Introduction
A javascript lib to create frame-by-frame animation.
Install
You can install frame-animate by npm.
$ npm install frame-animate-jsor use script label
Config
| config | instruction | example |
|---|---|---|
| dom | animate container | document.querySelector("#test") |
| frameNumber | total number of frames | 16 |
| delay | interval between two frames | 70 |
| imgPath | source image path | './app-download.png' |
| imgWidth | source image width | 1280 |
Api
1. playForward(start, end)
Start animate and play forward from one frame to another.
2. playBack(start, end)
Start animate and play back from one frame to another.
3. reset()
Reset animate, stop animate and move to first frame.
4. pause()
Pause animate.
5. addFrameCallBack(frameNumber, func)
Call the function when the animation is playing to the specified frame.
6. removeFrameCallBack(callback)
Remove a callback.
7. getCurrentFrame()
Return current frame number.
Example
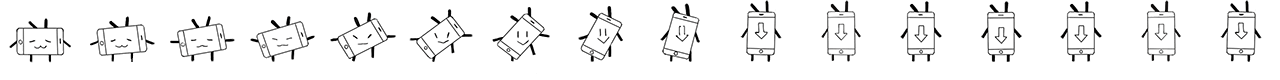
All the following examples use this picture as material.(from bilibili.com)

Basic

; const config = dom: document frameNumber: 16 delay: 70 imgPath: './app-download.png' imgWidth: 1280;const frame = config;frame;Loop playback

; const config = dom: document frameNumber: 16 delay: 70 imgPath: './app-download.png' imgWidth: 1280;const frame = config;frame; frame; frame;Complex

; const config = dom: document frameNumber: 16 delay: 70 imgPath: './app-download.png' imgWidth: 1280;const frame = config; let callback15 callback9; document; document;Use in vue
;; { const config = dom: this$refsimgContainer frameNumber: 16 delay: 70d imgPath: Img imgWidth: 1280 ; const frame = config; frame }