fie-toolkit-nuke
说明
集成了 nuke、air 发布等常用 weex rax 开发工具。小巧灵活,功能丰富。手淘 weex、千牛 qap 一网打尽,居家旅行必备良品。
node 版本 >= 5.5
内部用户常见问题
三方用户常见问题
用法
初始化
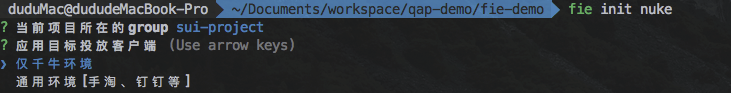
fie init nuke
初始化后可根据业务渠道不同选择不同的项目初始化目录。如通用组件库:weex-nuke,千牛组件库:nuke。

场景
-
场景:场景是单一页面,只与布局样式有关,一个项目可以在初始化或开发过程中选择多份,达到界面样式复用的目的。依据 nuke 与@ali/nuke 有区分。
-
基础项目:基础项目包含 nuke 项目的接口请求与文件组织方式,以及数据流的管理方式。仅可以在初始化项目时选择一次。依据 nuke 与@ali/nuke 有区分。
支持两种引入场景的方式,一种是通过场景市场使用 fie add 不加任何参数开启。另一种是通过 fie add 场景名称。
fie add
可选择初始化的项目类型,目前支持千牛 qap项目,二方用户可根据场景选择最贴合当前业务的主题进行开发。
开启本地服务器
fie start
将会启动如下页面

构建
- fie build
> qap应用将被打成zip,用于上传离线包。并产生用于降级的html文件。具体降级配置请参考nuke或qap开发文档。
fie.config.js 配置
var cwd = process;var path = ;moduleexports = // 当前项目使用的fie套件 toolkit: 'fie-toolkit-nuke' toolkitConfig: // 本地服务器端口号,当前不可更改 port: 8080 // 是否自动打开浏览器 open: true // 打开浏览器后 自动打开的 目标页面 openTarget: 'demos/index.html' // 文件修改后是否自动刷新浏览器,仅H5调试可用。 liveload: true webpack: sourcemap: 'cheap-module-inline-source-map' // 调试sourcemap类型,默认为inline-cheap-module-source-map。 uglify: true // 是否对生产环境的代码进行压缩混淆,默认为true。 hotreload: true // 是否进行热更新,默认为true 'optimize-size': nuke: false // 是否开启对nuke的按需引用,默认为fasle webpack: true // 是否使用webpack3进行tree shaking,代码需满足export import的es6规范 externals: nuke: true // 是否使用内置到客户端的nuke组true rax: true // 是否使用内置到客户端的rax组件,true 'QAP-SDK': true // 是否使用内置到客户端的QAP-SDK件,true alias: $components: path $pages: path $util: path $root: path $data: path report: true ;高阶用法
对于需要对接服务端能力的前端发布,如 air。可以使用xtpl作为渲染模板,由服务端渲染数据或者在模板上进行高度自定义,可以通过制定设置
fie.config.js 中的toolkitConfig.pagemaster:true启用。
在启用后会在项目根目录生成pagemaster文件夹,开发者可根据需要修改pagemaster文件,决定如何渲染。参考air xtpl 支持,脚手架对部分方法进行了 mock。
一些约定
- 为保证场景的复用性,入口规则必须满足
src/pages/页面名称/index.js(x),出口则为扁平的build/页面名称.js - 调试服务默认会占用 8080、8088、3000 三个端口号
- 可以指定页面的 host, 例如
fie start --usehost=local.taobao.com. 可以配合 iHost(绑定 host 和 ip)一起使用.