memo-switch
A switch that memorizes state transition events.

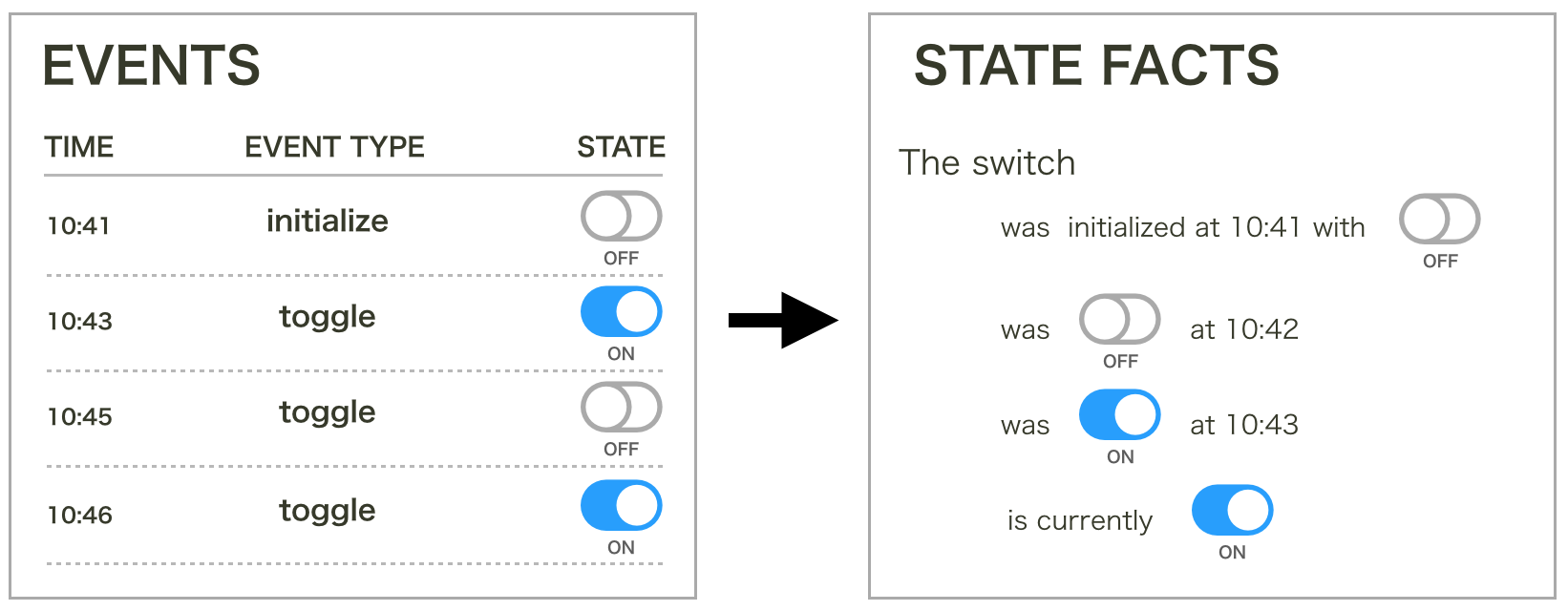
- The switch memorizes all the state transition events.
- From the events, we get state of any time point.
Install
npm install memo-switchUsage
const MemoSwitch = const memoSwitch = MemoSwitch console // falsememoSwitchconsole // truefor babel|flow users
// @flowThis way, we can import the module and their type.
Get state of a time point
const memoSwitch = MemoSwitch const timestamp = console // true const minuteAgo = - 360000console // falseDefault state
Set default state to the 1st argument of MemoSwitch.initialize().
const memoSwitch = MemoSwitchconsole // trueTime resolution
We can set time resolution of the events. Default resolution: MINUTE.
First, load the Resolutions constants.
const Resolutions = MemoSwitchIn ES modules,
Then, set at 2nd argument of MemoSwitch.initialize().
const memoSwitch = MemoSwitchAvailable resolutions
- MILLISECOND
- SECOND
- MINUTE
- HOUR
- DAY
- MONTH
- YEAR
Save/Restore the switch
Just stringify it.
const str = JSONTo restore, give the object to constructor.
const obj = JSONconst memoSwitch2 = objLICENSE
MIT