Handle dev server ports like a boss
Table of Contents
Inspiration
Sometimes we need to show our users a bit more context when the development ports conflict. Most of the already available packages lacks the support to customize the prompts. This package tries to solve this issue along with a lot more helpers that would supplement development pipelines when working with dev ports.
Prerequisites
-
Node.js version
>=12.0.0is required. (Inquirer.js version used in the isn't compatible with lower node versions.)
API Reference
findPort
findPort(
port: number,
hostname?: string,
shouldFallback?: boolean | undefined,
reporter?: {
extensions: Partial<IReporterExtensions>;
overrides: Partial<IReporter>;
}
)Returns
A Promise of type number.
Description
| Argument | Type | Default Value | Required | Description |
|---|---|---|---|---|
| port | number | - | Yes | Prefered port to fire up the app in. |
| hostname | string | - | No | Host name of the application. Ex: localhost or 127.0.0
|
| shouldFallback | boolean | true | No | Should the function return a an available port. You can set this to false if you wish to show just a message to the user in case of a port conflict. |
| reporter | { extensions: Partial<IReporterExtensions>; overrides: Partial<IReporter>;} |
- | No | Customize the messages shown to the user incase of a port conflict. |
Usage
Basic Usage
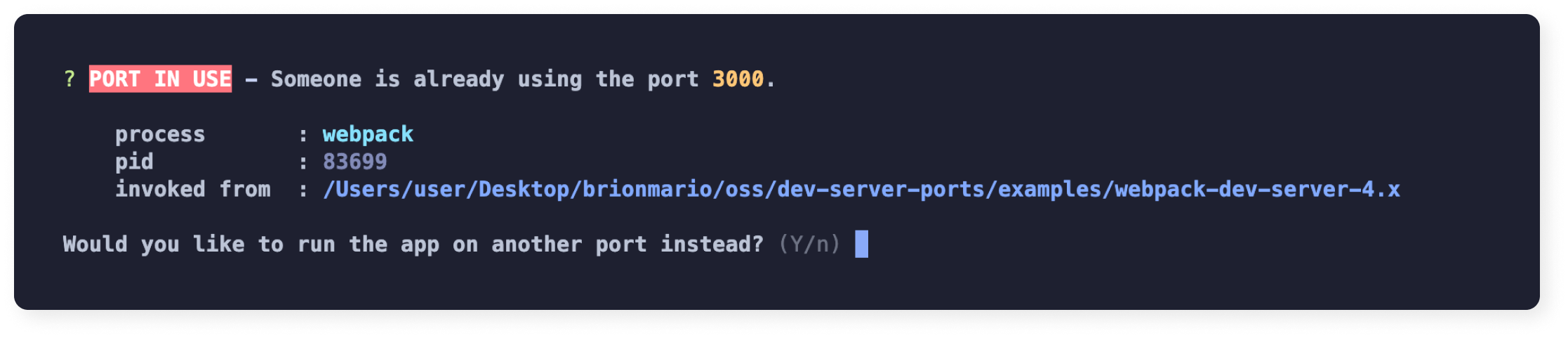
PORT resolves to 3000 if the port is available. If the port is unavailable, users will get the chance to fallback to the nearest available port.
const { findPort } = require("dev-server-ports");
const PORT = await findPort(3000);Output
Resolve port with no fallback
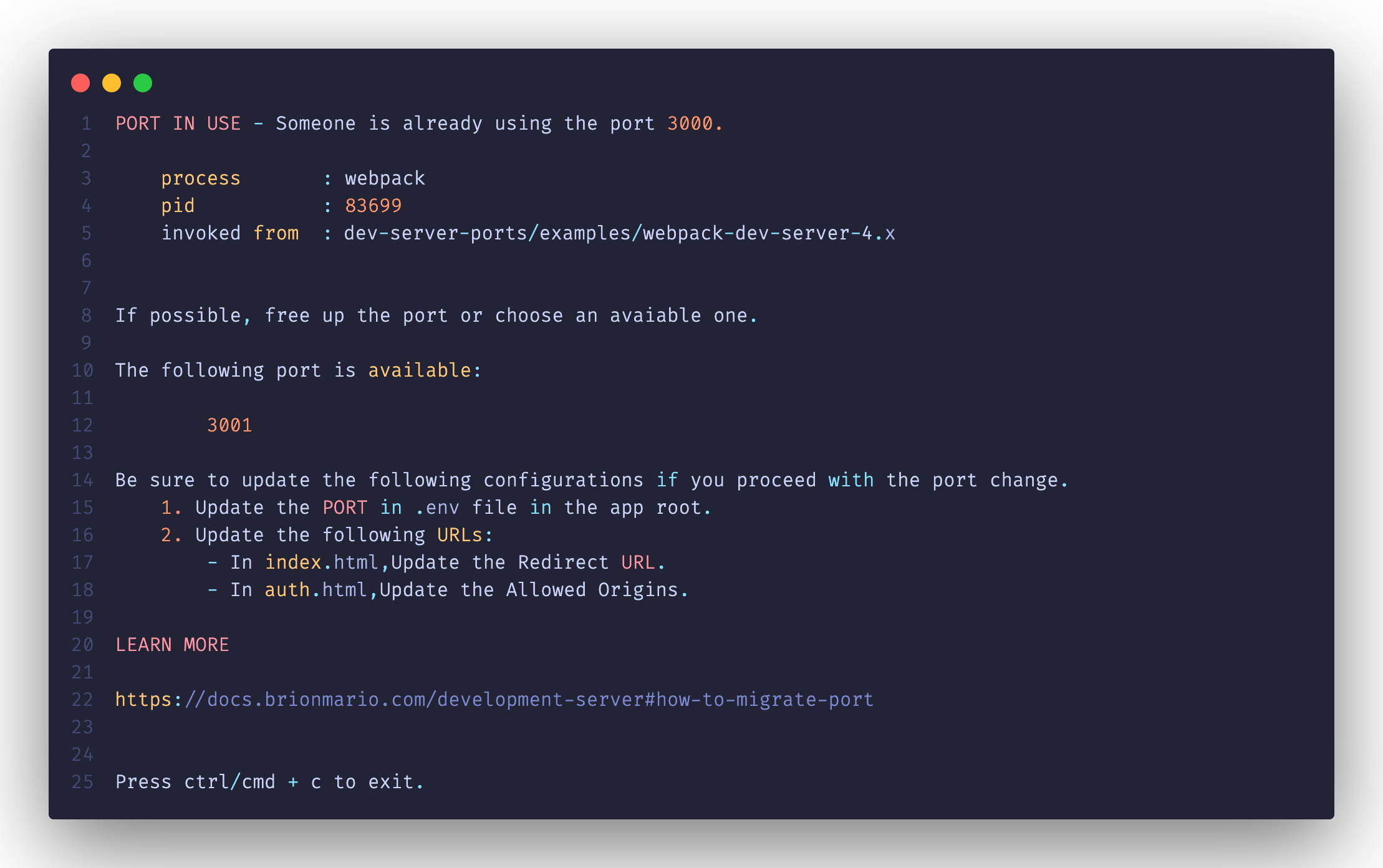
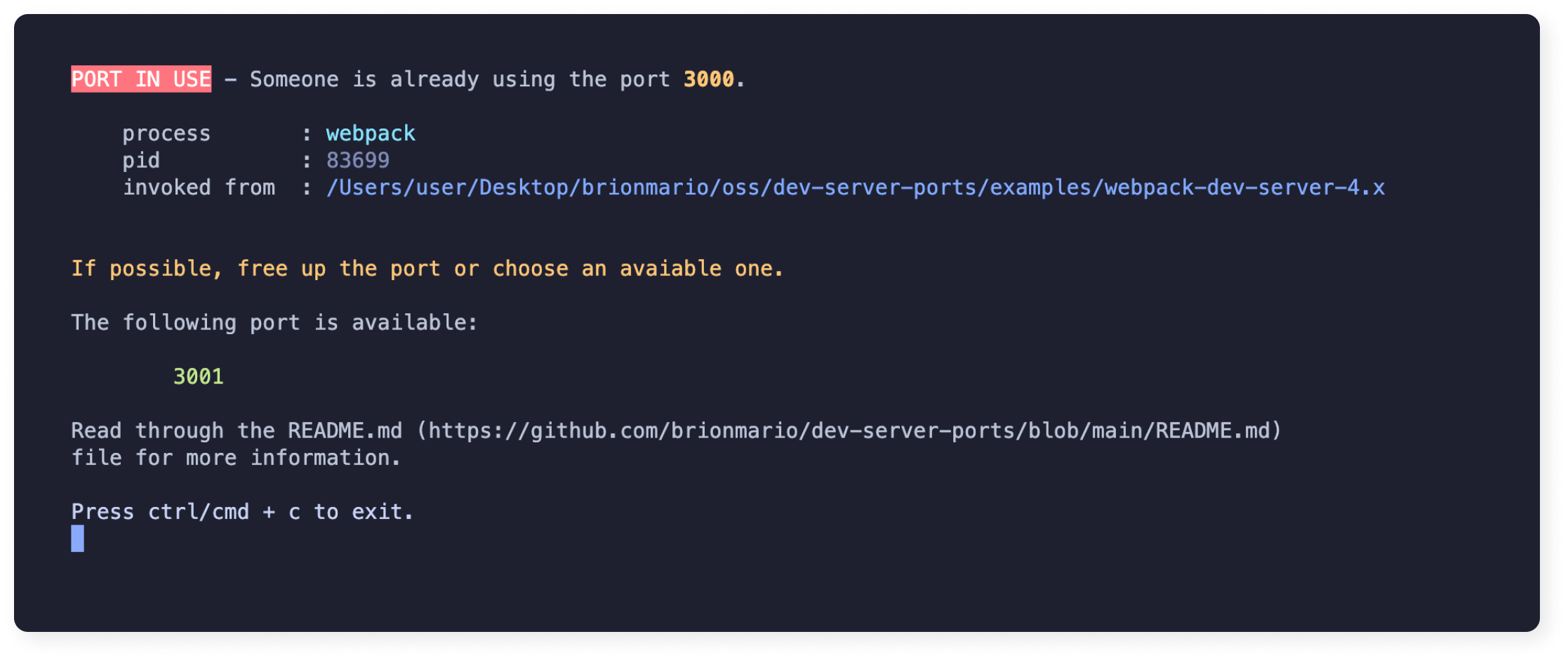
If the port is not available, only a prompt will be shown to the user. You can customize this prompt to match the requirements.
const { findPort } = require("dev-server-ports");
const PORT = await findPort(3000, "localhost", false, {
extensions: {
BEFORE_getProcessTerminationMessage: () => {
return `Read through the README.md (https://github.com/brionmario/dev-server-ports/blob/main/README.md)
file for more information.`;
}
}
});Output
Examples
Webpack Dev Server v4 example
Usage of the library with Webpack Dev Server v4 which is the latest version at the time of writting, can be found below.
💡 Version 4.x doesn't allow to pass a function that returns a promise straight in to theportfield of thedevServerconfiguration.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
|
Brion Mario |
This project follows the all-contributors specification. Contributions of any kind welcome!
License
This project is licensed under the MIT License. See the LICENSE file for details.