Tooltip for React Native using React Native Reanimated and @gorhom/portal
npm install react-native-reanimated @gorhom/portal react-native-reanimated-tooltipimport { PortalProvider } from '@gorhom/portal';
import React from 'react';
import { Text, Button } from 'react-native';
import { Tooltip } from 'react-native-reanimated-tooltip';
import { FadeOut, FadeIn } from 'react-native-reanimated';
const [visible, setVisible] = React.useState(false);
<PortalProvider>
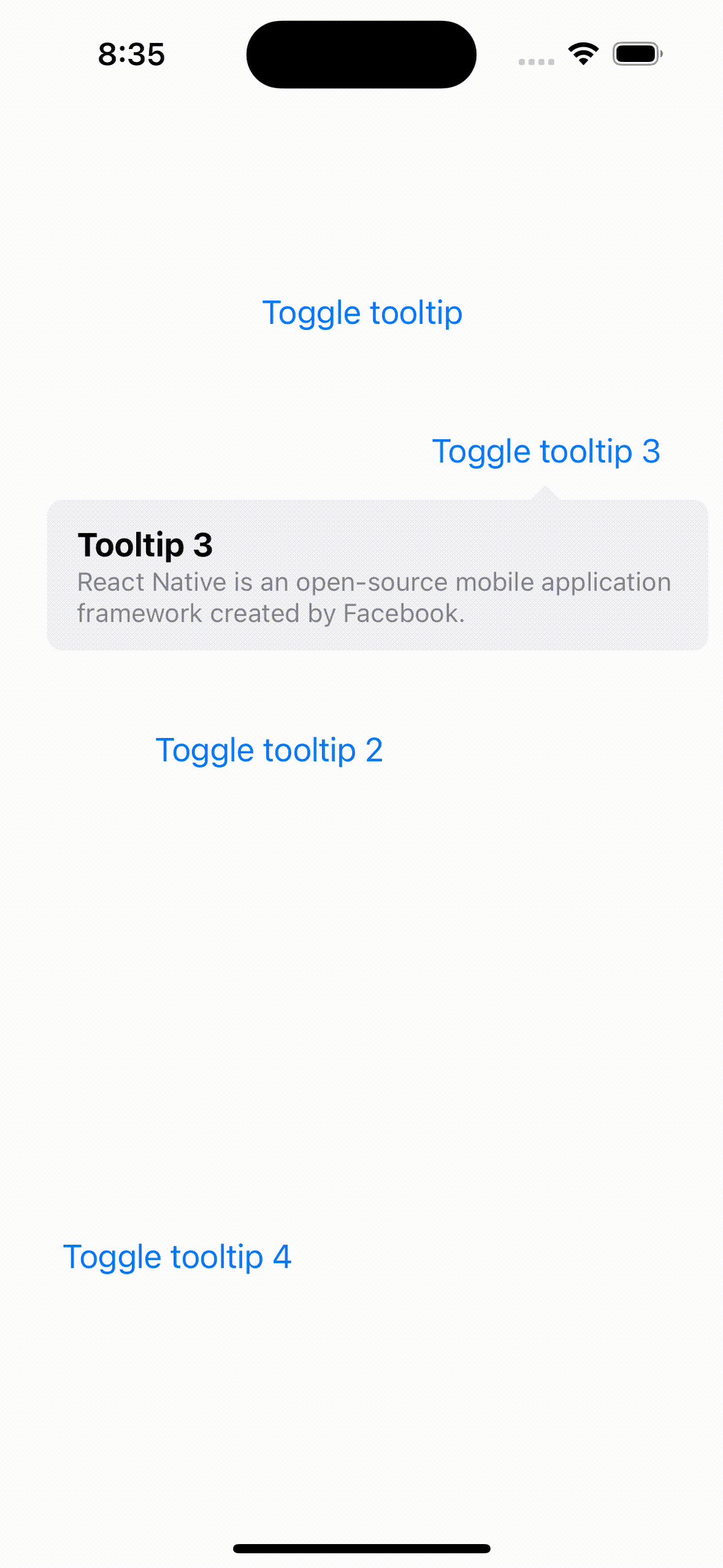
<Tooltip
content={
<Text>Tooltip</Text>
}
visible={visible}
onPress={() => {
setVisible(false);
}}
entering={FadeIn}
exiting={FadeOut}
>
<Button
title="Toggle tooltip"
onPress={() => {
setVisible(true);
}}
/>
</Tooltip>
</PortalProvider>Check TooltipProps
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library