NgxCustomGooglePlacesAutocomplete
Google Place Autocomplete Wrapper that allows you to combine custom results from your server (or other sources) and apply your own TemplateRef for added flexibility 🙌🏾
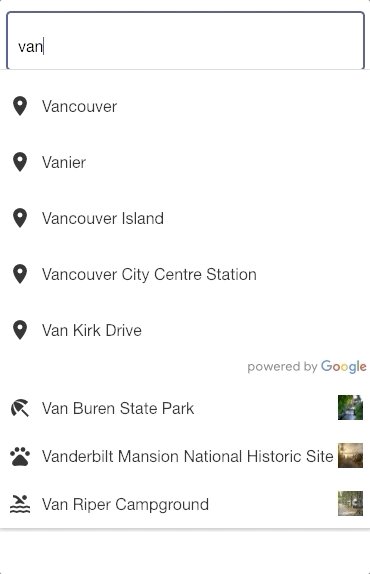
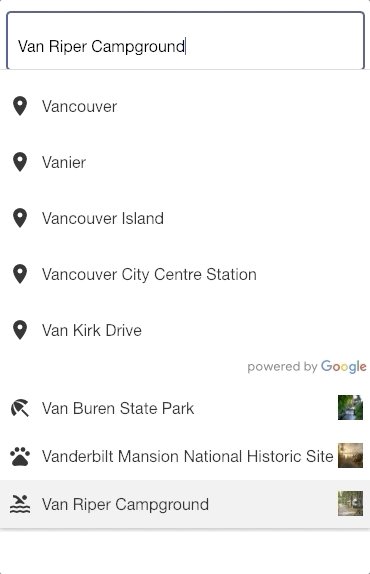
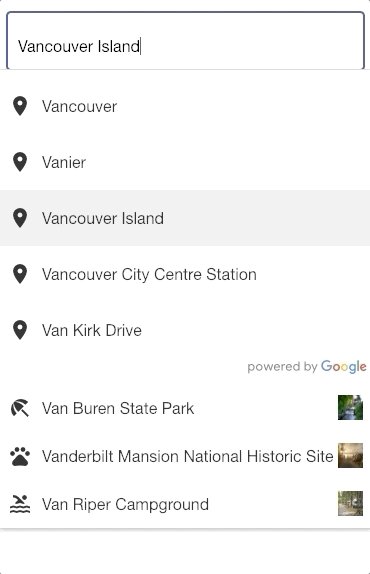
⚡️ Inspired by Airbnb & HipCamp's search field

👨🏻💻 Installation
npm install --save ngx-custom-google-places-autocomplete npm install --save @agm/coreSetup @NgModule
;; 📓️ Notes:
Internally, this component uses Angular Material UI's matInput, mat-action-list, and mat-list-item
Install Material UI
npm install --save @angular/material @angular/cdk @angular/animations
Import Material Theme
// in your styles.scss
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
(Optional) Import googleapis fonts in your index.html
index.html
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Usage
app.component.html
<!-- Note: you'll have to import MatIconModule to your app.module.ts if you want to use this import { MatIconModule } from '@angular/material/icon'; and import fonts.googleapis.com to your index.html --> {{icon}} {{ label }} app.component.ts
; Input
| Param | Type | Required | Description |
|---|---|---|---|
| autoCompleteOpts | Object | Optional | Google Places Autocomplete Opts |
| customResultTemplate | TemplateRef | Optional | Template for your custom result row |
| customResults | Array<{ label: string, ... }> | Optional | Your custom results |
Output
| Param | Type | Description |
|---|---|---|
| change | string | Fires everytime the user types in a word. Similar to input's (keyUp) change event. Use this to fetch data from your server. |
| googlePlaceSelect | IGooglePlace | Fires when the user selected a "google place" from the autocomplete |
| customPlaceSelect | { label: string, ... } | Fires when the user selected one of your custom results from the autocomplete |
Further Documentation
- https://material.angular.io
- https://angular-maps.com/
- https://developers.google.com/places/web-service/autocomplete
🙌 Props
Super props to Airbnb, HipCamp, and Angular teams.
❤️ "Legal"
This software is provided as-is, and all that usually lovely stuff.
© franciscaoile
