpm i @lodev09/react-native-true-sheetNext, run the following to install it on IOS.
cd ios && pod installimport { TrueSheet } from "@lodev09/react-native-true-sheet"
export const App = () => {
const sheet = useRef<TrueSheet>(null)
// Present the sheet ✅
const present = async () => {
await sheet.current?.present()
console.log('horray! sheet has been presented 💩')
}
// Dismiss the sheet ✅
const dismiss = async () => {
await sheet.current?.dismiss()
console.log('Bye bye 👋')
}
return (
<View>
<Button onPress={present} title="Present" />
<TrueSheet
ref={sheet}
sizes={['auto', 'large']}
cornerRadius={24}
>
<Button onPress={dismiss} title="Dismiss" />
</TrueSheet>
</View>
)
}See the contributing guide to learn how to contribute to the repository and the development workflow.