eventyoshi
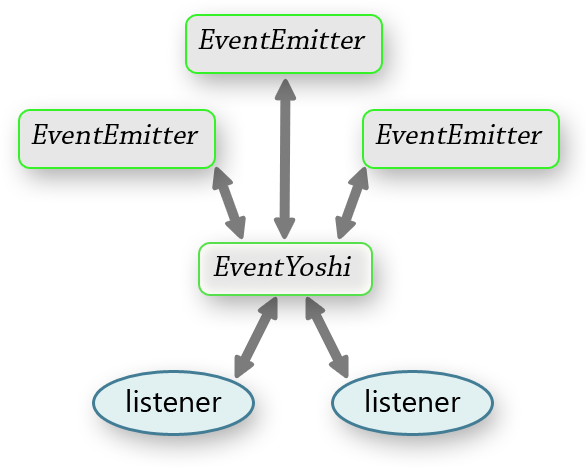
Allows several event emitters to be handled and emitting to a single one.

Usage
const EventEmitter = EventEmitter;const EventYoshi = ; let ee1 = ;let ee2 = ;let yoshi = ; yoshi;ee1; // foo!ee2; // foo!Why?
Why would you use this instead of doing something like
ee1;ee2;Well, you could do that, or you could let EventYoshi handle all the logic for you flawlessly and without modifying the underlying child event emitters. EventYoshi can be treated as another EventEmitter. You can pass it around without having to tell whoever you passed it to what emitters you're listening to and which you aren't listening to anymore.
Same goes for events you might listen to or remove later. As you add more event emitters to event yoshi, it will add listeners that you were already listening for to the emitter you added.
let yoshi = ;yoshi; let ee = ;yoshi; ee; // a emittedAnd as you remove emitters, all listeners that were added through event yoshi are removed.
yoshi;ee; // nothing emitted on yoshiEventYoshi also supports the once method. It supports listening to newListener such that it is emitted only when listeners are added to your EventYoshi instance and not when they are added to child emitters.
API
yoshi.add(emitter)
Adds an event emitter to an event yoshi.
yoshi.remove(emitter)
Remove an event emitter from an event yoshi.
yoshi.proxy(fn)
Proxies all calls from to yoshi[fn] to its children.
yoshi;yoshi; yoshi; // this will call writeStream.write() with datayoshi; // will call writeStream.end()When the proxy'd functions are called, they return the values returned from called functions in an array. If the array's length is only 1, returns only the first value.
Events
When events are emitted, yoshi.child will contain the child emitter the event came from.
yoshi;Event: 'newChildListener'
string- Event.Function- Listener.
Emitted when a listener is added to a child event emitter. Does not emit listeners added by EventYoshi.
Event: 'removeChildListener'
string- Event.Function- Listener.
Emitted when a listener is removed from a child event emitter. Does not emit listeners added by EventYoshi.
Install
npm install eventyoshi
Tests
Tests are written with mocha
npm test