AG Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance, has no third-party dependencies and integrates smoothly with Angular.
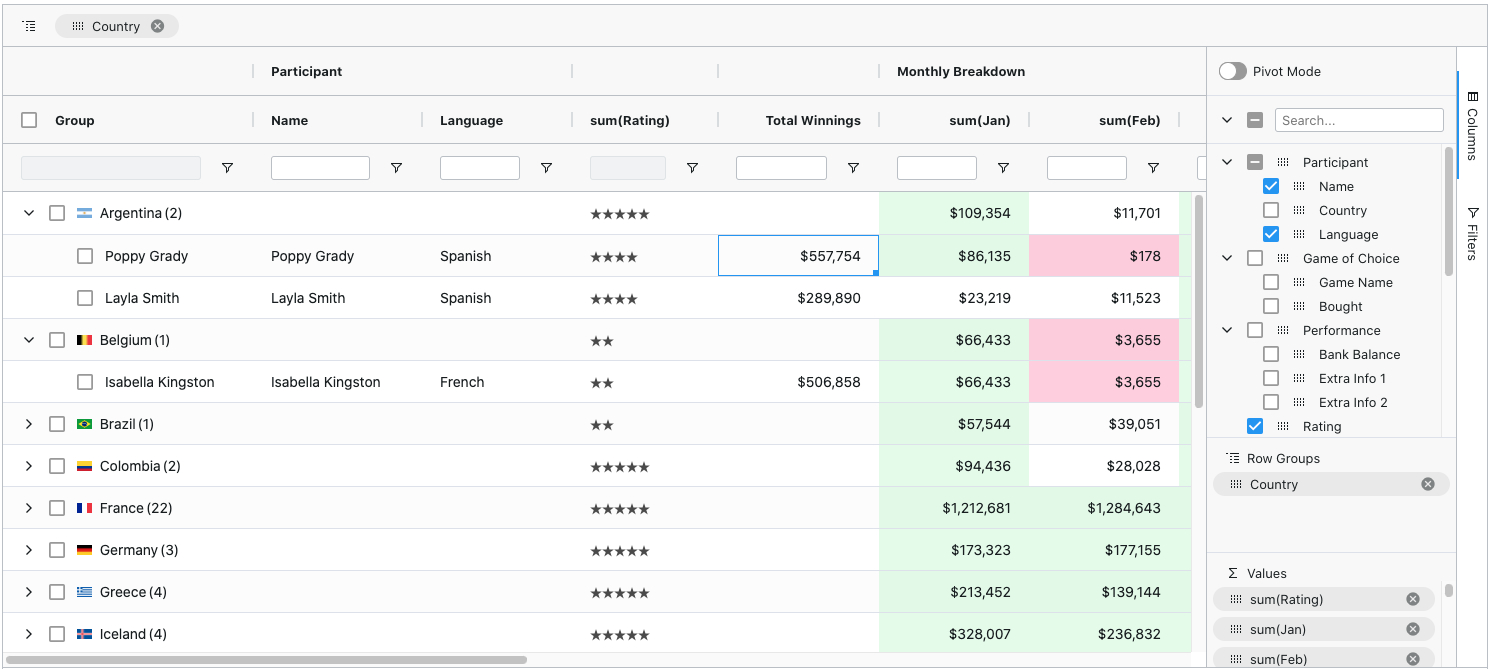
Here's how our grid looks with multiple filters and grouping enabled:
See Angular Version Compatibility for which versions of Angular are supported by each AG Grid version.
In addition to the standard set of features you'd expect from any grid:
- Column Interactions (resize, reorder, and pin columns)
- Pagination
- Sorting
- Row Selection
Here are some of the features that make AG Grid stand out:
- Grouping / Aggregation *
- Accessibility support
- Custom Filtering
- In-place Cell Editing
- Records Lazy Loading *
- Server-Side Records Operations *
- Live Stream Updates
- Hierarchical Data Support & Tree View *
- Customizable Appearance
- Customizable Cell Contents
- State Persistence
- Keyboard Navigation
- Data Export to CSV
- Data Export to Excel *
- Excel-like Pivoting *
- Row Reordering
- Copy / Paste
- Column Spanning
- Pinned Rows
- Full Width Rows
- Integrated Charting
- Sparklines
* The features marked with an asterisk are available in the Enterprise version only.
Check out the developer documentation for a complete list of features or visit our official docs for tutorials and feature demos.
Use the setup instructions below or go through a 5-minute-quickstart guide.
$ npm install --save ag-grid-community @ag-grid-community/angular@import "~@ag-grid-community/styles/ag-grid.css";
@import "~@ag-grid-community/styles/ag-theme-quartz.css";import { AgGridAngular } from '@ag-grid-community/angular';
@Component({
selector: 'app-grid',
standalone: true,
imports: [AgGridAngular],
template: ` ... `
})
export class AppComponent {
title = 'app';
columnDefs: ColDef[] = [
{ headerName: 'Make', field: 'make' },
{ headerName: 'Model', field: 'model' },
{ headerName: 'Price', field: 'price' }
];
rowData = [
{ make: 'Toyota', model: 'Celica', price: 35000 },
{ make: 'Ford', model: 'Mondeo', price: 32000 },
{ make: 'Porsche', model: 'Boxster', price: 72000 }
];
}<ag-grid-angular
style="width: 500px; height: 500px;"
class="ag-theme-quartz"
[rowData]="rowData"
[columnDefs]="columnDefs">
</ag-grid-angular>If you have found a bug, please report it in this repository's issues section. If you're using the Enterprise version, please use the private ticketing system to do that.
Look for similar problems on StackOverflow using the ag-grid tag. If nothing seems related, post a new message there. Please do not use GitHub issues to ask questions.
AG Grid is developed by a team of co-located developers in London. If you want to join the team send your application to info@ag-grid.com.
This project is licensed under the MIT license. See the LICENSE file for more info.