ng2-timesheet
Angular 2 Timesheet component
A clone version of timesheet.js built on Angular 2

Usage
npm install ng2-timesheet --saveapp.component.ts
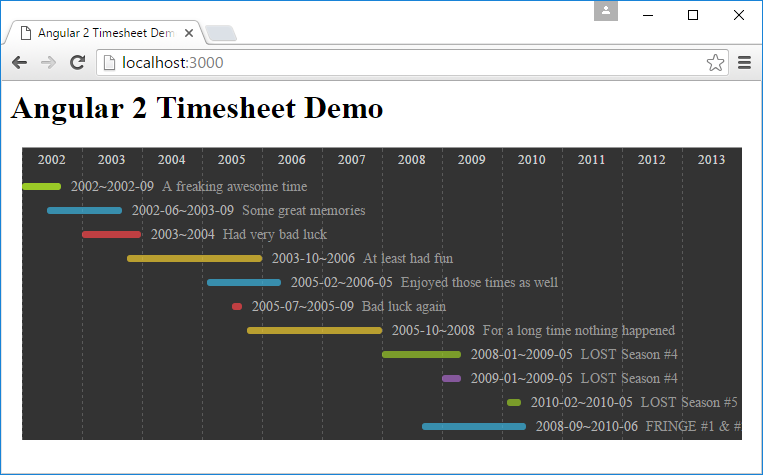
;; @ implements OnInit title = 'Angular 2 Timesheet Demo'; timesheet = 2002 2014 '2002' '2002-09' 'A freaking awesome time' 'lorem' '2002-06' '2003-09' 'Some great memories' 'ipsum' '2003' '2004' 'Had very bad luck' 'default' '2003-10' '2006' 'At least had fun' 'dolor' '2005-02' '2006-05' 'Enjoyed those times as well' 'ipsum' '2005-07' '2005-09' 'Bad luck again' 'default' '2005-10' '2008' 'For a long time nothing happened' 'dolor' '2008-01' '2009-05' 'LOST Season #4' 'lorem' '2009-01' '2009-05' 'LOST Season #4' 'sit' '2010-02' '2010-05' 'LOST Season #5' 'lorem' '2008-09' '2010-06' 'FRINGE #1 & #2' 'ipsum' ; { } { }app.component.html
{{title}}