This Package Is A Modified Version of Musicard With Some Exicting New Themes.!
(async () => {
const { AttachmentBuilder } = require("discord.js");
const { muzicard } = require("muzicard");
const { track } = this.player.queue.current;
const card = new muzicard()
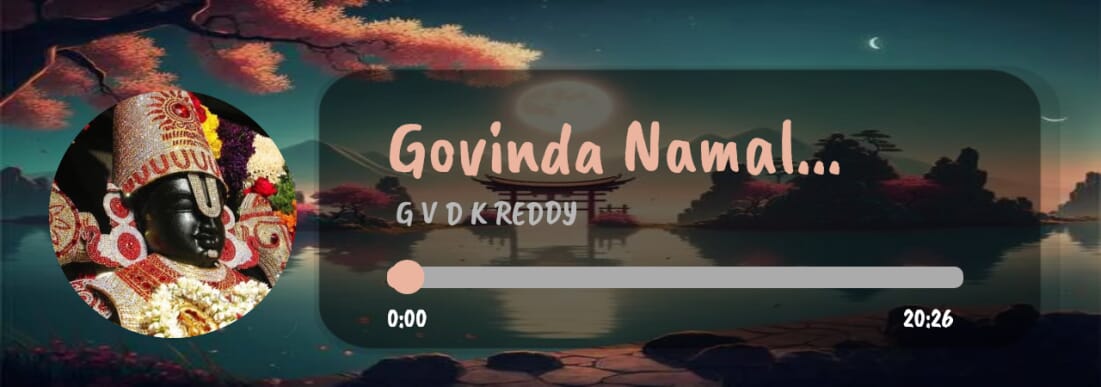
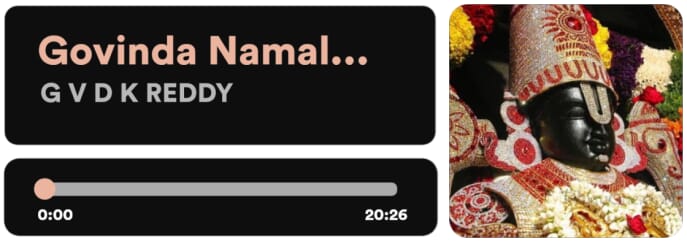
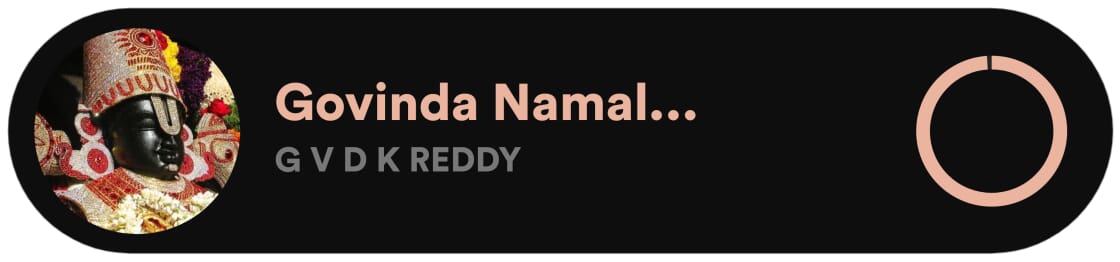
.setName(track.title)
.setAuthor(`G V D K REDDY`)
.setColor("auto")
.setTheme("neonx")
.setBrightness(69)
if (track.thumbnail) { card.setThumbnail(track.thumbnail); // If No Thumbnail is there, Then
} else { card.setThumbnail(this.client.user.displayAvatarURL()); } // Bot's Avatar Will Be Displayed
.setProgress(69)
.setStartTime("0:00")
.setEndTime(track.length)
const buffer = await card.build();
const attachment = new AttachmentBuilder(buffer, { name: `muzicard.png` });
return message.channel.send(files:[attachment]);
console.log("Done Dona Done Done!");
})();| Links | Developer's | Supporter's |
|---|---|---|
| iShowKronix' YT | G V D K REDDY | A R J U N |
| Kronix's Server | A K S H A T | F I C K L I N G |
Original musicard package by A3PIRE