
dtit-cli - DTiT前端构建脚手架
dtit-cli是一个前端的脚手架工具,用于构建内部模板的工具,项目参考了tg-cli。
主要功能有:
- 初始化模版
- 生成PC、移动、Wechat等cli中现有模板
- 添加本地自定义模板
- 管理cli的模板
安装
npm install -g dtit-cli
如安装过慢,推荐使用国内镜像安装 cnpm
生成模板
安装完成以后,可以在命令行下使用 dtit-cli 命令来创建模板,该命令的用法:
$ dtit-cli -h Usage: dtit-cli <command> Options: -V, --version output the version number -h, --help output usage information Commands: add|a Add a new dtit fe template list|l List all the dtit fe templates init|i Generate a new dtit fe project delete|d Delete a new dtit fe template快捷生成需求模板,使用 dtit-cli init 来实现
F:\Work\GitHub\dtit-cli>dtit-cli init ____ _____ _ _____ ____ _ ___ | _ \_ __ _| / ___| | |_ _| | | | || | | | | | | | | | | | | |_| || | | | | | | |___| |___ | | |____/ |_| |_| |_| \____|_____|___| ? 选择项目类型: > DTiT-FE-Mobile DTiT-FE-Wechat DTiT-FE-Desktop-AdminLTE DTiT-FE-Desktop-ElementUI? 选择项目类型: DTiT-FE-Wechat? 输入项目名: dtit-test? 输入项目描述: this is test project Start generating... √ Generation completed! cd dtit-test && npm install 后续说明(AdminLTE模板暂不支持)
- 用命令行进入项目开发目录
cd <新建的目录>- 安装依赖项
npm install- 启动项目
npm run dev执行上述命令后,访问 http://localhost:8000
你对网页、样式、脚本、图片做的任何修改,一旦保存,浏览器会立即自动刷新当前页面。
开发说明
- 拥有一定的前端基础
- Vue (了解并掌握Vue基础使用)
- ES6 (了解基本的import和export模块)
- Node.js (了解简单构建命令使用即可)
- Npm (了解依赖包的安装,卸载)
- Webpack (了解webpack基础知识)
- ESLint (内置模板使用了Standard规则,此规则为Vue默认规则)
更多说明,参见内置模板详情
打包发布
页面制作完毕之后,可以进行打包操作:
- 生成 (
npm run build)
F:\Work\NewSVN\A01.Dev-Application\Dtit-Present-BoardV2>npm run build > board@1.0.0 build F:\Work\NewSVN\A01.Dev-Application\Dtit-Present-BoardV2> node build/build.js npm WARN invalid config loglevel="notice"| building 该命令使用了webpack构建工具进行项目的构建。
内置模板详情(目录说明,用法等,参照对应项目)
DTiT-FE-Mobile
DTiT-FE-Wechat
DTiT-FE-Desktop-AdminLTE
DTiT-FE-Desktop-ElementUI
FAQ
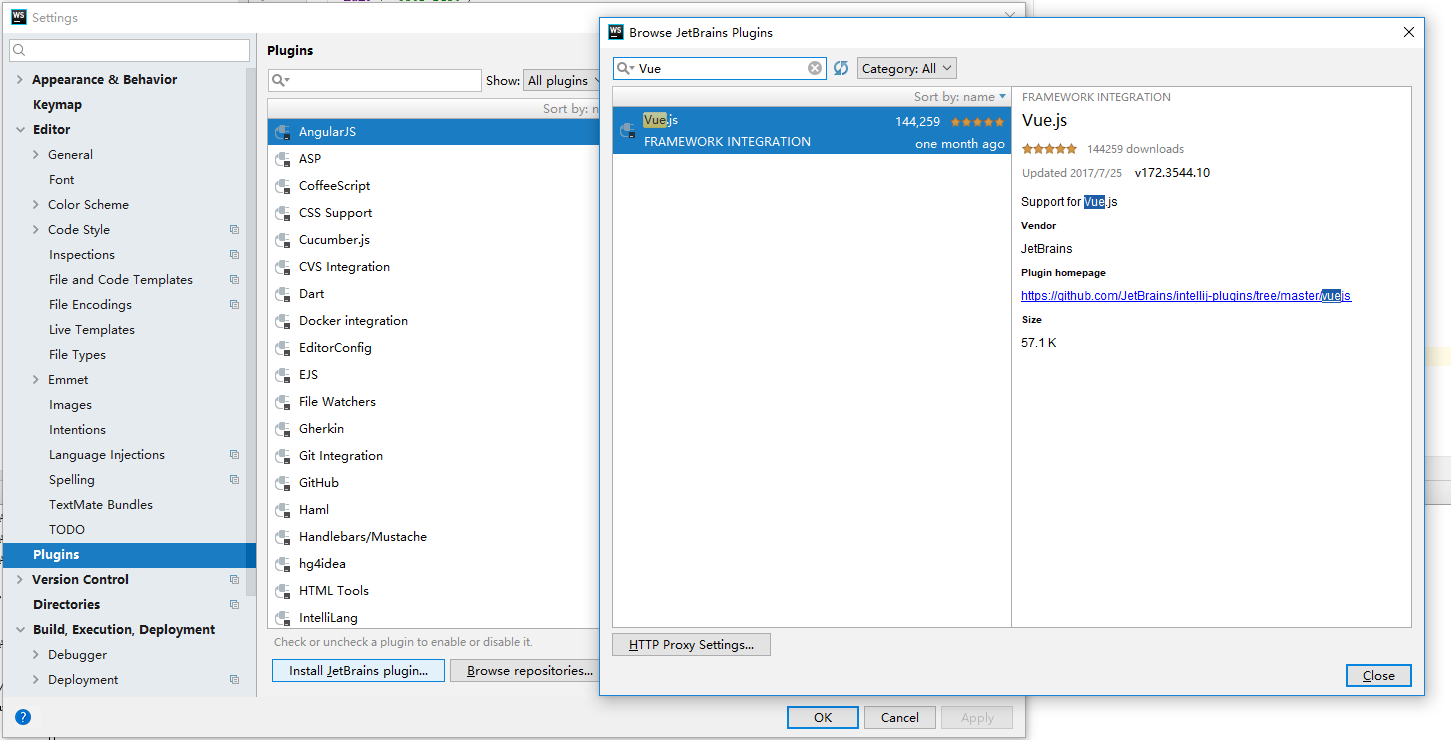
- 为什么我的开发工具不提示Vue的语法
如果你使用的是WebStorm工具,需要安装Vue的插件支持,具体操作见下图
如果你是用的是其他开发工具,请自行查阅相关资料进行设置
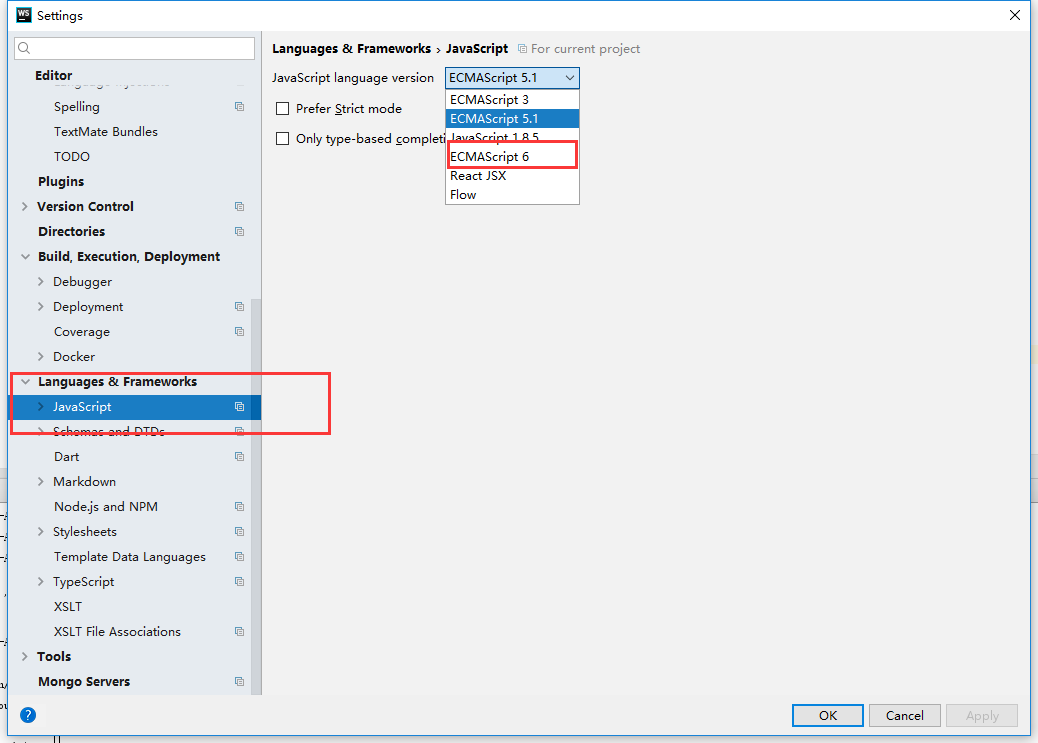
- 为什么我使用ES6,开发工具报错
如果你使用的是WebStorm工具,需要开启ES6的支持,具体操作见下图
如果你是用的是其他开发工具,请自行查阅相关资料进行设置