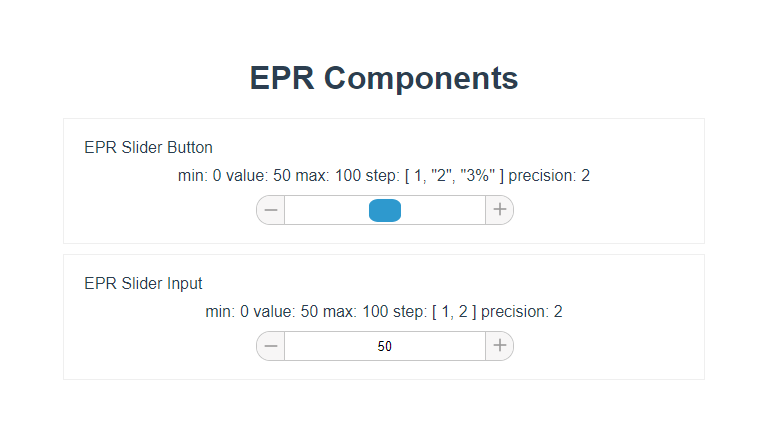
EPR Components
🚀 体验地址 Demo
🚄 使用教程
- 安装
npm i epr-components // or yarn add epr-components
- 使用
<epr-slider-button :min='min' :max="max" :step="step" v-model="value" :precision="precision" @change="sliderBtnChange" /> <epr-slider-input :min='min' :max="max" :step="step2" v-model="value2" :precision="precision" @change="sliderInputChange" />
import { eprSliderButton, eprSliderInput } from 'epr-components' import 'epr-components/dist/style.css' export default defineComponent({ name: 'App', components: { eprSliderButton, eprSliderInput }, setup () { const config: Config = reactive({ min: 0, max: 100, step: [1, '2', '3%'], step2: [1, 2], value: 50, value2: 30, precision: 3 }) function sliderBtnChange (e: number) { config.value = e } function sliderInputChange (e: number) { config.value2 = e } return { ...toRefs(config), sliderBtnChange, sliderInputChange } } })
📖 文档
- 属性
eprSliderButton 说明 eprSliderInput 说明 minnumber- 最小值minnumber- 最小值maxnumber- 最大值maxnumber- 最大值step(string l number)[]- 步进。第一位是鼠标单击左右两侧的加减按钮步进,第二位是鼠标长按左右两侧的加减按钮的进步,第三位是鼠标点击滑块左右两侧滑道的步进值,第四位是鼠标长按滑块左右两侧滑道的步进值。步进值可以为[整数, 整数, '整数', '百分比']:[1, 2, '3', '4%']。stepnumber[]- 步进。第一位是鼠标左右两侧的加减按钮的进步,第二位是键盘上下按键的步进值。这里的步进值只能为:[整数, 整数]:[1, 2]。 但是第二位可以为空,既取消键盘的步进。v-modelnumber- 当前值v-modelnumber- 当前值precisionnumber- 精度precisionnumber- 精度
-
事件
eprSliderButton 、 eprSliderInput 说 明 change(n: number, err?: string)当用户点击鼠标或者键盘时触发,返回的 n为改变后的值,err为报错信息。
💖 声明
MIT
Author: Hunlongyu