Ngrx Command Line Logger
Print in the terminal your project NGRX actions via websockets.

Installing
$ npm i --save-dev ngrx-command-line-loggerUsage
Add ngrx-command-line-logger as ngrx meta-reducer.
;;;;;;; const metaReducers: MetaReducer<State> = !environmentproduction ? : ; metaReducers; @ Run the repl logger
$ npx ngrx-cll --port 8080REPL
$.client({}): Send an object to the client devtools.
> $.client> $.
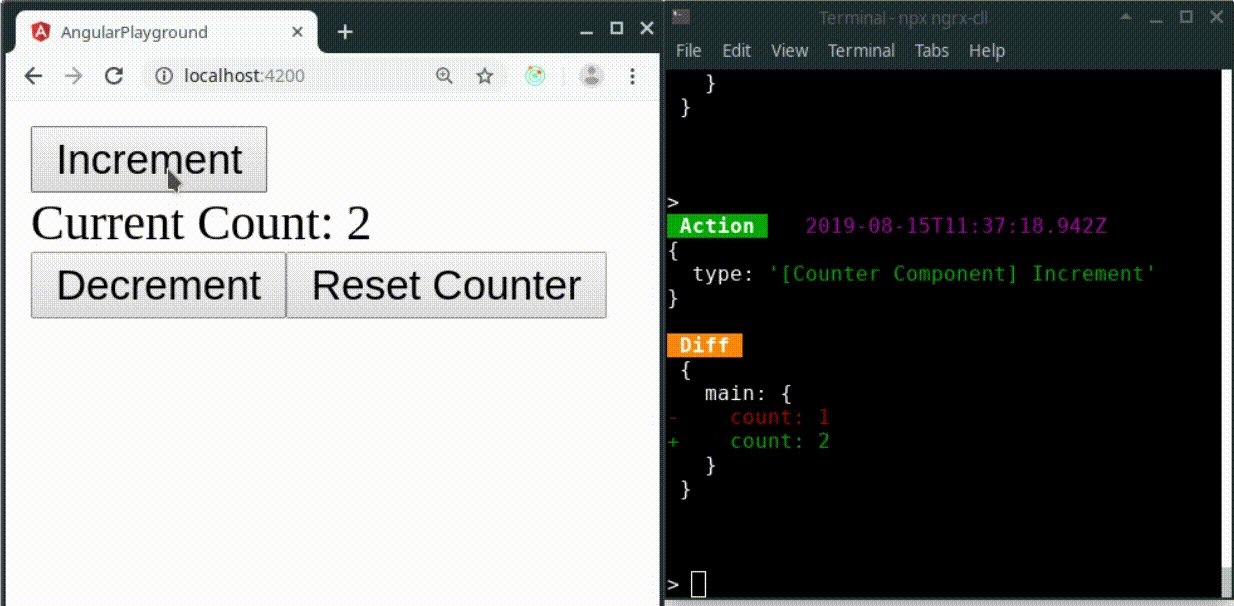
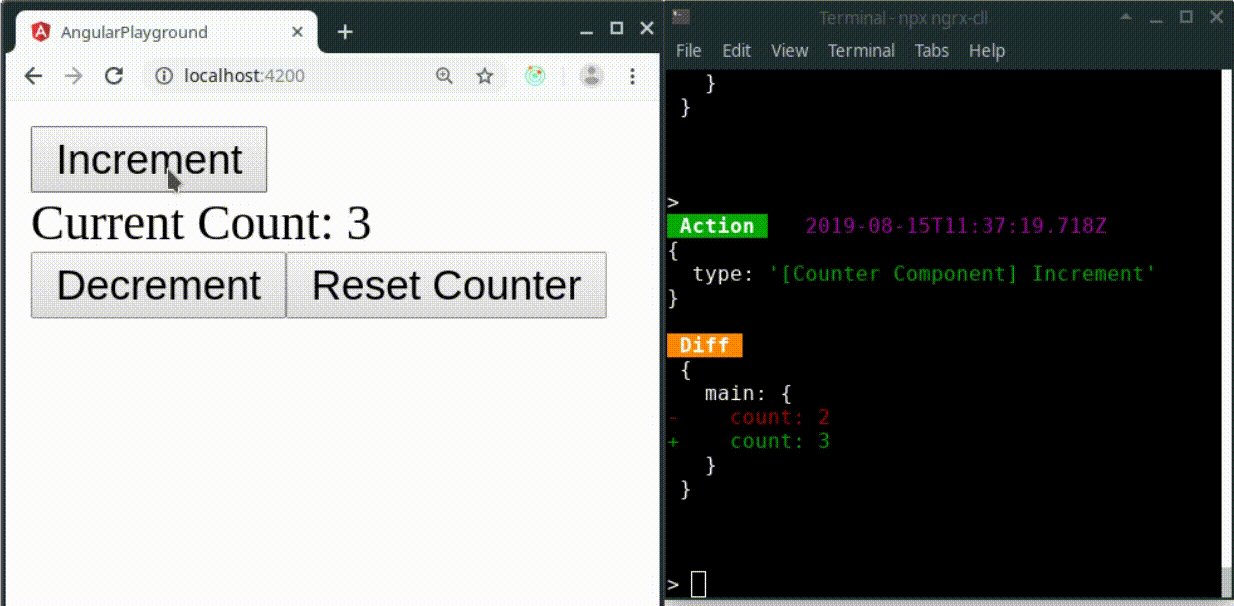
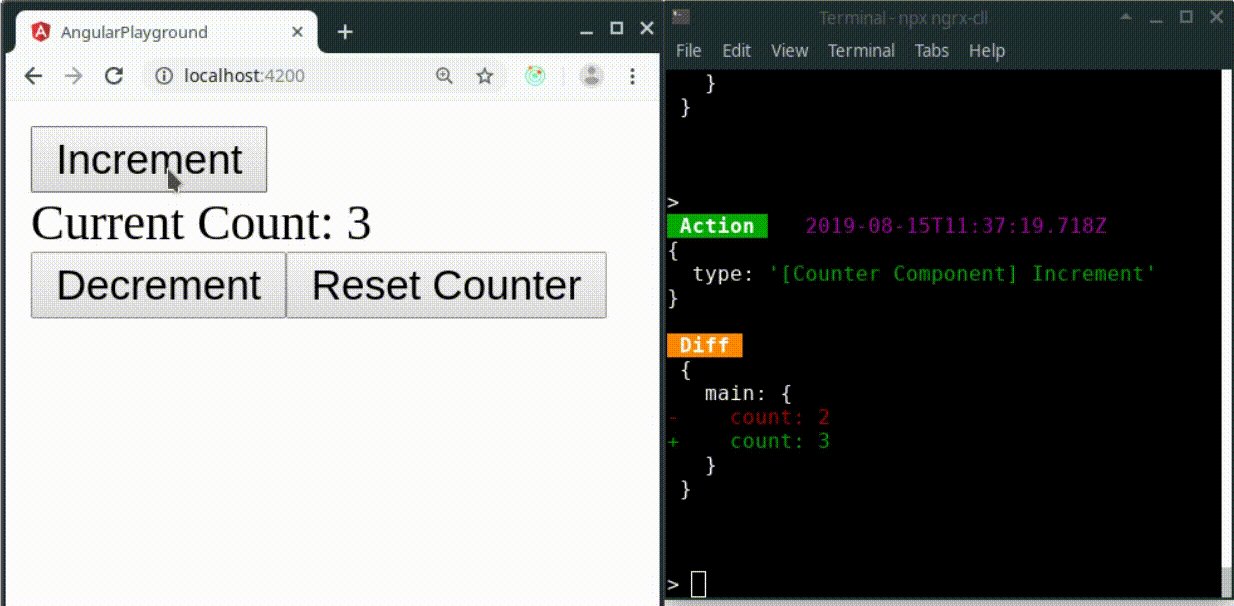
$.history: Last 100 entries (state, action & diff).
$.last: Last entry.
$.state: Current state.
$.log({}): Deep JSON log. Example: $.log($.state)
