f2e-middle-esbuild
f2e-server middleware for esbuild
install
npm i --save-dev f2e-server f2e-middle-esbuildcp ./node_modules/f2e-middle-esbuild/.esbuildrc.js ./
config
.f2econfig.js 中添加:
module.exports = {
...
middleware: [
...
{
middleware: 'esbuild',
// 针对哪些文件监听修改
watches: [/\.[jet]?sx?$/],
}
]
}更多参数请参考: src/index.ts
options
.esbuildrc.js 参考 esbuild.ts and esbuild.md
// @ts-checkk
const DEV = process.env['npm_lifecycle_event'] === 'dev'
/**
* @type { import('f2e-middle-esbuild').BuildOptions[] }
*/
let config = [
{
sourcemap: true,
/**
* 启动时生成 .esbuild/external.ts
*/
external: [
'react',
'react-dom',
],
/**
* 设置为true时, 不生成 .esbuild/external.ts
* @description 自定义参数
*/
ignore_external: false,
/**
* 拆分编译模块
* 需要依赖 ignore_external 为false 且 external 配置不为空
* 1. 防止重复编译模块过多,
* 2. 依赖external提供的全局模块名称和require函数
* 3. 主要为了加快开发环境编译速度,非dev环境可不开启
*/
external_splits: DEV ? [{
moduleName: '@/utils',
entry: 'src/utils/index.ts',
}] : [],
entryPoints: {
index: 'src/index.tsx'
},
target: 'chrome70',
jsxFactory: 'React.createElement',
bundle: true,
format: 'iife',
loader: {
'.tsx': 'tsx',
'.ts': 'ts'
},
tsconfig: './tsconfig.json',
},
];
module.exports = configimport
index.html
<html>
<body>
<script src="src/index.tsx"></script>
</body>
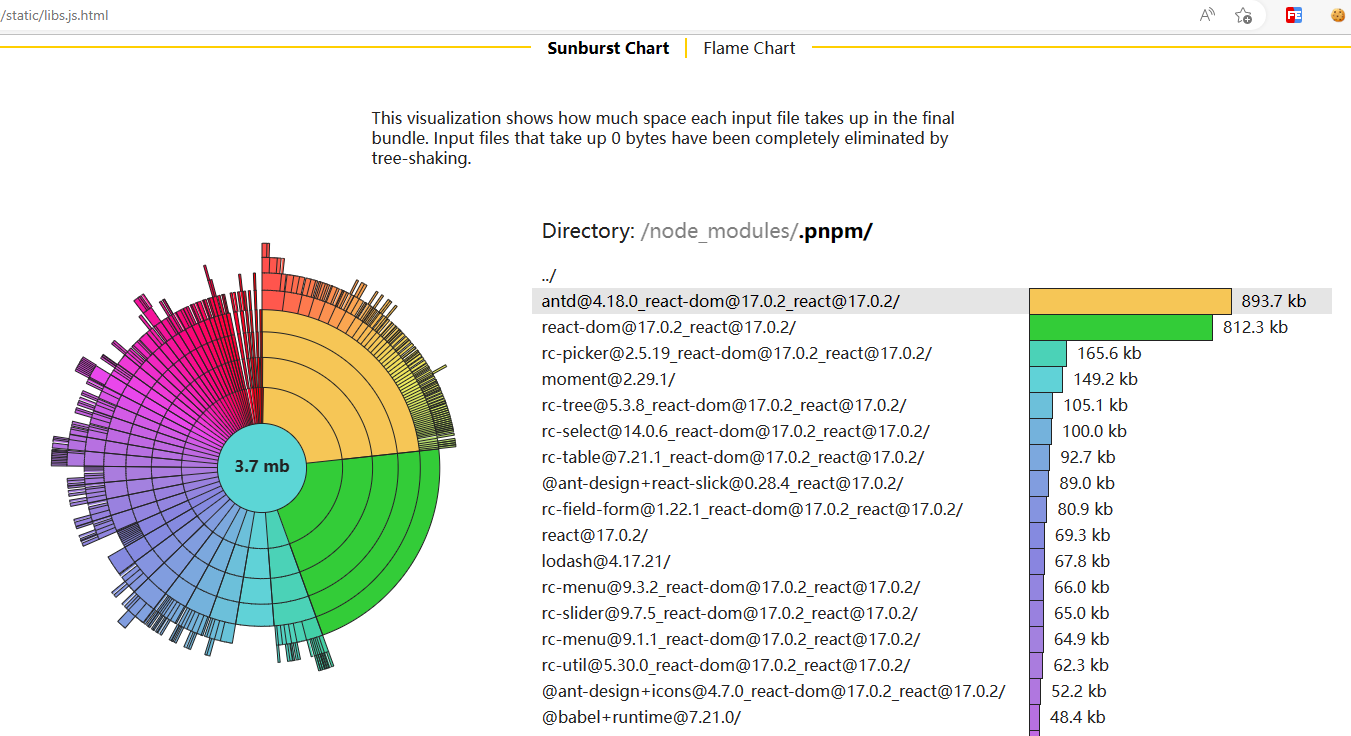
</html>Bundle Size Analyzer
访问 http://localhost:2850/static/index.js.html 可以根据结果进行external包调整
看到如下图: