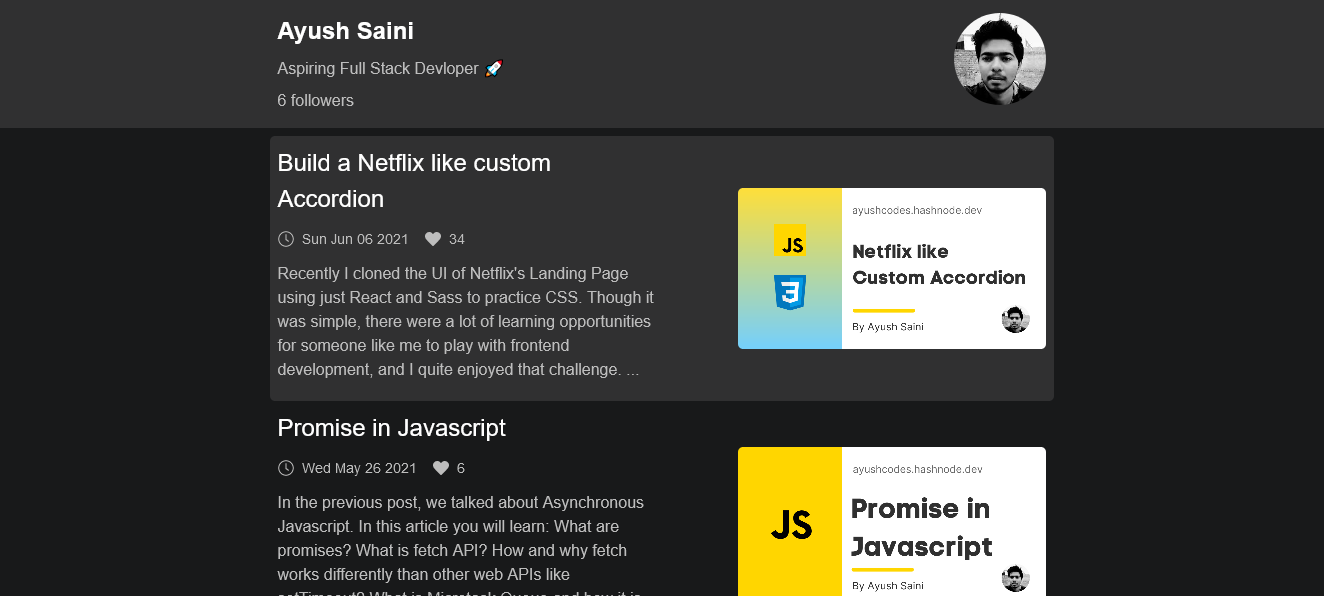
Hashnode Postcard
Hashnode blogpost cards for your website using a single HTML element. import it anywhere you want.
install
npm i hashnode-postcardor
yarn add hashnode-postcardusage
- using import statement:
<hashnode-postcard data-username="ayushcodes"></hashnode-postcard>
<script type="module">
import "hashnode-postcard";
</script>- using script tag:
<hashnode-postcard data-username="ayushcodes"></hashnode-postcard>
<script
src="https://unpkg.com/hashnode-postcard@latest/dist/hashnode-postcard.umd.js"
type="module"
></script>demo
api
<hashnode-postcard data-username="YOUR_HASHNODE_USERNAME"></hashnode-postcard>
customize
Following data attributes are available to customize the postcard.
| data attribute | description | examples | type |
|---|---|---|---|
| data-username | your hashnode username | ayushcodes | required |
| data-width | width of the postcard | 600px | optional |
| data-height | height of the blogposts wrapper | 500px | optional |
| data-cover-image | to show the post cover images | true | optional (default is true) |
| data-followers | to show the number of followers | false | optional (default is true) |
| data-brief | to show the brief description of blogposts | true | optional (default is true) |
| data-theme | to change the theme of the interface | default | optional (default is default) |
available themes
- default
- devto
- hashnode-light-mode
- dracula
- nord-light
- nord-dark