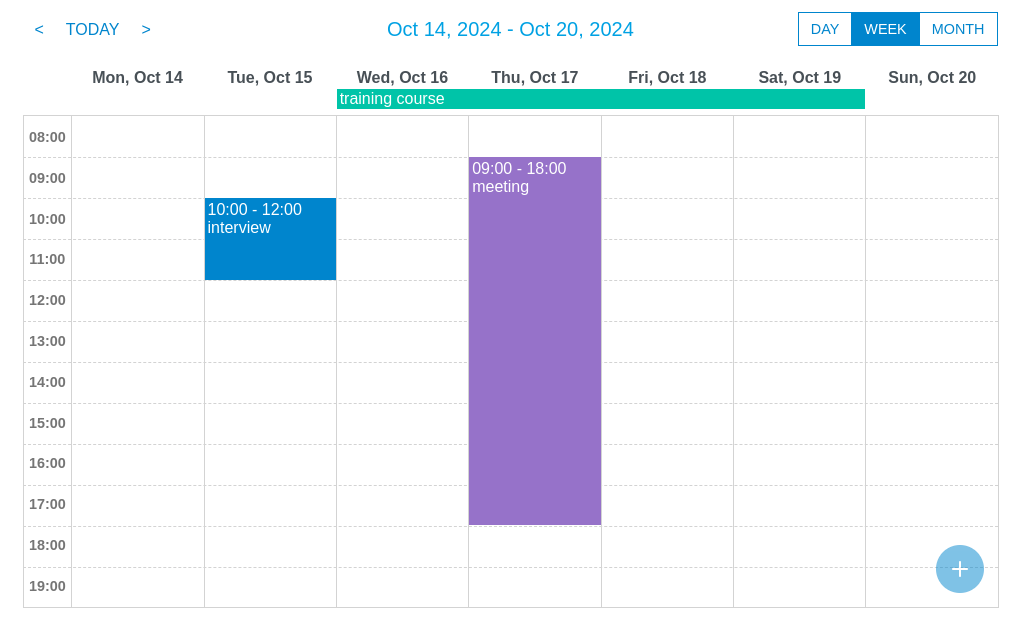
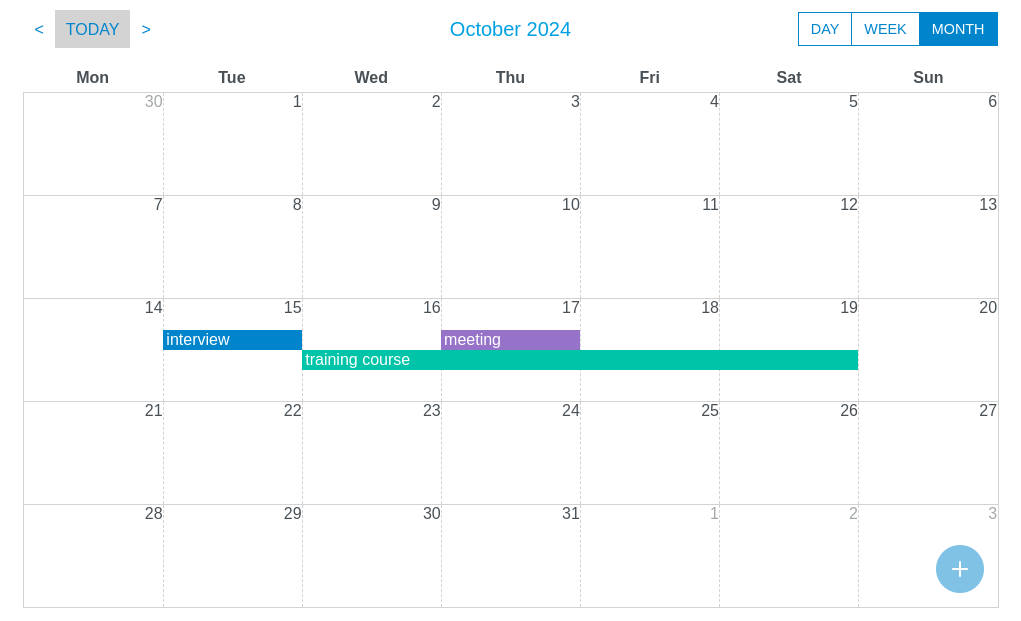
React scheduler component (demo)
| week view | month view |
|---|---|
 |
 |
A standalone version that can be installed in any HTML page without installing React is also available.
- switch between views
day,weekormonth - events can be loaded statically (from an array) or dynamically (from an ajax request for instance)
- drag and drop events
- create/update/delete events
- few dependencies : only
React(>= 17.0.0) andReactDOM(>= 17.0.0) are required. The standalone version requires no dependencies at all.
npm install @mormat/react-scheduler
import "@mormat/react-scheduler/mormat_react_scheduler.css";import Scheduler from "@mormat/react-scheduler";
function App() {
const events = [
{
label: "Meeting",
start: "2024-02-28 10:00",
end: "2024-02-28 12:00",
}
];
return (
<Scheduler
events = { events }
initialDate = "2024-02-28"
/>
);
}@todo write example
<head>
...
<link rel="stylesheet" href="//unpkg.com/react@18/mormat_react_scheduler.css">
<script src="//unpkg.com/react@18/umd/react.development.js"></script>
<script src="//unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="//unpkg.com/@mormat/react-scheduler"></script>
</head><body>
<div id="scheduler"></div>
<script>
var props = {
/* the same props used in a React project */
};
var reactElement = React.createElement(
mormat_react_scheduler.Scheduler,
props
);
var container = document.getElementById('scheduler');
var root = ReactDOM.createRoot(container);
root.render(reactElement);
</script>
</body><body>
<div id="scheduler"></div>
<script>
var props = {
/* the same props used in a React project */
};
var reactElement = React.createElement(
mormat_react_scheduler.Scheduler,
props
);
var container = document.getElementById('scheduler');
ReactDOM.render(reactElement, container);
</script>
</body>The available props can be found in src/types.ts
Download the assets mormat_standalone_scheduler.js and mormat_standalone_scheduler.css in the release page
<head>
<link rel="stylesheet" href="./mormat_standalone_scheduler.css" >
<script src="./mormat_standalone_scheduler.js"></script>
</head><body>
<div id="scheduler"></div>
<script>
var props = {
/* the same props used in a React project */
};
mormat_standalone_scheduler.renderScheduler('#scheduler', props);
</script>
</body>The available props can be found in src/types.ts
<script>
var props = {
initialDate: '2024-02-01',
events: [
{
label: 'Meeting',
start: '2024-02-01 10:00',
end: '2024-02-01 12:00',
},
{
label: 'Conference',
start: '2024-02-01 14:00',
end: '2024-02-01 18:00',
},
]
};
mormat_standalone_scheduler.renderScheduler('#scheduler', props);
</script>@todo write example