cmap-online
ArcGIS地图API加载库,通过该API库实现ArcGIS 地图加载和显示
注意事项
由于cmap-online 属于新版本api,使用arcgis online在线地图数据,同时支持二三维一体化,目前功能还不完善,内容同步更新中。
目录
安装
npm install cmap-online --save使用
[以NPM包方式使用]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 5 zooms: 1 12 pitch: 60 mapStyle: 'cmap://styles/image' showBuildingBlock: true [以普通JS方式使用]
<script type="module"> const cmap = 'mapcontainer' viewMode: '2D' center: 0 0 zoom: 5 zooms: 1 12 mapStyle: 'cmap://styles/image' </script>示例
[地图]
[生命周期]
[创建二维地图]
const map = 'container' center: 0 0 zoom: 5
[创建三维地图]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60
[地图样式]
[地图样式-默认样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/normal'[地图样式-实景样式]
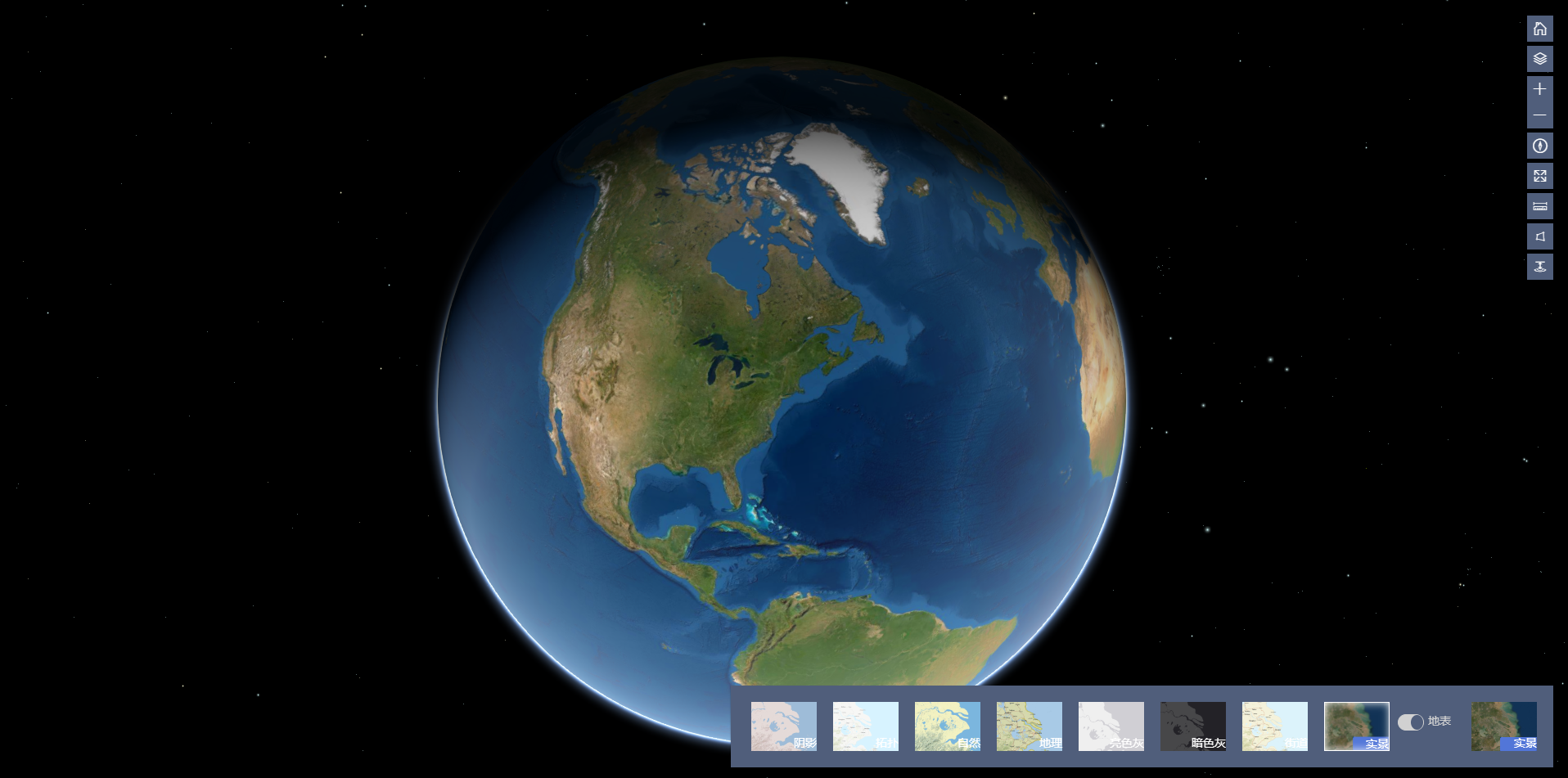
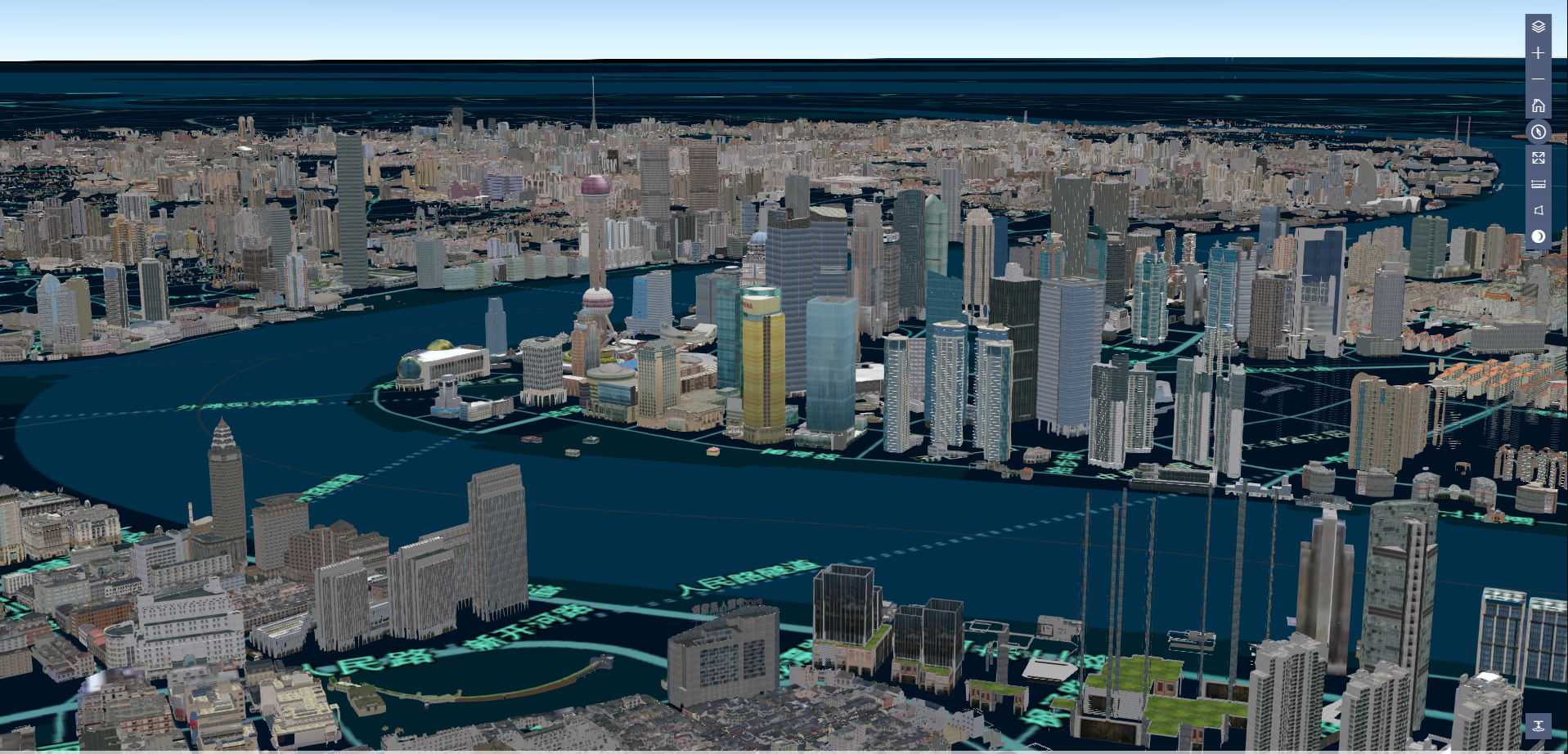
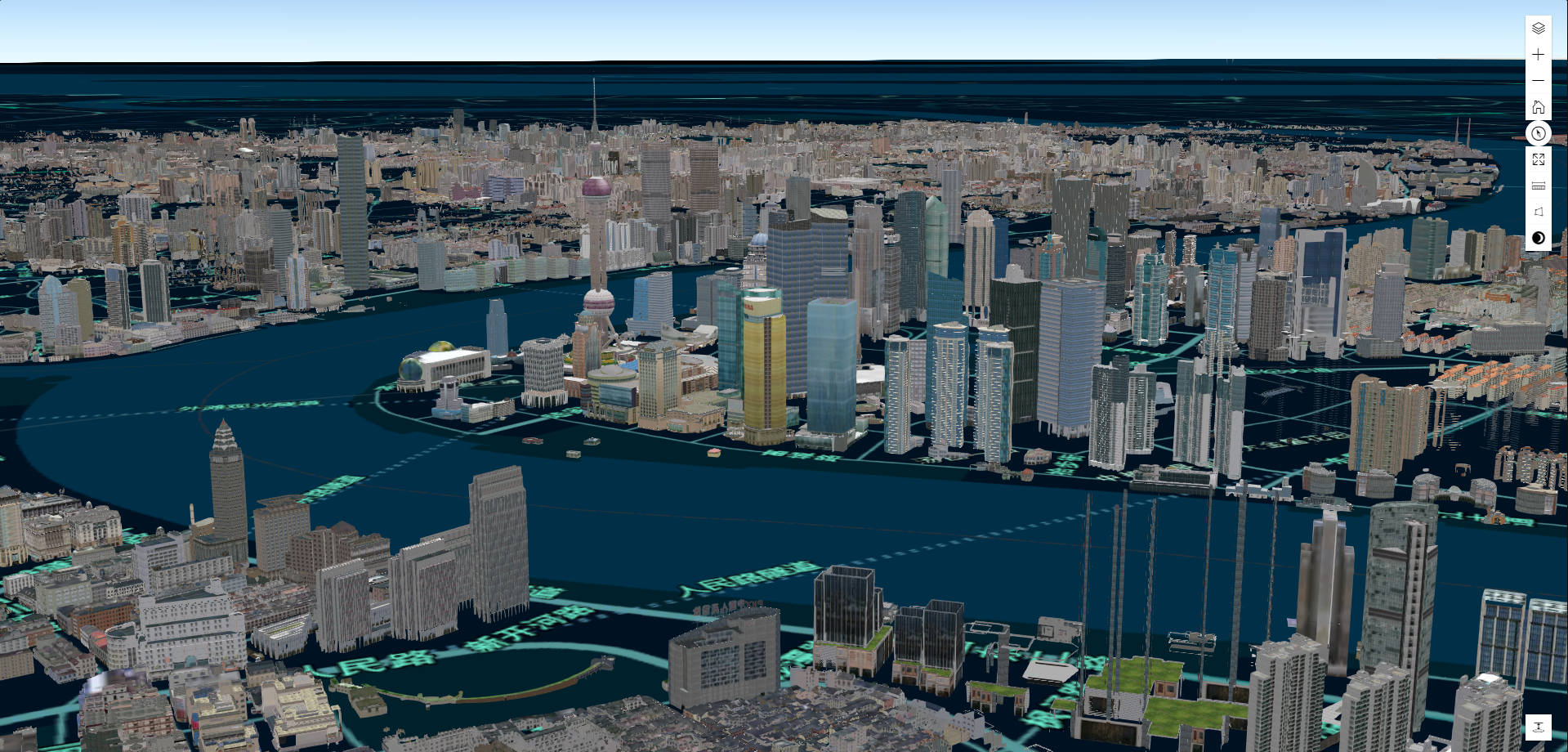
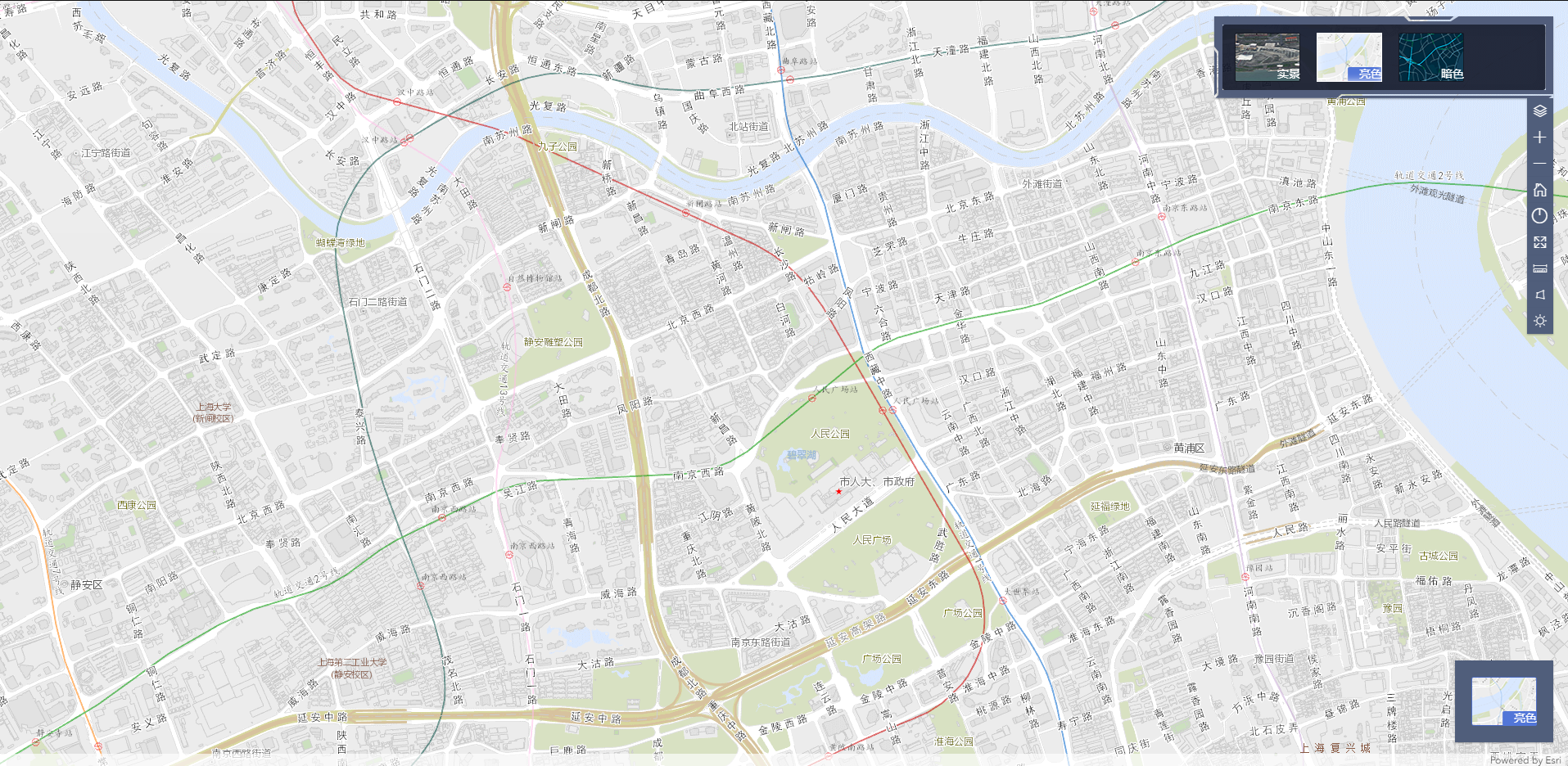
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/image' [地图样式-暗灰样式]
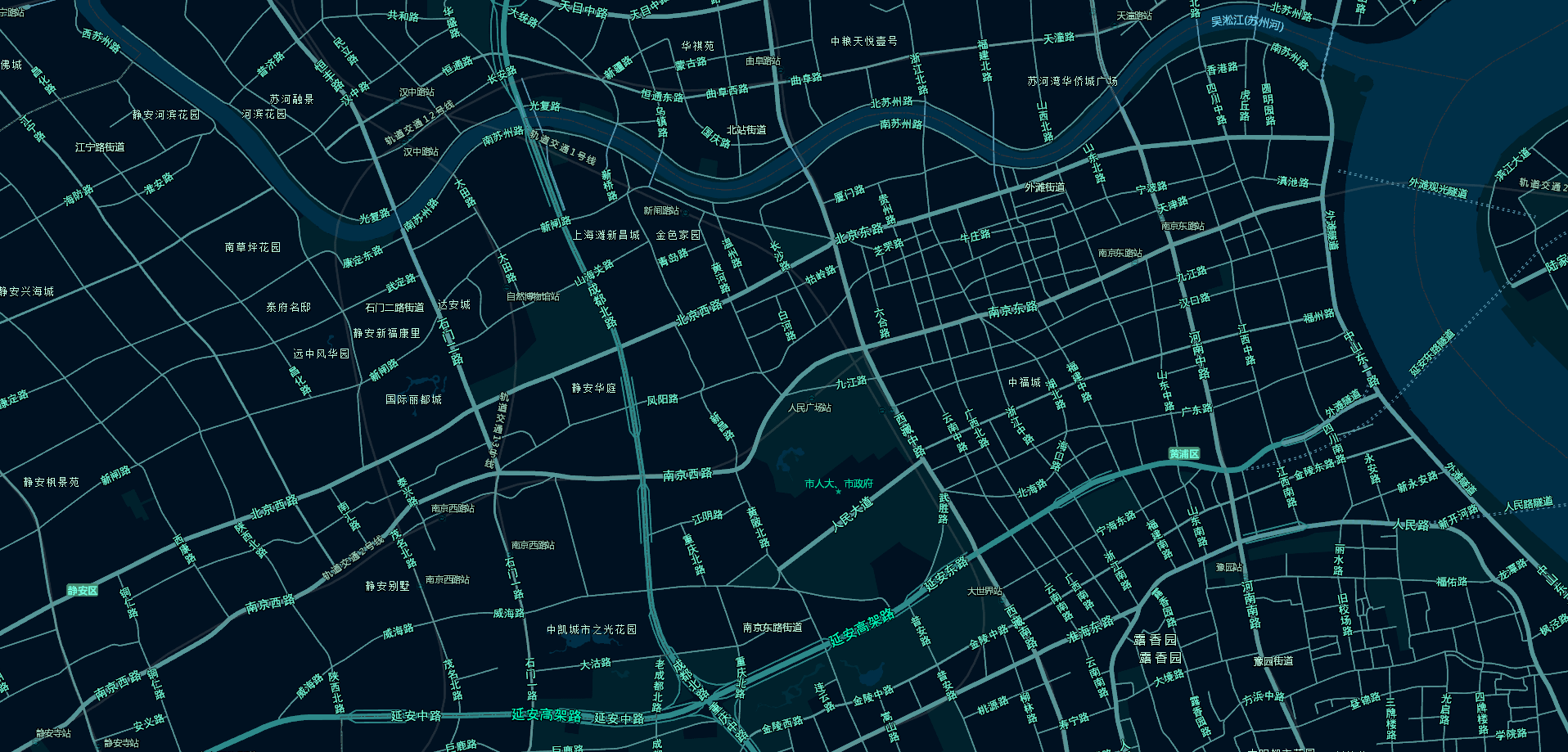
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/darkgray' [地图样式-亮灰样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/lightgray' [地图样式-国家地理样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/natgeo' [地图样式-拓扑样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/topmap' [地图样式-自然样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/physical' [地图样式-阴影样式]
const map = 'container' viewMode: '3D' center: 0 0 zoom: 4 pitch:60 mapStyle: 'cmap://styles/shadedrelief' [地图属性]
[地图缩放级别zooms控制]
const map = 'container' center: 0 0 zoom: 5 zooms: 1 9 //二三维都支持,默认最新小0,最大10 建议二维默认设置最小1,最大9[地图是否可旋转]
const map = 'container' center: 0 0 zoom: 5 zooms: 1 9 rotateEnable: false //暂二维支持[三维建筑地块是否可见]
const map = 'container' center: 0 0 zoom: 5 zooms: 1 9 showBuildingBlock: false //三维地图可用,未赋值时候默认为true[获取三维地图俯仰角]
const pitch= map[设置三维地图俯仰角]
map[获取地图中心点]
const mapcenter = map[获取地图级别]
const zoom = map[设置地图中心点]
//2D map//3Dmap[设置地图级别]
map[设置地图级别和中心点]
//2D map//3Dmap[获取地图比例尺]
map[设置地图旋转角度]
map[获取地图显示范围]
const bounds = map[设置地图显示范围]
//2Dconst mybounds = -12244941157 -6531252646 131551096445811584540;map;//3Dconst mybounds = -12244941157 -6531252646 131551096445811584540;ORconst mybounds = -12244941157 -6531252646 0 131551096445811584540 0;map;[地图平移-像素平移]
map[地图平移-中心点平移]
//2Dmap//3Dmap OR map[地图放大]
map[地图缩小]
map[设置地图样式]
map[获取地图样式]
map[开启穿透地表]
map[恢复地表模式]
map[自定义地图控件主题]
[自定义地图控件主题-暗色主题]
<div id="container" class="calcite-map calcite-widgets-dark" />
[自定义地图控件主题-亮色主题]
<div id="container" class="calcite-map calcite-widgets-light" /> 注意:开发者可以自定义
[地图控件]
[地图控件-Home]
const home = visible: true position: 'top-right' map[地图控件-Zoom]
const zoom = visible: true position: 'top-right'map[地图控件-Compass]
const compass = visible: true position: 'top-right'map)[地图控件-Fullscreen]
const fullfscreen = visible: true position: 'top-right'map)[地图控件-LayerListControl]
const layerListControl = visible: true position: 'top-right'map)[地图控件-MeasureLine]
const measureLine = visible: true position: 'top-right'map)[地图控件-MeasureLine]
const measureArea = visible: true position: 'top-right'map)[地图控件-MeasureLine]
const basemapToggle = visible: true position: 'top-right'map)[地图控件-UndergroundSwitch]
// 仅支持3D地图const underguroundSwitch = visible: true position: 'top-right'map)[地图控件-BMapGallery]
// 支持2/3D地图 (*配合暗色和亮色主题使用)const bMapGallery = visible: true position: 'top-right'map)[地图控件-BMapGalleryExpand]
// 支持2/3D地图 (*配合暗色和亮色主题使用)const bMapGalleryexpand = visible: true position: 'top-right'map)
[删除地图控件]
map) //删除已经添加的layerListControl控件 
[地图覆盖物]
[添加点状覆盖物]
const Pointmarker = icon: size: 22 22 image: //或者用url attributes: 'name': '点1' 'type': '点' label: text: '点1' color: 'red' visible: true size: 22 weight: 'normal' angle: 0 backgroundColor: 'red' borderLineColor: 'blue' borderLineSize: 1 haloColor: '[51, 204, 51, 0.2]' haloSize: 0 horizontalAlignment: 'left' verticalAlignment: 'top' kerning: true lineHeight: 25 lineWidth: 200 rotated: false xoffset: 10 yoffset: 10 position: 0 0 map[更新点状覆盖物]
Pointmarkerlabeltext = '点1更新' Pointmarkericonimage = map[删除点状覆盖物]
map //移除上面添加的点状覆盖物[添加点状覆盖物多个]
const Pointmarker1 = icon: size: 22 22 image: //或者用url attributes: 'name': '点1' 'type': '点' label: text: '点1' position: 1000 1000 const Pointmarker2 = icon: size: 22 22 image: //或者用url attributes: 'name': '点2' 'type': '点' label: text: '点2' position: 1100 1100 map[更新点状覆盖物多个]
Pointmarker1labeltext = '点1更新' Pointmarker1iconimage = Pointmarker2labeltext = '点2更新' Pointmarker2iconimage = map[删除点状覆盖物多个]
map //移除上面添加的Pointmarker1,Pointmarker2点状覆盖物[添加点状覆盖物组]
const marker1 = icon: size: 40 40 image: attributes: 'name': '点1' 'type': '点' label: text: '点1' size: 22 color: 'yellow' xoffset: 01 yoffset: 01 // zoffset: 10, horizontalAlignment: 'left' verticalAlignment: 'top' position: 500 500 100 const marker2 = icon: size: 40 40 image: attributes: 'name': '点2' 'type': '点' label: text: '点2' size: 22 color: 'black' xoffset: 01 yoffset: 01 // zoffset: 10, horizontalAlignment: 'left' verticalAlignment: 'top' position: 550 550 200 const OverlayGroup = marker1 marker2 map[更新点状盖盖物组]
OverlayGroupoverlayers0iconimage = OverlayGroupoverlayers0labeltext = '点5更新' OverlayGroupoverlayers1iconimage = OverlayGroupoverlayers1labeltext = '点6更新' map [删除点状覆盖物组]
map[添加线状覆盖物]
onePolyline = path: 0 0 10 10 50 50 attributes: 'name': '线1' 'type': '线' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '线一' color: 'red' visible: true size: 22 weight: 'normal' angle: 0 backgroundColor: 'red' borderLineColor: 'blue' borderLineSize: 10 haloColor: '[51, 204, 51, 0.2]' haloSize: 0 horizontalAlignment: 'left' verticalAlignment: 'top' kerning: true lineHeight: 25 lineWidth: 200 rotated: false xoffset: 10 yoffset: 10 map[更新线状覆盖物]
onePolylinelabeltext = '线一更新' map[删除线状覆盖物]
map //移除上面添加的线状覆盖物[添加线状覆盖物多个]
const Polyline1 = path: 400 400 420 420 450 450 attributes: 'name': '线1' 'type': '线' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '线一' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' const Polyline2 = path: 600 600 620 620 650 650 attributes: 'name': '线1' 'type': '线' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '线二' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' map[更新线状覆盖物多个]
Polyline1labeltext = '线一更新' Polyline2labeltext = '线二更新' map[删除线状覆盖物多个]
map //移除上面添加的Pointmarker1fourPolyline点状覆盖物[添加线状覆盖物组]
const polyline1 = path: 400 400 420 420 450 450 attributes: 'name': '线1' 'type': '线' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '线1' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' const polyline2 = path: 300 300 320 320 350 350 attributes: 'name': '线2' 'type': '线' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '线2' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' OverlayGroup = polyline1 polyline2 map[更新线状覆盖物组]
OverlayGroupoverlayers0labeltext = '线1更新' OverlayGroupoverlayers1labeltext = '线2更新' map[删除线状覆盖物组]
map[添加面状覆盖物]
onePolygon = paths: 0 0 20 0 20 30 0 30 0 0 attributes: 'name': '面1' 'type': '面' fillColor: 'red' style: 'solid' strokeColor: 'yellow' strokestyle: 'solid' strokeWeight: 1 label: text: '面一' color: 'red' visible: true size: 22 weight: 'normal' angle: 0 backgroundColor: 'red' borderLineColor: 'blue' borderLineSize: 10 haloColor: '[51, 204, 51, 0.2]' haloSize: 0 horizontalAlignment: 'left' verticalAlignment: 'top' kerning: true lineHeight: 25 lineWidth: 200 rotated: false xoffset: 10 yoffset: 10 map[更新面状覆盖物]
onePolygonlabeltext = '面一更新' map[删除面状覆盖物]
map //移除上面添加的面状覆盖物[添加面状覆盖物多个]
const Polygon1 = paths: 540 540 560 540 560 560 540 560 540 540 attributes: 'name': '面1' 'type': '面' fillColor: 'red' style: 'solid' strokeColor: 'yellow' strokestyle: 'solid' strokeWeight: 1 label: text: '面1' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' const Polygon2 = paths: 500 500 520 500 520 550 500 550 500 500 attributes: 'name': '面2' 'type': '面' fillColor: 'black' style: 'solid' strokeColor: 'yellow' strokestyle: 'solid' strokeWeight: 1 label: text: '面2' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' map[更新面状覆盖物多个]
Polygon1labeltext = '面一更新' Polygon2labeltext = '面二更新' map[删除面状覆盖物多个]
map //移除上面添加的Polygon1 Polygon2 面状状覆盖物[添加面状覆盖物组]
const polygon1 = paths: 200 200 220 200 220 250 200 250 200 200 attributes: 'name': '面1' 'type': '面' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '面1' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' const polygon2 = paths: 240 240 260 240 260 260 240 260 240 240 attributes: 'name': '面2' 'type': '面' cap: 'square' strokeColor: 'red' style: 'solid' lineJoin: 'round' label: text: '面2' size: 22 color: 'blue' xoffset: 10 yoffset: 10 horizontalAlignment: 'left' verticalAlignment: 'top' OverlayGroup = polygon1 polygon2 map[更新面状覆盖物组]
OverlayGroupoverlayers0labeltext = '面1更新' OverlayGroupoverlayers1labeltext = '面2更新' map[删除面状覆盖物组]
map[地图覆盖物More]
[添加点状覆盖物addfeature]
const onemarker = icon: size: 40 40 image: attributes: //点状覆盖物的属性 'name': '点1' //如果需要标注 name 字段必须有,且其字段值为标注内容 'type': '点' label: color: 'red' //标注颜色 visible: true //标注是否可见 size: 22 // 标注字体大小 weight: 'normal' //仅2d 支持 angle: 0 // 仅2d 支持 backgroundColor: 'red' // 仅2d 支持 borderLineColor: 'blue' // 仅2d 支持 borderLineSize: 1 // 仅2d 支持 haloColor: '[51, 204, 51, 0.2]' // 标注光圈颜色 haloSize: 0 // 标注光圈大小 horizontalAlignment: 'left' // 仅2d 支持 verticalAlignment: 'top' // 仅2d 支持 kerning: true // 仅2d 支持 lineHeight: 0 // 仅2d 支持 lineWidth: 0 // 仅2d 支持 rotated: true // 仅2d 支持 xoffset: 0 // 仅2d 支持 yoffset: 0 // 仅2d 支持 placement: 'above-right', //标注位置 maxScale: 500, // 最大可见比例尺 minScale: 100000 //最小可见比例尺 position: 0 0 100 map 这种方式自定义性强,资源占用多,不宜多加[更新点状覆盖物updatefeature]
onemarkerattributes'name' = '点一更新' onemarkericonimage = map[删除点状覆盖物removefeature]
map[添加点状覆盖物多个addfeature]
const markone = icon: size: 40 40 image: attributes: 'name': '点1' 'type': '点' label: text: '点1' size: 22 xoffset: 0 yoffset: 0 horizontalAlignment: 'left' verticalAlignment: 'top' position: 1000 1000 10 const marktwo = icon: size: 40 40 image: attributes: 'name': '点2' 'type': '点' label: text: '点2' size: 22 xoffset: 0 yoffset: 0 horizontalAlignment: 'left' verticalAlignment: 'top' position: 1100 1100 20 map 通上面方法一样,自定义性强,资源占用多,不宜多加[更新点状覆盖物多个updatefeature]
markoneiconimage = markoneattributes'name' = '点一更新'marktwoiconimage = marktwoattributes'name' = '点二更新'map [删除点状覆盖物多个removefeature]
map[添加点状覆盖物组addfeature]
const marks = for let i = 0; i <= 100000; i++ const x = Math const y = Math const onemarker = attributes: 'name': '点' + i //name 字段要标注的内容 'style': Math //style 对应样式,对应Style 中style 值 position: x y 100 marks const label = size: 22 color: 'black' xoffset: 01 yoffset: 01 horizontalAlignment: 'left' verticalAlignment: 'top' minScale: 5000 maxScale: 1000 const datafiled = // 覆盖组字段类型 name: 'name' alias: 'name' type: 'string' const style = // 样式定义,和marks 中mark属性字段style 对应,对应不上没有样式 style: '0' //mark 属性字段style 为0时候的样式 size: 40 40 url: style: '1' //mark 属性字段style 为1时候的样式,以此类推可以多加 size: 40 40 url: const featureReduction = type: 'cluster' clusterRadius: 100 massmarksgroup = marks overlaytype: 'marker' datafiled: datafiled style: style label: label frreduction: featureReduction //聚集样式 map 此方法适合加载大量数据点二维10万个点展示

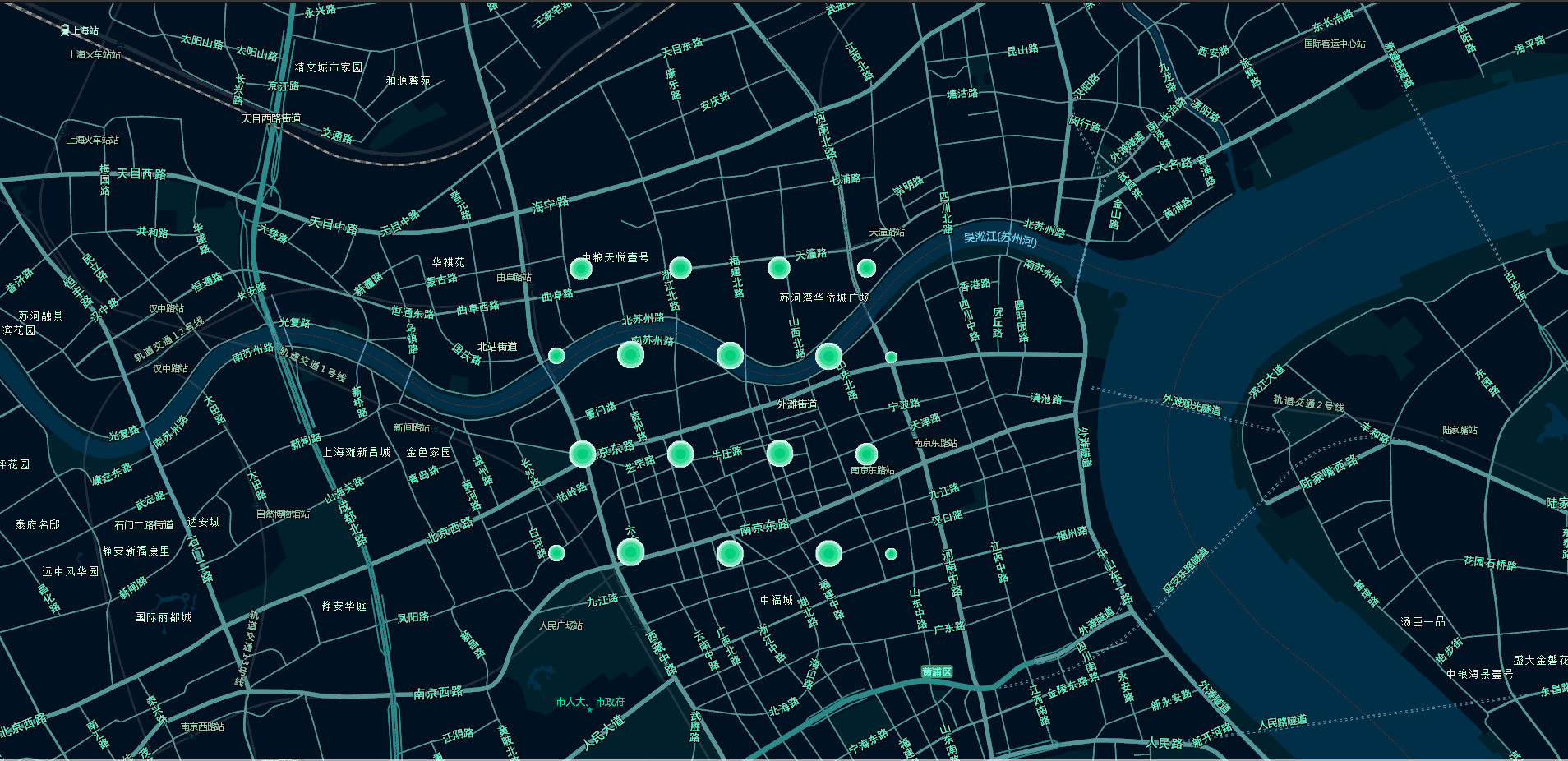
二维10万个点聚合展示

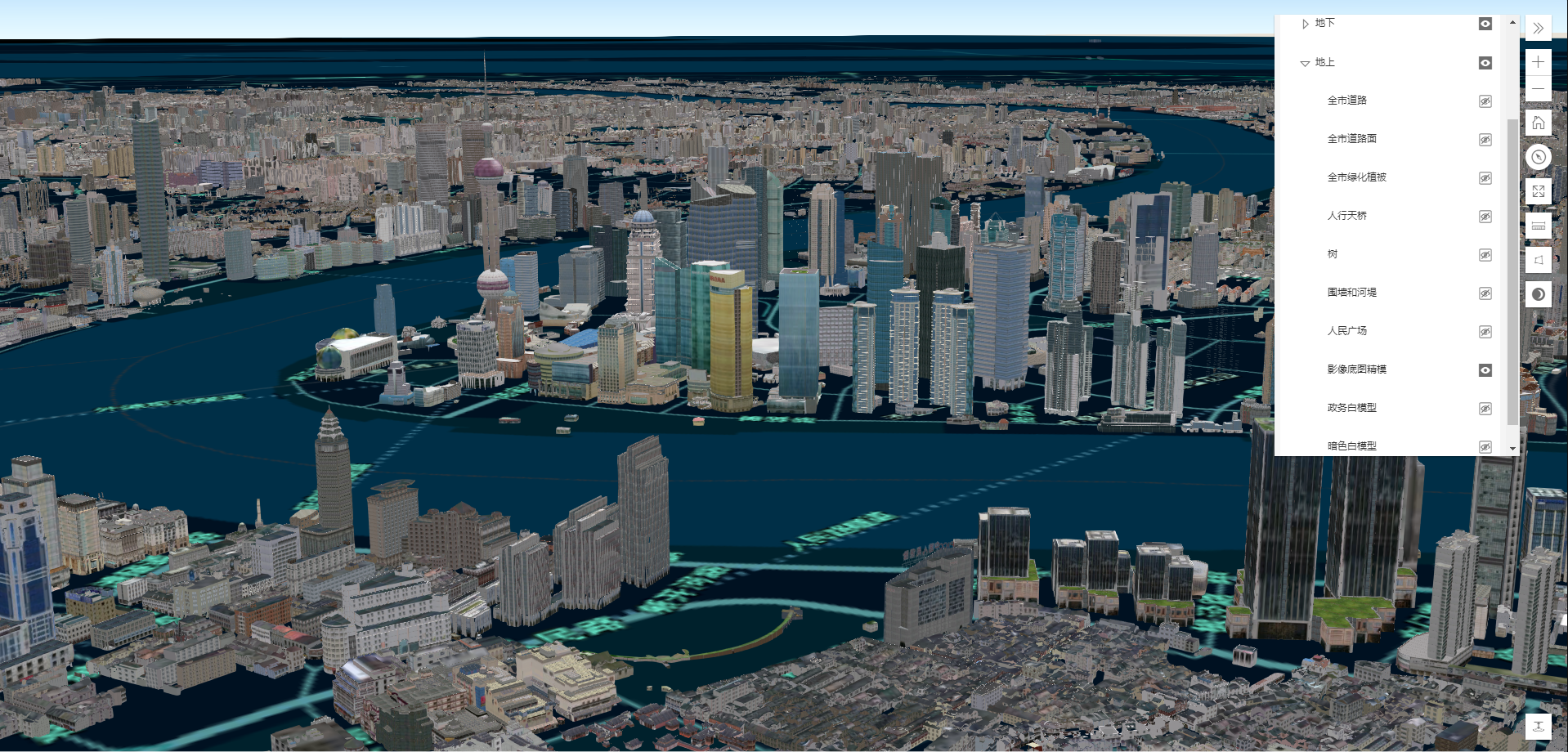
三维10万个点展示

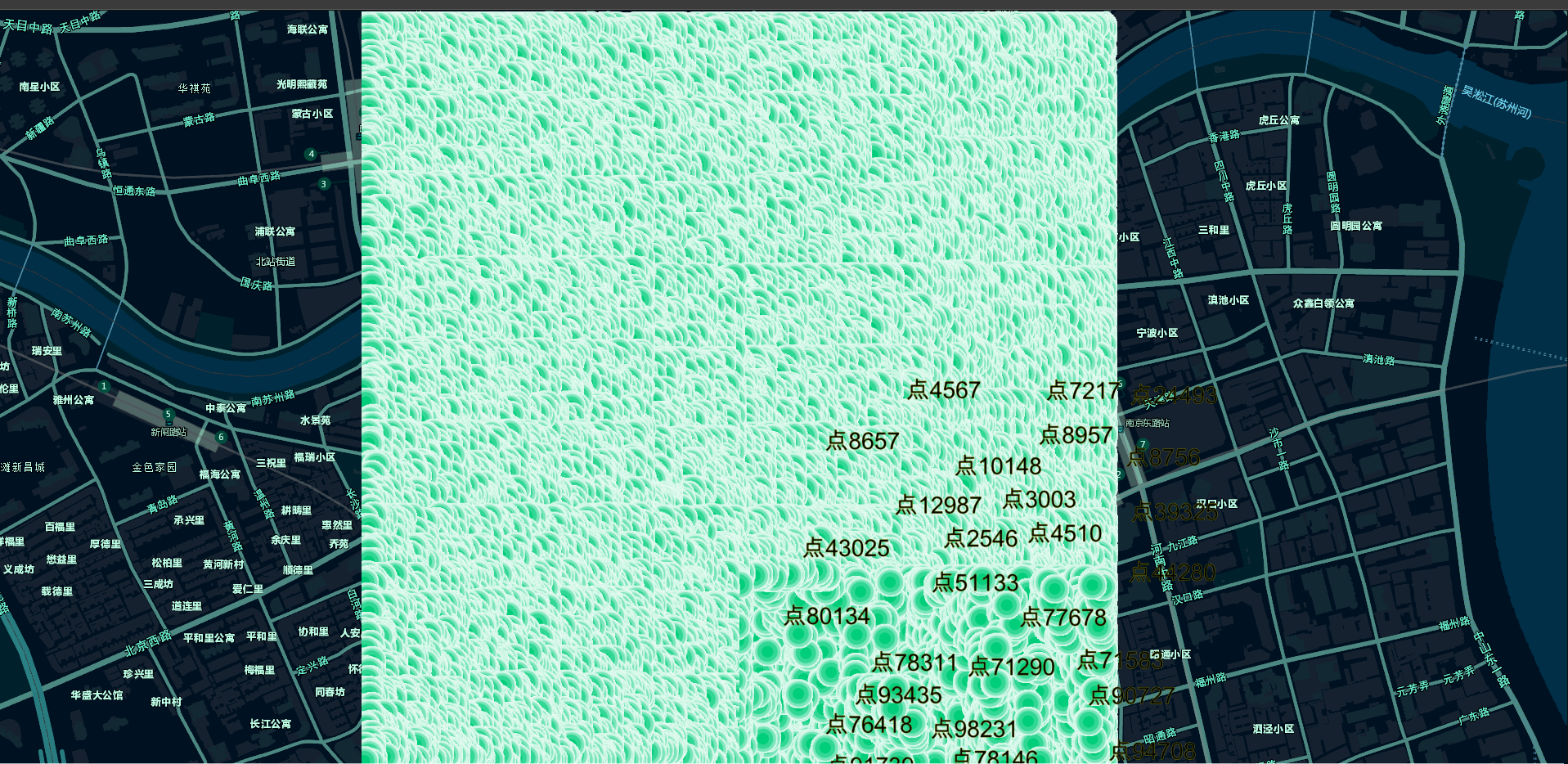
三维10万个优化显示

[更新点状覆盖物组updatefeature]
massmarksgroupoverlayers0attributes'name' = '点5更新' massmarksgroupoverlayers0attributes'style' = '1' massmarksgroupoverlayers1attributes'style' = '0' map[删除点状覆盖物组removefeature]
map[地图事件]
[地图事件列表]
CMapMapEventmaploaded or 'maploaded';CMapMapEventextentchanged or'extentchanged';CMapMapEventcenterchanged or 'centerchanged';CMapMapEventblur or 'blur';CMapMapEventclick or 'click';CMapMapEventdoubleclick or 'doubleclick';CMapMapEventdrag or 'drag';CMapMapEventfocus or 'focus';CMapMapEventhold or 'hold';CMapMapEventkeydown or 'key-down';CMapMapEventkeyup or 'key-up';CMapMapEventmousewheel or 'mouse-wheel';CMapMapEventpointerdown or 'pointer-down';CMapMapEventpointerenter or 'pointer-enter';CMapMapEventpointerleave or 'pointer-leave';CMapMapEventpointermove or 'pointer-move';CMapMapEventpointerup or 'pointer-up';CMapMapEventresize or ' pointer-up';[地图加载完成事件]
map[地图范围变化事件]
map[地图中心点变化事件]
map[地图失去焦点事件]
map[地图单击事件]
map[地图双击事件]
map[地图拖拽事件]
map[地图聚焦事件]
map[地图按住事件]
map[地图键盘键按下事件]
map[地图键盘键弹起事件]
map[地图键盘键弹起事件]
map[地图鼠标和触摸滚动事件]
map[地图鼠标或触摸按下事件]
map[地图鼠标进入或触摸开始事件]
map[地图鼠标离开和触摸结束事件]
map[地图鼠标移动和触摸操作事件]
map[地图鼠标释放和触摸结束事件]
map[地图控件大小变化事件]
map技术支持
QQ号: 314984468

微信号:ioioya

