This is a fork of drikusroor's fork of [mattzollinhofer's] (https://github.com/mattzollinhofer/vue-typeahead-bootstrap) original project. The reason I forked it is that I needed a Vue 3 compatible version of the component that was compatible with Bootstrap 5. I have made some changes to the components to move them to the Vue 3 composition API and clean up some of the slot mechanics (which are no longer needed in Vue 3, and I suspect were not needed in Vue 2 either). I did not have to make any changes to the CSS for Bootstrap 5 compatibility, though in the future I may if an issue is found.
Also worth noting, I've migrated to TypeScript as well, since I prefer it for Vue 3 projects. The Unit Tests (which run and pass) are still in JavaScript, but I may migrate them to TypeScript in the future (PRs welcome).
Currently, I've changed a lot of the original code, but haven't bothered migrating VuePress to Vue 3 yet. I'm not sure if I will do that (the Vue 3 version is in RC right now) or migrate to VitePress. I'm also not sure how much work I want to do maintaining this project. I'm happy to accept PRs, but I need it for exactly one side project, and I may even be factoring it out of that project eventually.
If there's interest in the project, I'm happy to maintain it; the first step would be fixing up the documentation (and this readme). If you're interested in helping with that, please let me know (via a PR).
The only real difference between this project and the original in terms of getting started locally is that you just
need to run npm run dev to start the demo site. The rest of the instructions in the original readme should be the
same.
I did consider that, but I wanted to make a lot of changes to the project, and I wasn't sure if the original author would be interested in those changes. I also wanted to make sure that I could publish the package under my own name on npm, so that I didn't have to wait for an update version to move forward for my one use case. If the original project is still active, I'm happy to contribute back to it, but I'm not sure if it is.
If there is a desire, I've pushed a git tag before-rename that should be all the changes prior to the rename of
the project, which I did after verifying and testing that the project worked with Vue 3. If the original author
wants those changes without worrying about the other junk, that's the tag to pull from.
In terms of the mechanics of what needed to be updated, it wasn't that hard to get it working with Vue 3, but it was a bit of work. I'm happy to work with the original author if they're interested in updating the project, but don't want to just merge my work. (I made style change to files and such as well, which I'm not sure the original author would want.)
Hello everyone. vue-bootstrap-autocomplete is a continuation of where vue-typeahead-bootstrap left off. To move this project forward again, every contribution is welcome. Fixing bugs, adding features, improving documentation, every bit helps so don't be afraid to open a pull request. I won't bite, I promise.
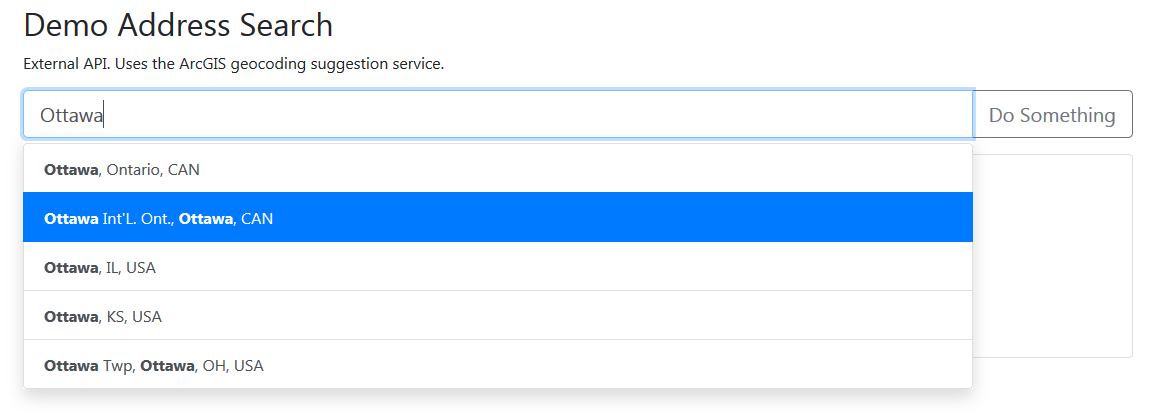
A simple list-group based typeahead/autocomplete using Bootstrap 4 and Vue 2
Here are some live examples, give them a try here.
Getting started guide is here.
Please note that active development is done on the main branch. PR's are welcome! Here are the basic steps to get going.
Here are the steps to getting the project to work locally:
- Clone the repo:
git clone git@github.com:drikusroor/vue-bootstrap-autocomplete.git npm civuepress dev docs- Open a browser and go to localhost:8080
- Then to run tests:
npm run test:unit
If you were using a version prior to 2.13.0, you'll need to change all references of vue-bootstrap-typeahead or vue-typeahead-bootstrap to vue-bootstrap-autocomplete and of VueBootstrapTypeahead or VueTypeaheadBootstrap to VueBootstrapAutocomplete.
Replace old by new:
| Old | New |
|---|---|
vue-bootstrap-typeahead |
vue-bootstrap-autocomplete |
vue-typeahead-bootstrap |
vue-bootstrap-autocomplete |
VueBootstrapTypeahead |
VueBootstrapAutocomplete |
VueTypeaheadBootstrap |
VueBootstrapAutocomplete |
The original projects lost its maintainers, and we picked it up to keep it moving.
More info here if you're interested:
Clone this repository and run vuepress dev docs. Then, navigate to http://localhost:8080/vue-bootstrap-autocomplete/ to launch the documentation and examples. The source is in docs/README.md and docs/.vuepress
- I want to acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead.
- I also want to acknowledge the continuation of Matt Zollinhofer of this project: https://github.com/mattzollinhofer/vue-typeahead-bootstrap.