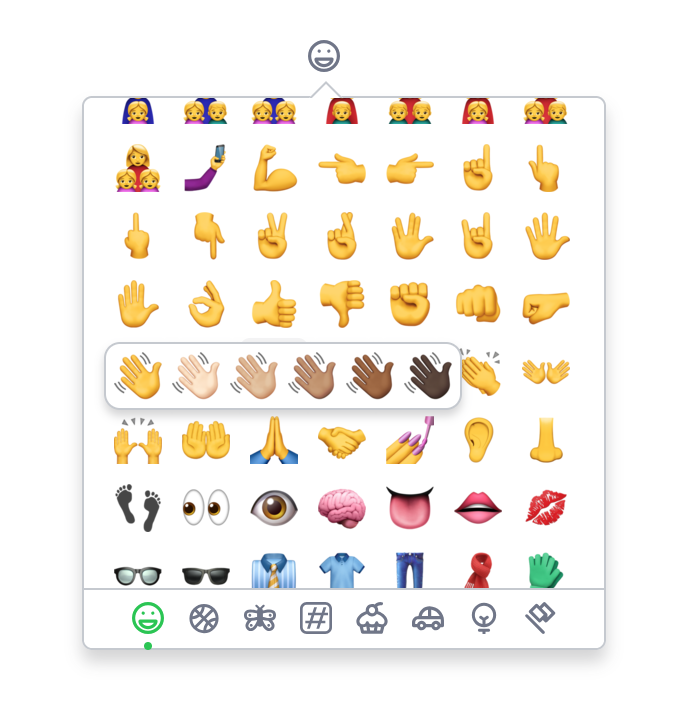
Emogeez React Components
This module provides react elements to display emojis in your web app. It exposes a popup to choose your emoji. The popup can be populated with emojis with the emogeez-parser store, or you can fetch manually the json file generated with emogeez-generator hosted here(https://cdn.jsdelivr.net/gh/arthur-feral/emogeez@latest/packages/emogeez-generator/emojis/apple/apple.json).

You can test it by running the storybook. clone the project
$ git clone https://github.com/arthur-feral/emogeez.git$ cd emogeez/packages/emogeez-react-components$ yarn && yarn run storybookand go to http://localhost:9001 to explore the components.
How to use
Installation
$ yarn i emogeez-react-componentsto be used in your application
you can use the package emogeez-parser, go to the README for more informations. Shortly you may do something like this:
;;;; const EmojisPopupToggler = emojisComponents;const store = ; const addEmojiToTextArea = { // add the clicked emoji in the textarea or anywhere you want}; ;Emoji
static propTypes = // a prefix before the emoji name // it will construct the emoji classname // default will be emoji-grinning-face for example prefix: PropTypesstring // the emoji data from the json emoji: PropTypesobjectisRequired // on click on the emoji onClick: PropTypesfunc;static defaultProps = prefix: 'emojis-' onClick: noop;EmojiPopupToggler
static propTypes = // a prefix before the emoji name // it will construct the emoji classname // default will be emoji-grinning-face for example prefix: PropTypesstring // an array of categories from the json file categories: PropTypesarray // what to do on click on the emoji onClickEmoji: PropTypesfunc // choose to open it on first render isOpened: PropTypesbool // the popup can memorize the previously selected emojis // it is stored in the localStorage historyEnabled: PropTypesbool historyLimit: PropTypesnumber togglerRenderer: PropTypesfunc onOpen: PropTypesfunc onClose: PropTypesfunc // if you want the popup to be placed according to a parent // the popup will try to be contained in it containerClassNameForPlacement: PropTypesstring // if you want to unmount the popup from the DOM // on the last toggler unmount // it means next time you render a new toggler // and if it's the only one, // then we re-render a popup destroyPopupIfNoToggler: PropTypesbool;static defaultProps = prefix: 'emojis' categories: onClickEmoji: noop isOpened: false historyEnabled: true historyLimit: 21 <button> <People className=CLASSNAMESicon /> </button> onOpen: noop onClose: noop containerClassNameForPlacement: null destroyPopupIfNoToggler: false;Notes
Please contribute if you found it useful! ❤️
return 'enjoy';