iBox2 - A WebApp UI JavaScript Library
iBox2 是一个仿 iOS 7 界面/交互的 JavaScirpt 库,它运行在 webkit 内核的移动浏览器之上,依赖 iScroll5,帮助开发者构建更接近 iOS 体验的 WebApp。
Note: Test on iPhone5/iOS7 & iPhone4s/iOS6
iBox v2.0 的特征:
- 适配iOS7效果;
- 更加注重扩展性,可以自定义Header组件;
- 接口设计更加简洁,尽量将外部调用最简单;
使用iBox
iBox 包括两部分:ibox.js、css(resources/css)
引入CSS
<link rel="stylesheet" href="../../resources/css/ibox.css" media="all" />
引入JS,依赖 iScroll5
<script type="text/javascript" src="../share/iscroll-lite-5.0.5.min.js"></script>
<script type="text/javascript" src="../../ibox.js"></script>
Simple Example
http://maxzhang.github.io/dev/ibox2/examples/simple/index.html
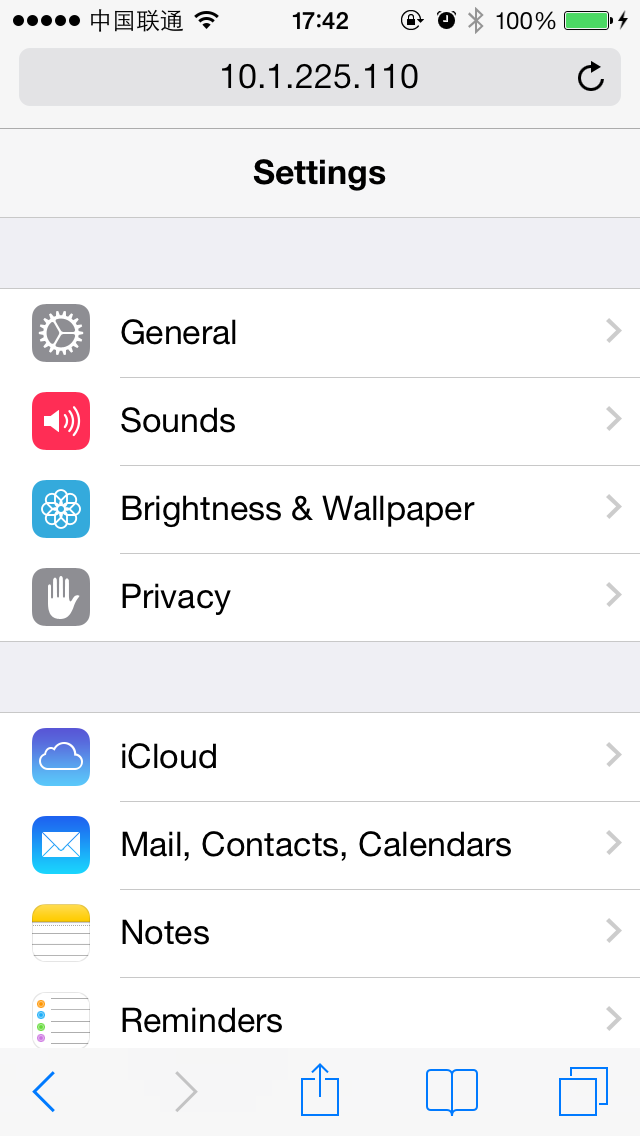
截图