bm-vlogin
介绍
基于vue的移动端登录组件库。
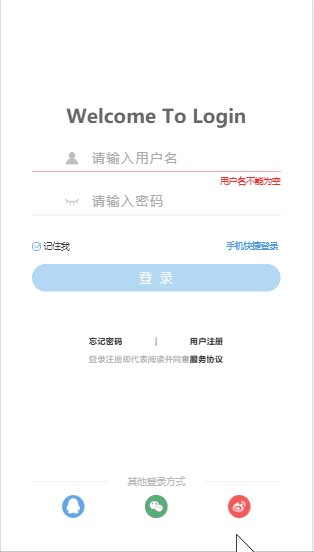
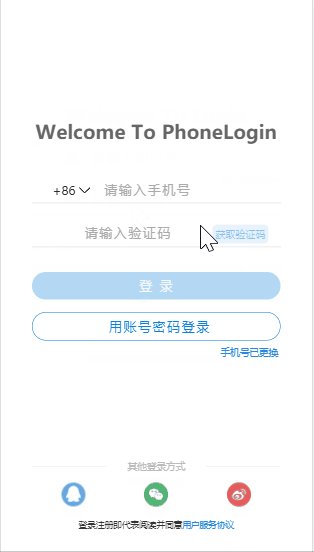
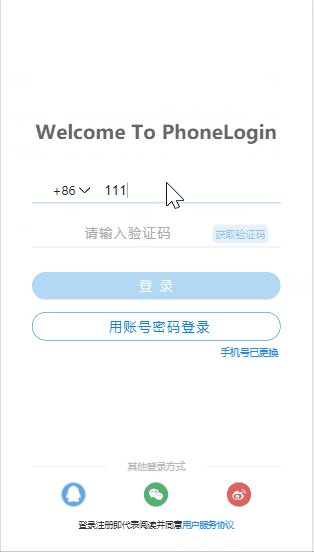
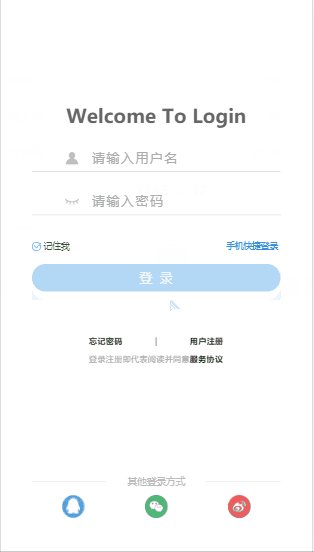
包含:普通登录页面,手机登录页面和国际区号选择页面
特性
展示

安装
npm install bm-vlogin --save
引入
//main.js中
//全部引入
import bmVlogin from 'bm-vlogin'
Vue.use(bmVlogin)
//按需引入
import {bm_login,bm_phone_login,bm_select_code} from 'bm-vlogin'
Vue.use(bm_login);
Vue.use(bm_phone_login);
Vue.use(bm_select_code);
使用
示例的路由配置
routes: [
{
path: '/',
name: 'login',
component: login
},
{
path: '/phoneLogin',
name: 'phoneLogin',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('./views/phone_login.vue')
},
{
path: '/phoneLogin/selectCode',
name: 'selectCode',
component: () => import('./views/select_code.vue')
}
]
| 参数 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| baseConfig | Object |
forgetPwd_register_protocol: true, forgetPassword:true, register:true, protocol:true, rememberPassword:true, quickLogin:true, otherLoginWays: true |
根据需要选择 相关内容, 需要用true, 不需要用false |
| iconsBase64 | Object |
username_icon username_blur username_active password_icon password_active password_hidden password_visiable |
修改默认图标 (包括用户和密码图标, 默认图标采用base64格式) |
使用示例
template
<!-----------------------可以自定义内容放在header中(以下为示例)---------------------------> <template v-slot:header> <div style="display: flex;flex-direction: row;justify-content: space-around;align-items: center"> <h2>Welcome To Login</h2> </div> </template> </bm_login>script
{ return myConfig: forgetPwd_register_protocol: true //为false时,下面三项设置为true无效 forgetPassword:true register:true protocol:true quickLogin:true otherLoginWays: true } methods: //根据配置自行选择需要的方法 { //进入手机登录页面 this$router; } { //进入忘记密码页面 } { //进入注册页面 } { //阅读协议 } { //qq登录 } { //微信登录 } { //微博登录 } /** * 记住我功能 * 关闭掉了客户端的cookie实现,请开发者自行与服务端通信实现该功能 */ { console; // 该功能是否开启 } { //登录 console; //用户输入的用户名和密码 let params = ; params; params; thisaxios } 配置:
| 参数 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| baseConfig | Object |
accountLogin:true, changedPhone: true, protocol: true, otherLoginWays: true, code_length:'4' |
根据需要选择 相关内容,需要用true, 不需要用false code_length为默认验证码位数 |
使用示例 template
<!-----------------------可以自定义内容放在header中(以下为示例)---------------------------> <template v-slot:header> <div style="display: flex;flex-direction: row;justify-content: space-around;align-items: center"> <h2>Welcome To PhoneLogin</h2> </div> </template> <!--------------------------------初始区号:+86(建议不要改变)--------------------------> +{{countryTel}} script
{ return countryTel:"" myConfig: //根据需要自行修改 code_length:'4' accountLogin:true changedPhone: true protocol: true otherLoginWays: true } methods: { // 跳转到区号选择页面 this$router; } { // 跳转到账号密码登录页面 this$router; } { //跳转到更改手机号页面 } { //获取验证码 console;//用户输入的手机号 let params = ; //参数:手机号(可根据自己需要自行添加) params; //发送请求 thisaxios ; } { //登录 console;//用户输入的手机号及验证码 let params = ; //参数:手机号,验证码(可根据自己需要自行添加) params; params; //发送请求 thisaxios ; } {} {} {} { thiscountryTel = this$routeparamstel || 86; }template
script
methods: { let country_tel = eventtel; //向手机登录页面传参 this$router }