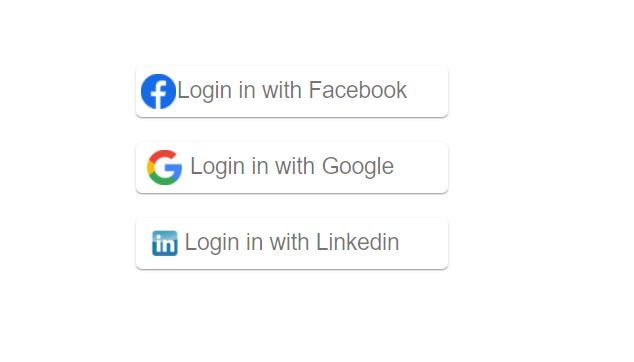
Angular social login buttons
simple npm package to display and sign in via social login buttons.
Signin with Google, Linkedin, Facebook
Install
-
npm
npm install --save angular-social-login-buttons -
yarn
yarn add angular-social-login-buttons
Import
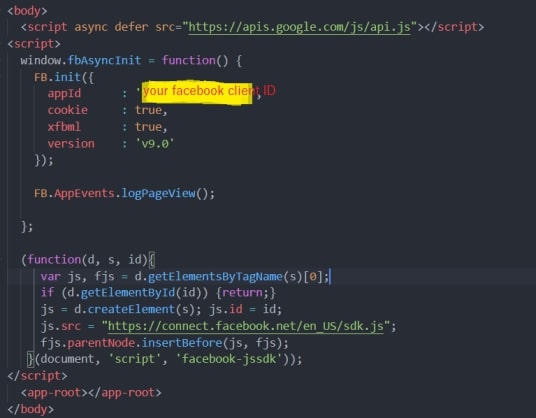
add in top of the body tag in index.html the facebook sdk and google sdk
like the below image

or in raw version:
<script async defer src="https://apis.google.com/js/api.js"></script>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'Your-Facebook-Client-Id',
cookie : true,
xfbml : true,
version : 'v9.0'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
....
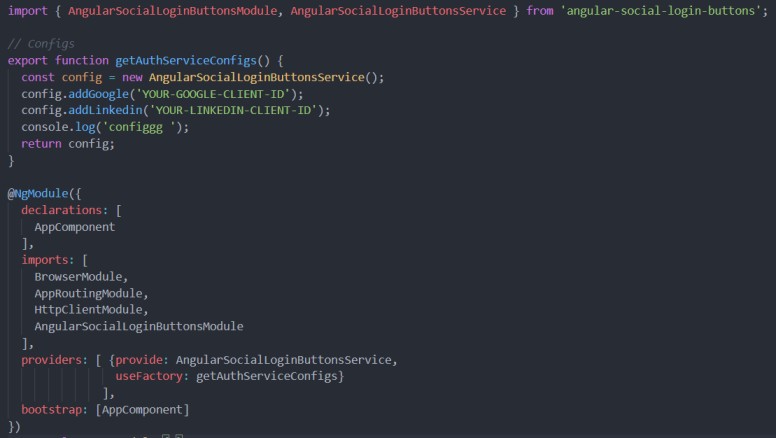
in app.module.ts
import the AngularSocialLoginButtonsModule module and provide your clientId for the google
or linkedin
import { AngularSocialLoginButtonsModule, AngularSocialLoginButtonsService } from 'angular-social-login-buttons';
// Configs
export function getAuthServiceConfigs() {
const config = new AngularSocialLoginButtonsService();
config.addGoogle('your-google-client-id');
config.addLinkedin('your-linkedin-client-id');
return config;
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
AngularSocialLoginButtonsModule,
....
],
providers: [ {provide: AngularSocialLoginButtonsService,
useFactory: getAuthServiceConfigs}
],
bootstrap: [AppComponent]
})
Usage
to use the facebook Signin button add in your html file
<lib-fb-login></lib-fb-login>
to use the google Signin button add in your html file
<lib-google-login></lib-google-login>
to use the linkedin Signin button add in your html file
<lib-linkedin-login></lib-linkedin-login>
Example
An example using the angular-social-login-buttons package is in the github repo. repo
Contribution
I welcome issues and pull requests on pr