lay-it-out
A helper for building complex react components with multiple child areas.
Install
npm install --save lay-it-outUsage
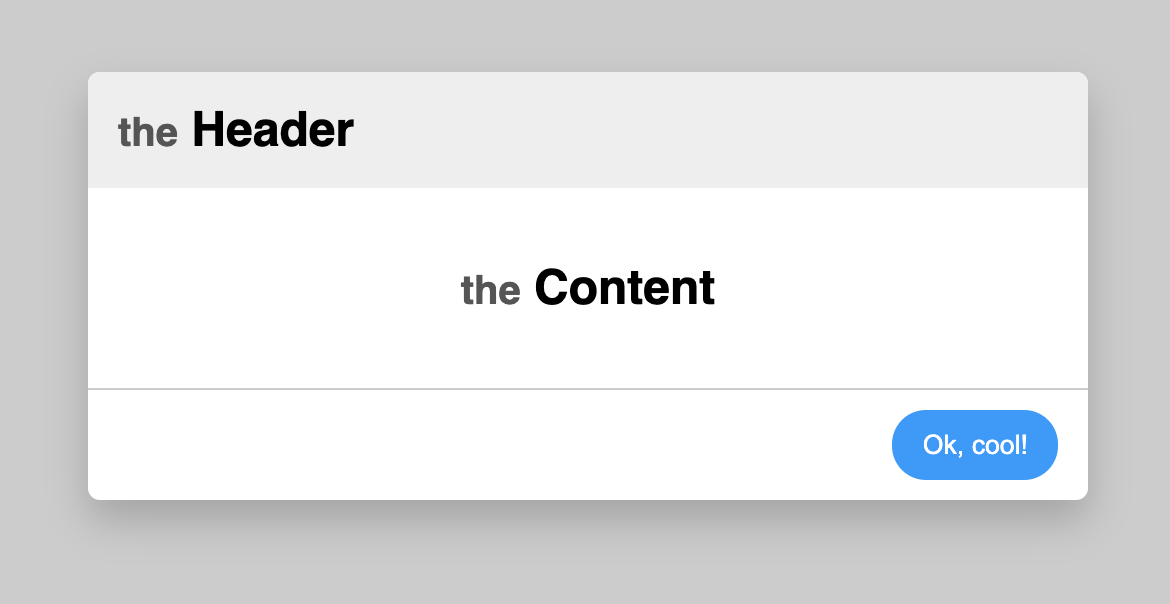
Imagin you want to build a component like this:

And of course all the child elements are variable. You could do it like this:
import React from 'react'import withLayout Place from 'lay-it-out'; const Modal = headerComponent contentComponent footerComponent <section ="modal"> <header ="modal-header"> headerComponent </header> <div ="modal-content"> contentComponent </div> <footer ="modal-footer"> footerComponent </footer> </section> const App = <Modal = = = />;Or you are using lay-it-out
import React from 'react'import withLayout Place from 'lay-it-out'; const _Modal = children child <section ="modal"> <header ="modal-header"> childheader </header> <div ="modal-content"> children </div> <footer ="modal-footer"> childfooter </footer> </section> const Modal = ; const App = <Modal > <Place ="header"> <h2><small>the</small> Header</h2> </Place> <h1><small>the</small> Content</h1> <Place ="footer"> <button>Ok cool!</button> </Place> </Modal>; ;collision with prop name "child"
You can set an option object to prevent prop name collision of "child".
// Layout.jsimport React from 'react'import withLayout Place from 'lay-it-out'; const _Modal = children myCustomPropName <section ="modal"> <header ="modal-header"> myCustomPropNameheader </header> <div ="modal-content"> children </div> <footer ="modal-footer"> myCustomPropNamefooter </footer> </section> const Modal = ;Also tested with SSR (next.js). More test coming soon.
If you tried this package with other SSR methods or with react-native , please let me know if it's work ;)
License
MIT © christianheyn
