Radix web components
Install
npm install @radixdlt/web-componentsEULA
Props
@property({
type: String,
reflect: true,
})
mode: Mode = Mode.light
@property({
type: String,
})
cookieName = 'eulaAccepted'
@property({
type: String,
})
url: string = ''
@property({
type: Boolean,
reflect: true,
})
show = false
@property({
type: Boolean,
})
checked = falseEvents
@onClose: CustomEvent<{ eulaAccepted: boolean }>HTML
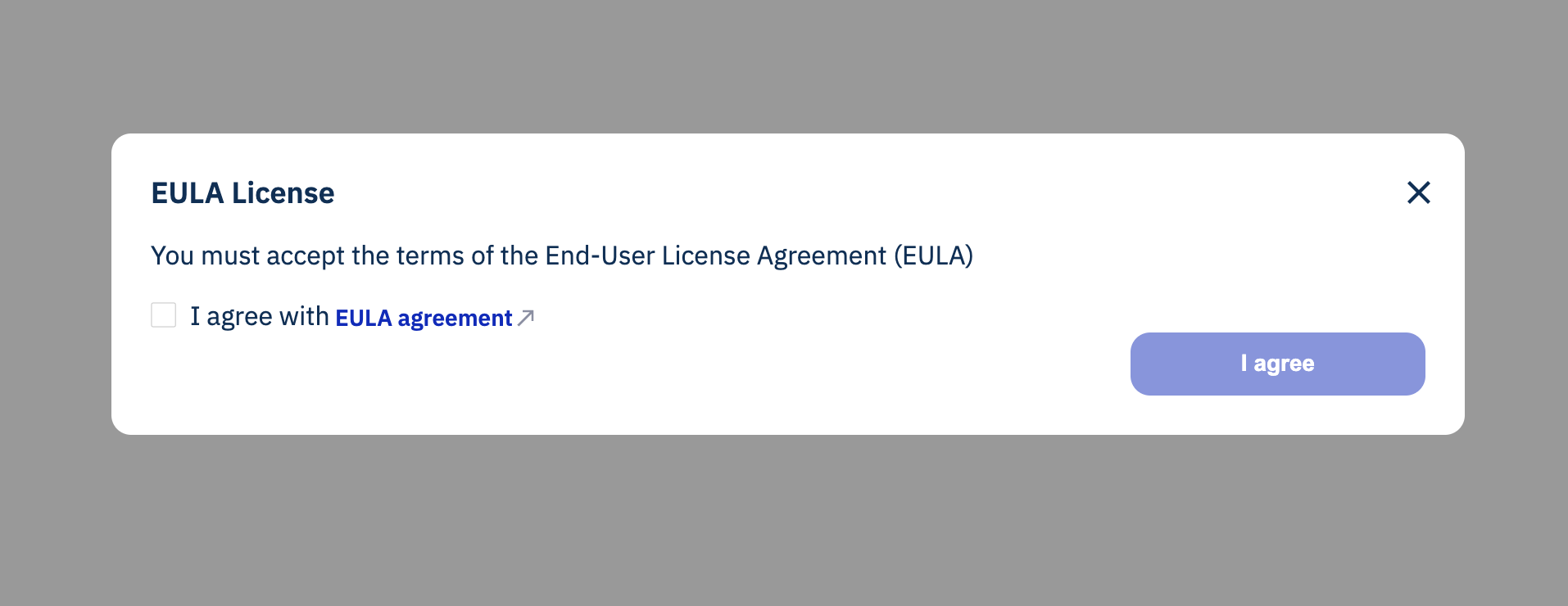
<radix-eula url="https://radixdlt.com" />Typescript
import '@radixdlt/web-components'
const radixEulaElement = document.querySelector('radix-eula')!
radixEulaElement.show = true
const onClose = (event: Event) => {
const { eulaAccepted } = (event as CustomEvent<{ eulaAccepted: boolean }>)
.detail
console.log({ eulaAccepted })
}
radixEulaElement.addEventListener('onClose', onClose)License
The web components code is released under Apache 2.0 license. Binaries are licensed under the Radix Software EULA