deali-month-picker
dealicious 를 위한 컴포넌트
Supports Vue 2.x
Test Version is 0.1.x
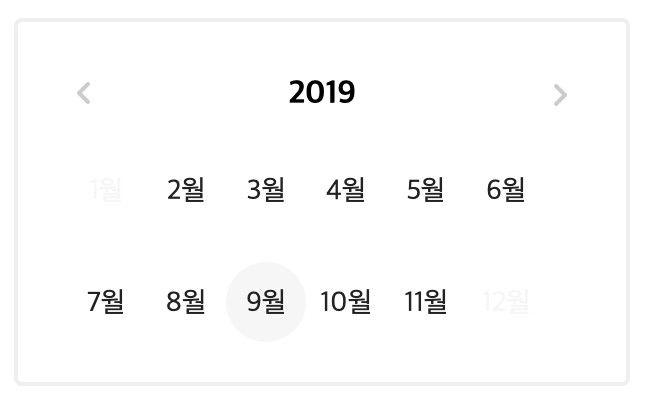
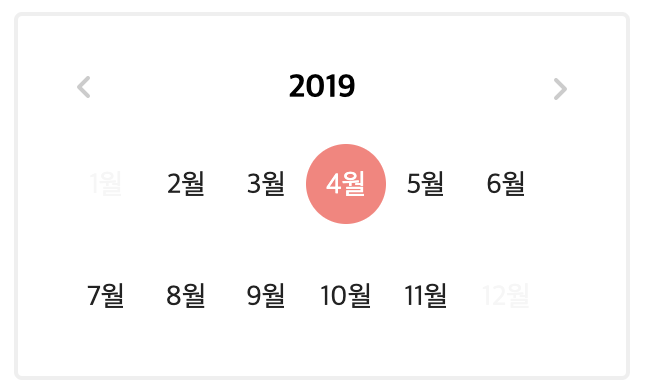
Imgs
Hover
Click
##Usage
props:{
minDate: {
type: Date
},
maxDate: {
type: Date
},
checkedDate: {
type: Date,
},
}minDate, maxDate 값은 : Date 객체
<template>
<div>
<deali-month
:minDate="minDate"
:maxDate="nowDate"
:checkedDate="checkedDate"
@clickDate="getDate">
</deali-month>
</div>
</template>
<script>
import dealiMonth from 'deali-month-picker';
export default {
components:{
dealiMonth
},
data(){
return{
minDate: new Date('2019-1'),
nowDate : new Date(),
checkedDate: new Date(),
}
},
methods:{
getDate(payload){
console.log(payload);
}
}
}
</script>