🎁 typed-less-modules
Generate TypeScript definitions (.d.ts) files for CSS Modules that are written in LESS (.less).
typed-less-modules 用于将 .less 转换为对应的 .d.ts TypeScript 类型声明文件。
For example, given the following LESS:
@import "variables";
.text {
color: @blue;
&-highlighted {
color: @yellow;
}
}The following type definitions will be generated:
export const text: string;
export const textHighlighted: string;Basic Usage
Run with npm package runner:
npx tlm srcOr, install globally:
yarn global add typed-less-modules
tlm srcOr, install and run as a devDependency:
yarn add -D typed-less-modules
yarn tlm srcAdvanced Usage
For all possible commands, run tlm --help.
The only required argument is the directory where all LESS files are located (config.pattern). Running tlm src will search for all files matching src/**/*.less. This can be overridden by providing a glob pattern instead of a directory. For example, tlm src/*.less
--watch (-w)
-
Type:
boolean -
Default:
false -
Example:
tlm src --watch
Watch for files that get added or are changed and generate the corresponding type definitions.
--ignoreInitial
-
Type:
boolean -
Default:
false -
Example:
tlm src --watch --ignoreInitial
Skips the initial build when passing the watch flag. Use this when running concurrently with another watch, but the initial build should happen first. You would run without watch first, then start off the concurrent runs after.
--ignore
-
Type:
string[] -
Default:
[] -
Example:
tlm src --watch --ignore "**/secret.less"
A pattern or an array of glob patterns to exclude files that match and avoid generating type definitions.
--includePaths (-i)
-
Type:
string[] -
Default:
[] -
Example:
tlm src --includePaths src/core
An array of paths to look in to attempt to resolve your @import declarations. This example will search the src/core directory when resolving imports.
--aliases (-a)
-
Type:
object -
Default:
{} -
Example:
tlm src --aliases.~some-alias src/core/variables
An object of aliases to map to their corresponding paths. This example will replace any @import '~alias' with @import 'src/core/variables'.
--nameFormat (-n)
-
Type:
"camel" | "kebab" | "param" | "dashes" | "none" -
Default:
"camel" -
Example:
tlm src --nameFormat camel
The class naming format to use when converting the classes to type definitions.
-
camel: convert all class names to camel-case, e.g.
App-Logo=>appLogo. -
kebab/param: convert all class names to kebab/param case, e.g.
App-Logo=>app-logo(all lower case with '-' separators). -
dashes: only convert class names containing dashes to camel-case, leave others alone, e.g.
App=>App,App-Logo=>appLogo. Matches the webpack css-loader camelCase 'dashesOnly' option. -
none: do not modify the given class names (you should use
--exportType defaultwhen using--nameFormat noneas any classes with a-in them are invalid as normal variable names). Note: If you are using create-react-app v2.x and have NOT ejected,--nameFormat none --exportType defaultmatches the class names that are generated in CRA's webpack's config.
--listDifferent (-l)
-
Type:
boolean -
Default:
false -
Example:
tlm src --listDifferent
List any type definition files that are different than those that would be generated. If any are different, exit with a status code 1.
--exportType (-e)
-
Type:
"named" | "default" -
Default:
"named" -
Example:
tlm src --exportType default
The export type to use when generating type definitions.
named
Given the following LESS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export const text: string;
export const textHighlighted: string;
default
Given the following LESS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export type Styles = {
text: string;
textHighlighted: string;
};
export type ClassNames = keyof Styles;
declare const styles: Styles;
export default styles;This export type is useful when using kebab (param) cased class names since variables with a - are not valid variables and will produce invalid types or when a class name is a TypeScript keyword (eg: while or delete). Additionally, the Styles and ClassNames types are exported which can be useful for properly typing variables, functions, etc. when working with dynamic class names.
--exportTypeName
-
Type:
string -
Default:
"ClassNames" -
Example:
tlm src --exportType default --exportTypeName ClassesType
Customize the type name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export type line to:
export type ClassesType = keyof Styles;
--exportTypeInterface
-
Type:
string -
Default:
"Styles" -
Example:
tlm src --exportType default --exportTypeInterface IStyles
Customize the interface name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export interface line to:
export type IStyles = {
// ...
};
--quoteType (-q)
-
Type:
"single" | "double" -
Default:
"single" -
Example:
tlm src --exportType default --quoteType double
Specify a quote type to match your TypeScript configuration. Only default exports are affected by this command. This example will wrap class names with double quotes (").
--logLevel (-l)
-
Type:
"verbose" | "error" | "info" | "silent" -
Default:
"verbose" -
Example:
tlm src --logLevel error
Sets verbosity level of console output.
--config (-c)
-
Type:
string -
Default:
tlm.config.js -
Example:
tlm --config ./path/to/tlm.config.js
指定配置文件的路径,配置文件可代替所有的命令行参数,默认读取 process.cwd() + tlm.config.js 文件。
// tlm.config.js
const path = require("path");
module.exports = {
pattern: "./src/**/*.m.less",
watch: true,
// ...
// 上述所有配置均可用
aliases: {
// 映射至多路径
"~": [
path.resolve(__dirname, "node_modules"),
path.resolve(__dirname, "src")
],
// 映射至单路径
"@": path.resolve(__dirname, "some-dir"),
// 自定义映射规则
"abc-module"(filePath) {
return filePath.replace("abc-module", "xxx-path");
}
},
// less.render options 参数
lessRenderOptions: {
javascriptEnabled: true
}
};
verbose
Print all messages
error
Print only errors
info
Print only some messages
silent
Print nothing
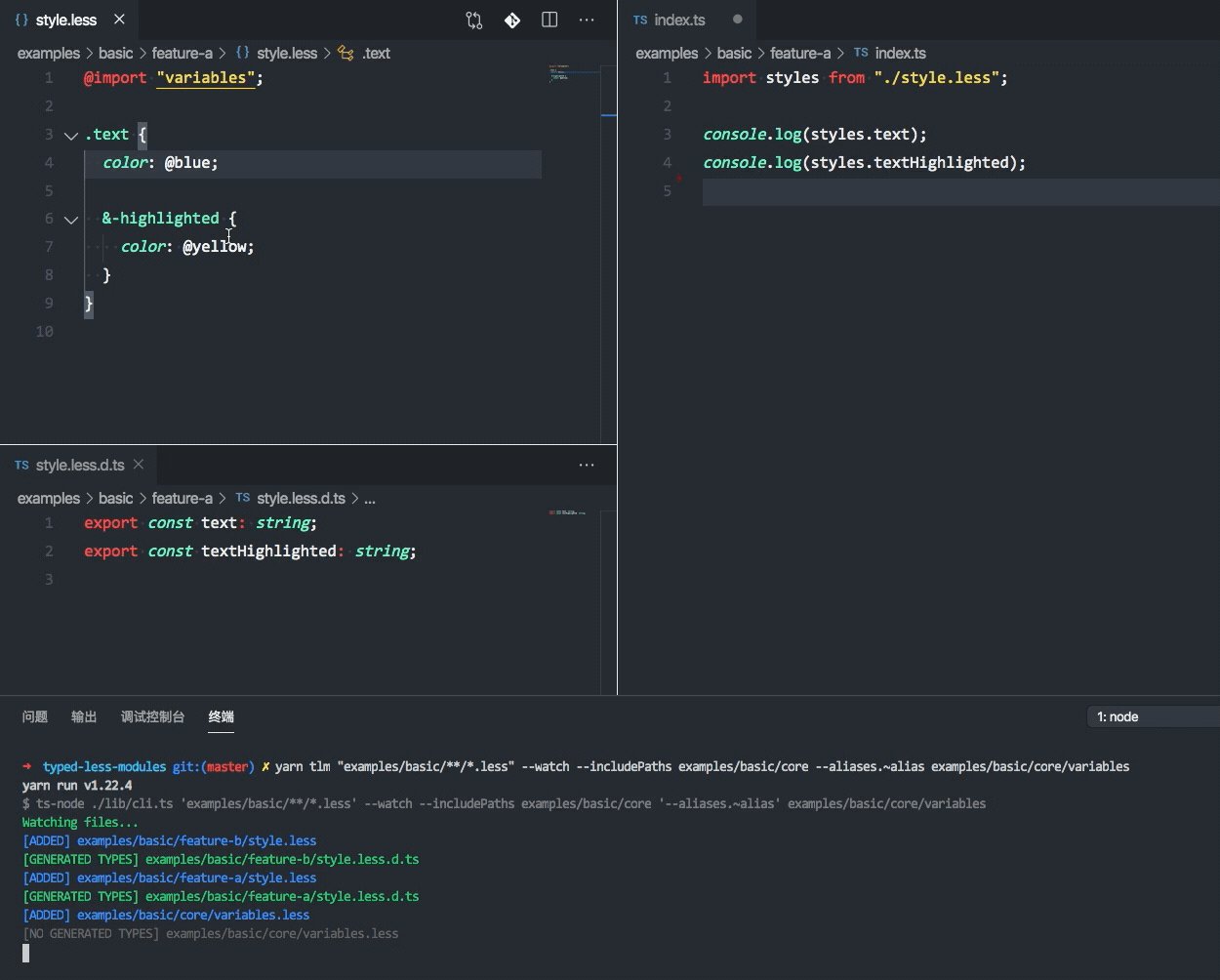
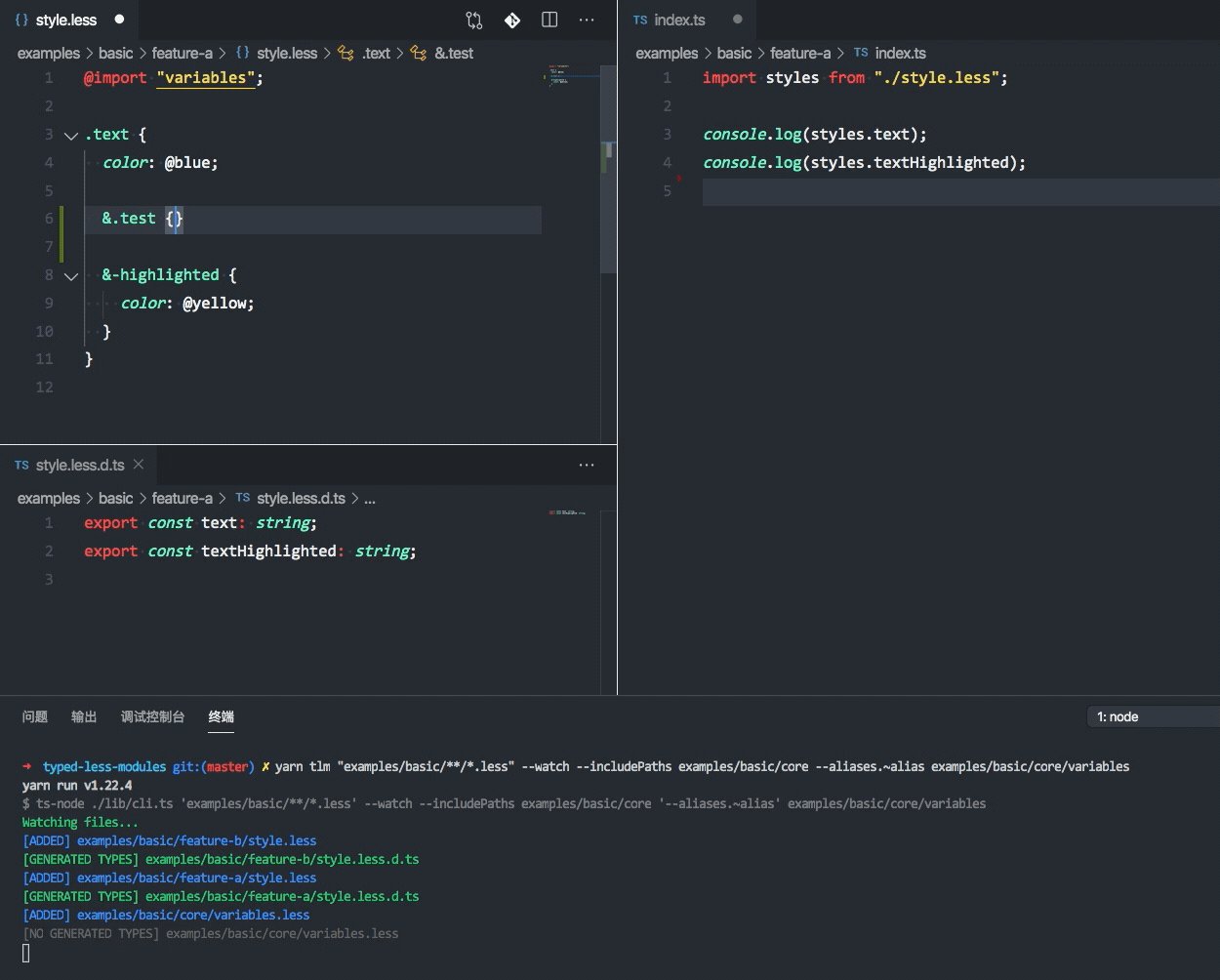
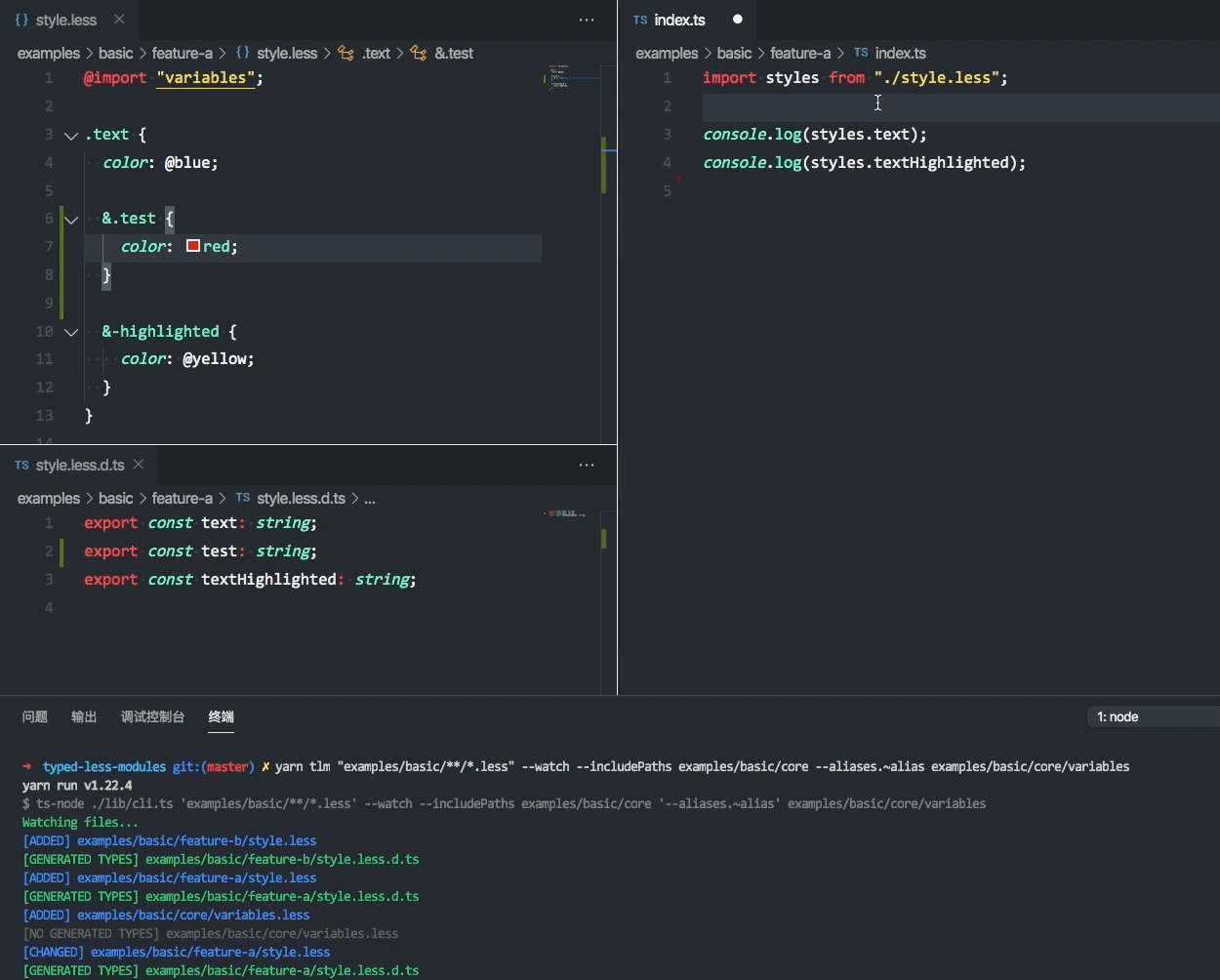
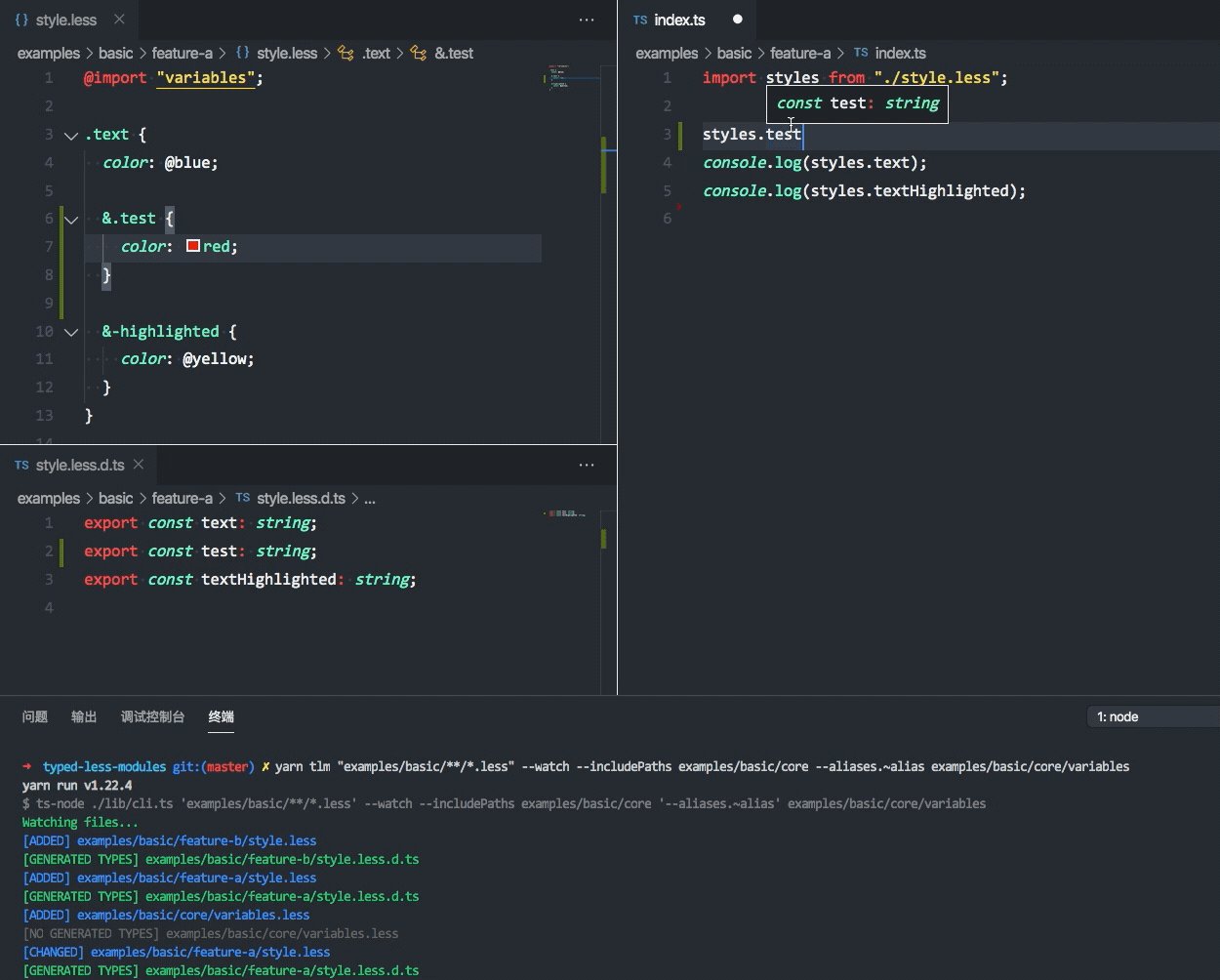
Examples
For examples, see the examples directory:
Alternatives
This package was forked from typed-scss-modules.
This package is currently used as a CLI. There are also packages that generate types as a webpack loader.