rc-number-keyboard
React NumberKeyboard
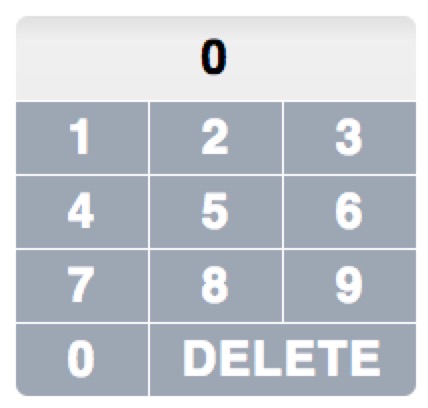
Screenshot

Browser Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 8 + IE 8+ ✔ | Chrome 31.0+ ✔ | Firefox 31.0+ ✔ | Opera 30.0+ ✔ | Safari 7.0+ ✔ |
Install
Usage
var NumberKeyboard = ;var React = ;var ReactDOM = ;ReactDOM;Examples
npm start and then go to
http://localhost:8000/examples
Online examples: http://pchange.github.io/tooltip/examples/
API
Props
| name | type | default | description |
|---|---|---|---|
| onChange | Function | callback when value changed initiative | |
| className | string | additional className at container |
Development
npm installnpm startTest Case
npm testnpm run chrome-testCoverage
npm run coverageLicense
rc-number-keyboard is released under the MIT license.