react-advanced-time-input
Advanced React time input time, based in react-simple-timefield.
Installation
With NPM
npm install --save react-advanced-time-input #for React <16 use: npm install --save react-advanced-time-input@1 With Yarn
yarn add react-advanced-time-input
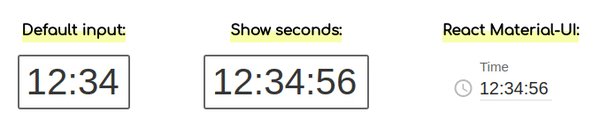
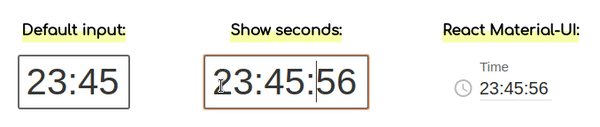
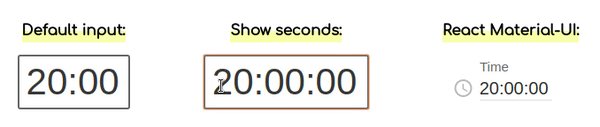
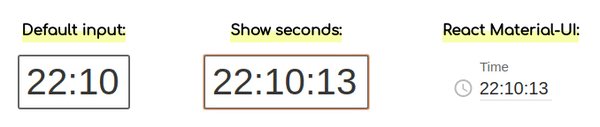
Usage
import TimeInput from 'react-advanced-time-input';...<TimeInput = // , '00:00' '00:00:00' = // = // < ="text" /> inputRef=ref ... // {Function} input's ref colon=":" // {String} default: ":" showSeconds // {Boolean} default: false maxHours // {Integer} default: 23 maxMinutes // {Integer} default: 59 maxSeconds // {Integer} default: 59/>Real world example
import TimeInput from 'react-advanced-time-input'; Component { ; thisstate = time: '12:34' ; thisonTimeChange = thisonTimeChange; } { this; } { const time = thisstate; return <TimeInput = = /> ; }Migrate version 2.x to version 3.x
There is a breaking change in version 3.
The onChange callback property will be called with two arguments.
// Before:<TimeInput = /> // After:<TimeInput = />Contributing
Run demo:
For running demo locally, replace:
;// to;in demo/index.tsx file.
# run development mode cd demonpm installnpm install --only=devnpm run devBuild:
npm installnpm install --only=devnpm testnpm run formatnpm run buildLicense
MIT License. Free use and change.