initial-rendering
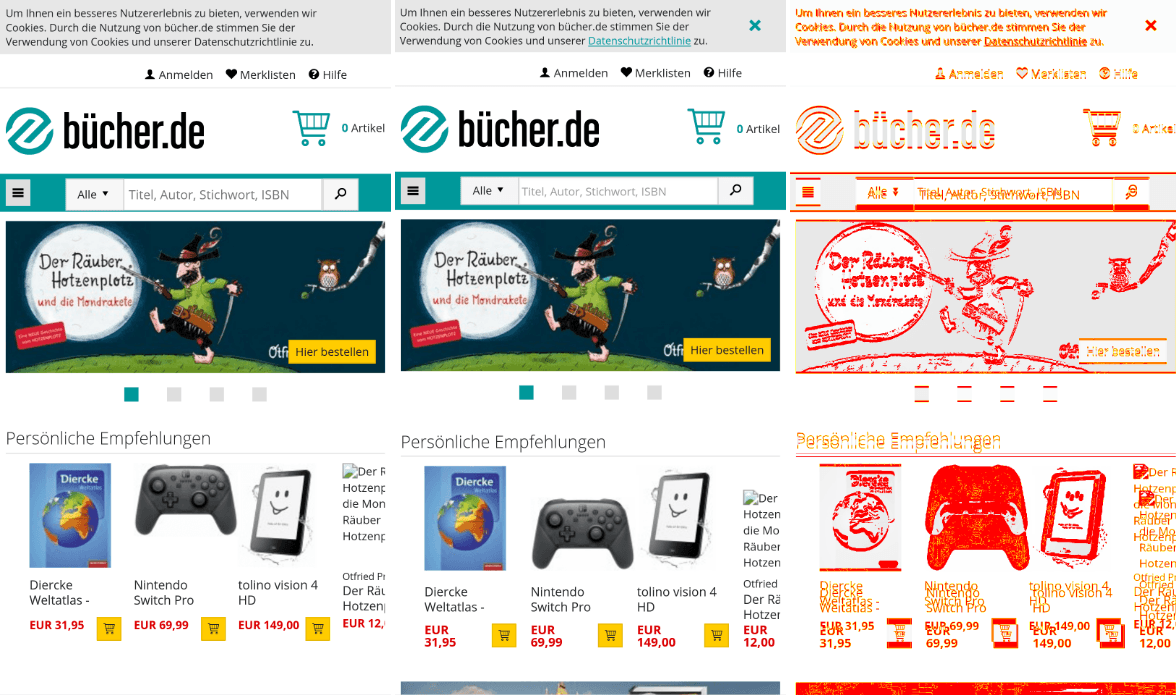
Use Chrome headless screenshots for comparing the following steps with the full loaded page:
- only the document is loaded
- the document without any style and script tags is loaded
The library uses puppeteer as wrapper for Chrome headless.
Install
npm install initial-rendering
Usage
The library returns a json object with the results. All images are passed as optimized base64 encoded pngs. imagemin-pngquant is used for optimizing the images. pixelmatch is used for comparing the images.
Here I wroten an article at medium.com about the library.
const initialRendering = ;;API
initialRendering(options)
Use Chrome headless screenshots for comparing the initial rendering and return all the informations as object
Parameters
optionsobject options (optional, default{})options.urlstring url (optional, defaultfalse)options.devicestring device name which is supported by chromium (optional, defaultNexus5X)options.puppeteerOptionsobject additional options for puppeteer (optional, default{})options.authobject http authentication (optional, default{})options.auth.usernamestring usernameoptions.auth.passwordstring password
options.returnScreenshotsboolean return screenshot as base64 image (optional, defaulttrue)options.waitForobject waitFor n ms after each step (optional, default{})options.waitFor.1number delay after step 1options.waitFor.2number delay after step 2options.waitFor.3number delay after step 3
Returns promise<initialRenderingResult>
initialRenderingResult
Type: object
Properties
executionnumber unix timestamp of execution in msurlstring urldevicestring device namewidthnumber screenshot width in pxheightnumber screenshot height in pxfullstring base64 png screenshot of fully loaded websitestepsarray<initialRenderingStep> loading stepsversionstring version tag
initialRenderingStep
Type: object
Properties
namestring step namenumDiffPixelsnumber number of diff pixelsrationumber ratio of diff pixelsscreenshotstring base64 png screenshot of loaded stepdiffstring base64 png screenshot of diff image
Examples
Screenshots

JSON result