 React Knob (for web)
React Knob (for web)
Mouse/touch/keyboard-friendly, accessible, knob component for the web.
Based on pure HTML/SVG elements without dependencies.
Implemented in TypeScript. Treeshakable with minimal footprint (core around 2kb).
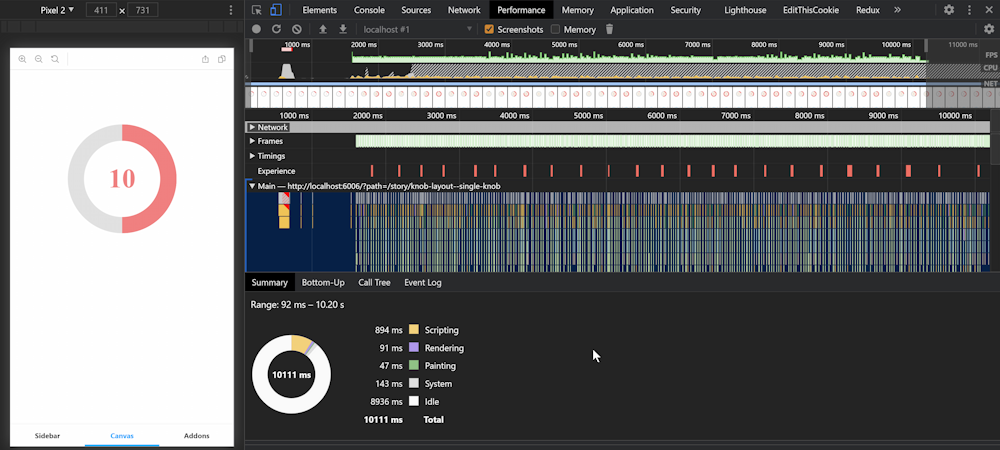
📈 Performance
~10% scripting time while interacting, 90% Idle

🧩 Installing
npm install --save-dev react-dial-knobUMD module
https://unpkg.com/react-dial-knob/dist/react-dial-knob.umd.js
🦚 Skins & Demo
The package comes with five configurable skins - Donut | Silver | White | HighContrast | Basic
A short tutorial on how to "Create skin component" can be found in the storybook and CodePen. Essentially drop an SVG with few lines of code.
✔ Usage
You have to store value and update the component (controlled component).
import React, { useState } from 'react'
import { Donut } from 'react-dial-knob'
export default function MyPage() {
const [value, setValue] = useState(0)
return <Donut
diameter={200}
min={0}
max={100}
step={1}
value={value}
theme={{
donutColor: 'blue'
}}
onValueChange={setValue}
ariaLabelledBy={'my-label'}
>
<label id={'my-label'}>Some label</label>
</Donut>
}Props
- value: number
- min: number
- max: number
- step: number
- ariaLabelledBy?: string
- onValueChange?: (value: number) => void
- and few more...
🧾 Notes
sideEffects is set to false - tree shaking will remove all unused parts and will further reduce the size of your final bundle.
Skins are independent of each other. The final bundle size is a sum of common dependencies plus skin size (typically around ~2.5kb with a single skin). Indicative stats on sizes can be found in "stats.html"
** Core-only UMD build is available **
https://unpkg.com/react-dial-knob/dist/react-dial-knob.umd.core-only.min.js
- NPM - https://www.npmjs.com/package/react-dial-knob
- GitHub - https://github.com/pavelkukov/react-dial-knob
- Storybook - https://pavelkukov.github.io/react-dial-knob/?path=/story/knob-read-me--readme
👋 Author
Pavel Kukov pavelkukov@gmail.com
© LICENSE (MIT)
See LICENSE.txt in the root directory
🙌 Acknowledgments
- Repo structure and tooling are inspired by: https://github.com/danilowoz/react-content-loader
- Silver theme is based on https://codepen.io/simurai/pen/DwJdq
- Donut theme is based on https://codepen.io/Hyungsub08/pen/yLBPJKW
