emoji-sprinkle
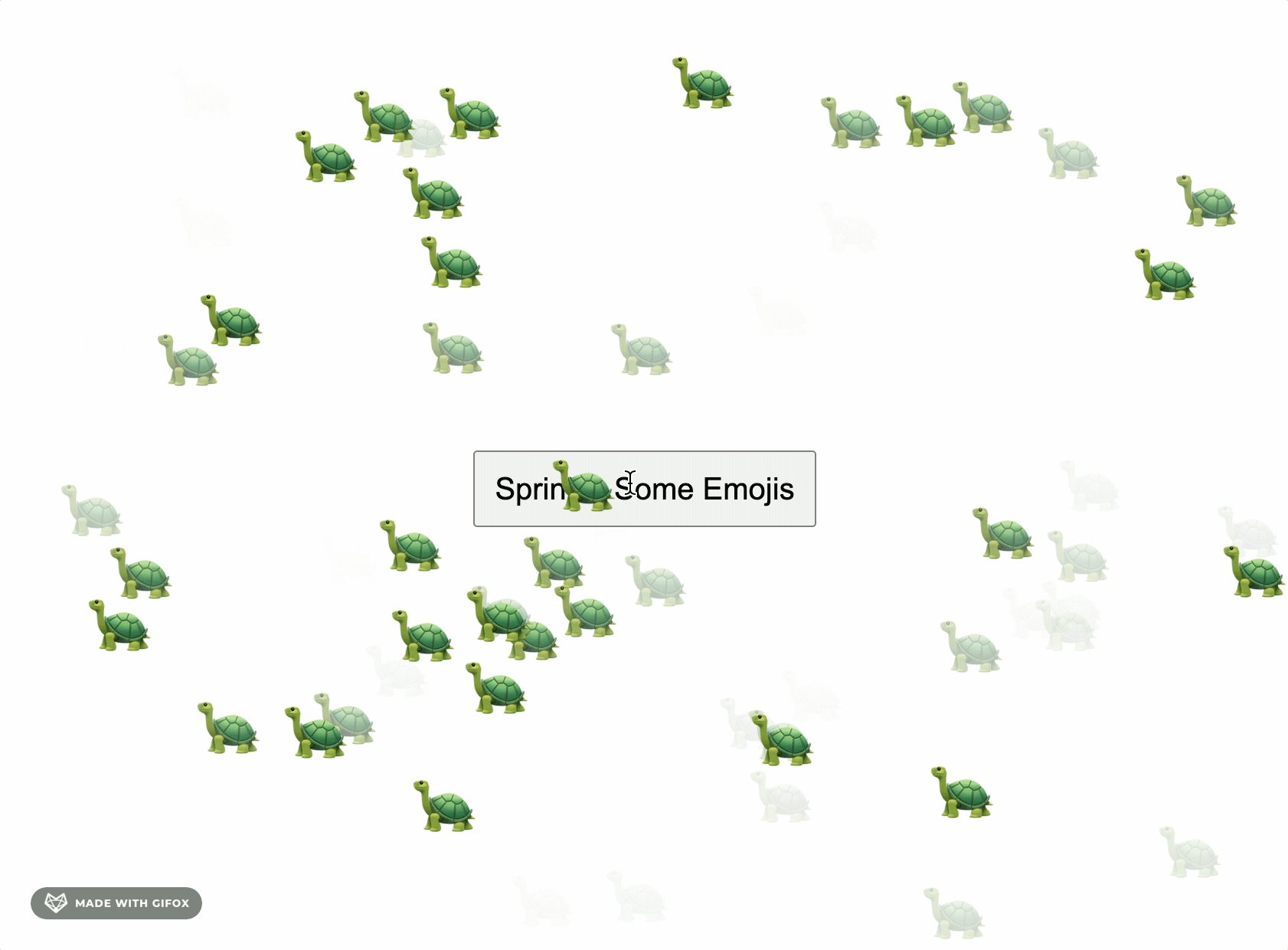
I wanted to be able to sprinkle emojis across a web page and then let them fade out "randomly" so I made this package so that everyone can have that simple joy.
👉 Test It Out 👈
Install
npm i emoji-sprinkleUsage
import { sprinkleEmojis } from 'emoji-sprinkle';
...
sprinkleEmojis();Options
| Option | Description | Type | Default |
|---|---|---|---|
emoji
|
The desired emoji! |
string
|
🧁 |
count
|
The number of emojis that will be sprinkled across the screen. |
number
|
100 |
fade
|
The max amount of seconds that any one emoji will take to fade from the screen. |
number
|
2 |
fontSize
|
The font-size of the emoji.
|
number
|
42 |
Example using custom options:
sprinkleEmojis({ emoji: '🎉', count: 50, fade: 10, fontSize: 10 });Additional Customization
If more control over styling is needed, the following classes pertain to each element:
-
emoji-sprinkle-container: the container holding all of the emojis, which is removed after the max fade duration is met -
emoji-sprinkle: each individual emoji
Additional Usage Instructions
SSR
If you are using SSR, you'll want to use the window version of the package instead. So for instance, if you are using Gatsby, you'll want to put this in your gatsby-browser.js:
import 'emoji-sprinkle/window';And then you can use it wherever you need to like this:
window.EmojiSprinkle.sprinkleEmojis();If you are still ending up with errors, it's worth checking if the window exists first, like this:
if (typeof window !== 'undefined') {
window.EmojiSprinkle.sprinkleEmojis();
}HTML
<script src='https://unpkg.com/emoji-sprinkle@^<MAJOR-VERSION>/dist/window.js'></script>Make sure to replace <MAJOR-VERSION> with the desired major version, like 1.
Then you can use it like this:
window.EmojiSprinkle.sprinkleEmojis();