react-url-sync
React hook for handling data in query param with specified types.

Installation
npm install react-url-syncExamples
Example with react-router-dom
https://codesandbox.io/s/condescending-leftpad-j58rb
Example with react-router-dom + react-final-form
https://codesandbox.io/s/priceless-bhaskara-xu24e
Example with just window
https://codesandbox.io/s/mutable-cloud-ww3rf
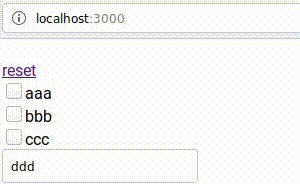
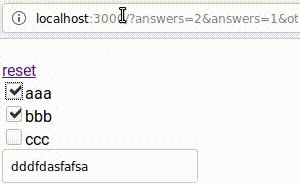
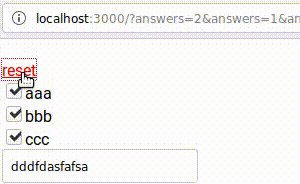
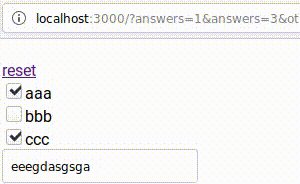
// ... const Example = { const someData setDomeData = /* useUrlSync returns object from `onUpdate()` cast to specified `types` */ const params = // dependencies // ... return ... } // For example could be used with react-router-domExampleType- library from https://www.npmjs.com/package/type-casting
Building
npm run build