react-native-responsive-image
React Native Responsive Image





Install
$ npm install mkp-react-native-responsive-image --saveSupport
ios/android
Quick Start
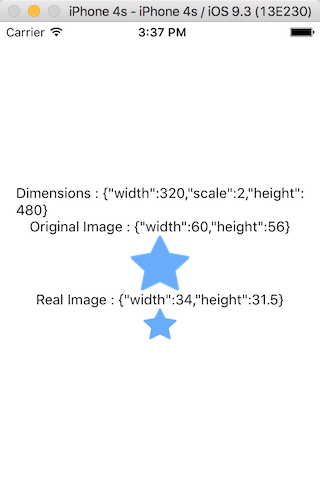
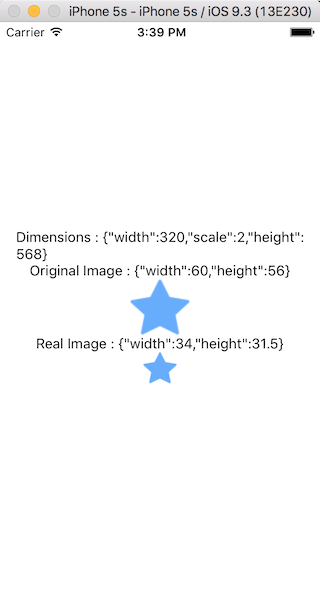
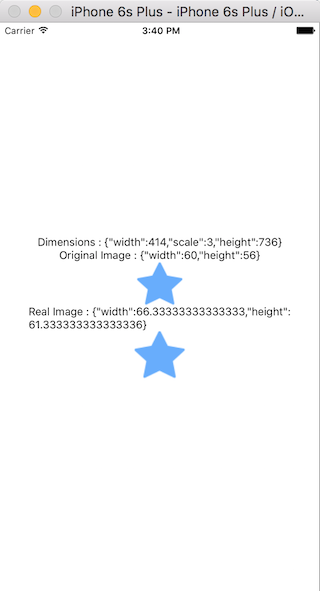
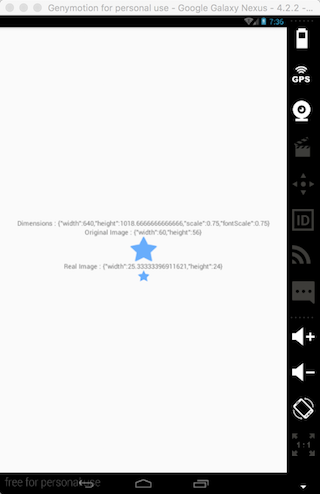
<ResponsiveImage //you best provide a 3x image or higher. source= //default design size is 375 x 667 , density is 2 design= size: width:40 height:37 />Props
image props
- defaultSource is supported on IOS/Android
- image cache is supported
design
//definedesign: PropTypesshape density: PropTypesnumber screen: PropTypesshape width: PropTypesnumber height: PropTypesnumber size: PropTypesshape width: PropTypesnumberisRequired height: PropTypesnumberisRequired isRequired//defaultdesign: density: 2 screen: width: 375 height: 667 


