Viro React
Viro React is a platform for developers to rapidly build augmented reality (AR) and virtual reality (VR) experiences. Developers write in React Native, and Viro runs their code natively across all mobile VR (including Google Daydream, Samsung Gear VR, and Google Cardboard for iOS and Android) and AR (iOS ARKit and Android ARCore) platforms. More info here.
This project contains various sample Viro projects.
The platform is free to use with no limits on distribution.
To report bugs/issues with Viro platform, please file new issues on this repository.
Instructions for running sample projects using Testbed app:
- Follow directions on our Quick start guide to setup dependencies for trying these sample projects with the Viro Media App.
- Clone the repo into your workspace with git:
git clone https://github.com/viromedia/viro.git. - Go into the code-samples directory.
- Run
npm installfrom the root of this project. - Run
npm startfrom the root of this project. - Open the Viro Media App, slide out the left panel and select "Enter Testbed".
- Type the entire ngrok URL output (xxxxxx.ngrok.io) at the top of the terminal into the text field and hit 'GO'
- You should now be in the application! Enjoy!
Instructions for running sample code as a stand alone project (with no Testbed app):
Tried the samples through our Testbed app and now want to try deploying sample code to your device as standalone apps? These quick steps below should get you started:
- Follow steps 1 - 4 from above (instructions for using with Testbed app)
- For Android, make sure you have downloaded and installed Android Studio from here to get required SDK and platform-tools for building android apps
Make sure you have the required environment variables set -
$ANDROID_HOME, and addedplatform-toolsto$PATHvariable. If not,
Build and launch android app by executing the following from the root of the projectexport ANDROID_HOME=/YOUR_PATH_TO/Android/sdk export PATH=$ANDROID_HOME/platform-tools:$PATH export PATH=$ANDROID_HOME/tools:$PATHreact-native run-android --variant=gvrDebug - For iOS, in Xcode open
ViroSample.xcworkspaceinios/directory. Select the right "Team" forViroSampleandViroSampleTesttarget underGeneral -> SigningHit play to build and launch the app on your iOS device
Changing Between Samples
- Open App.js in a text editor.
- For AR, set showARScene=true at line 44.
- For VR, Modify line 61:
scene: scenes['360 Photo Tour'],to a scene defined in thescenesdictionary on line 30. - Reload/restart the application.
More information
Check out our website.
Look at our documentation.
Join our Slack group here.
Sample Code
Figment AR (Complete Open Source App)
A repository containing the entire source code, built using ViroReact and React Native, for Viro Media's award winning Figment AR App. Available on Google Play and App Store.
Download complete source at https://github.com/viromedia/figment-ar
Sample Code Overview
A scene with a 360 photo that displays "Hello World".
360 Photo Tour

360 photo tour example that shows you how to display a 360 photo with clickable hot spots.
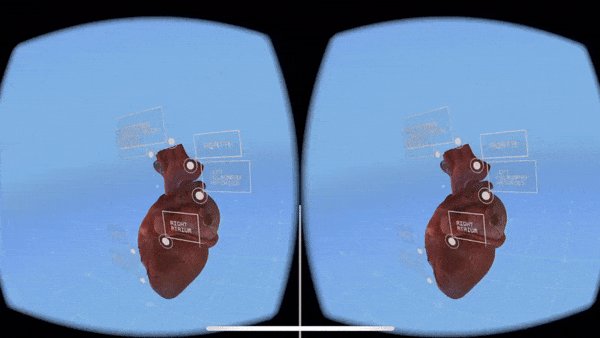
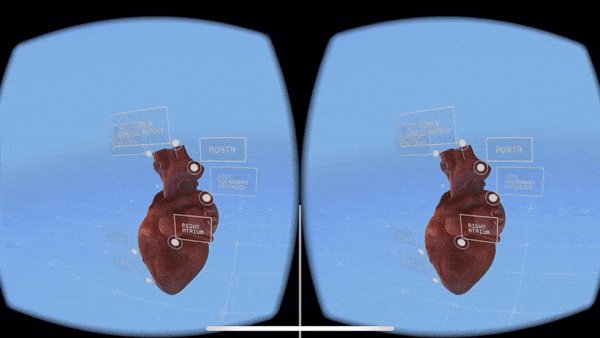
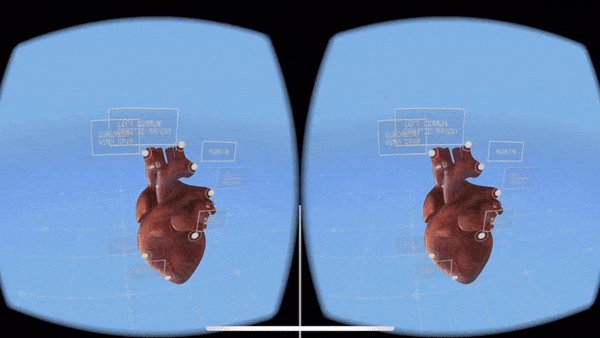
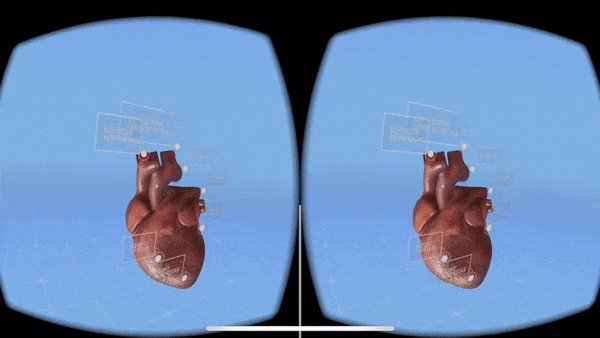
Human Body

This example showcases 3d objects. Orbit around a 3d Heart to see it from different angles!
VR MediaPlayer

Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop.
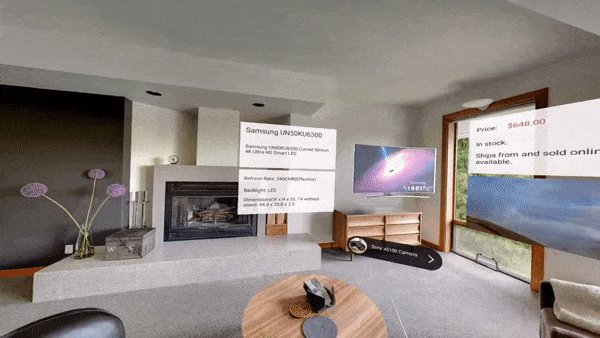
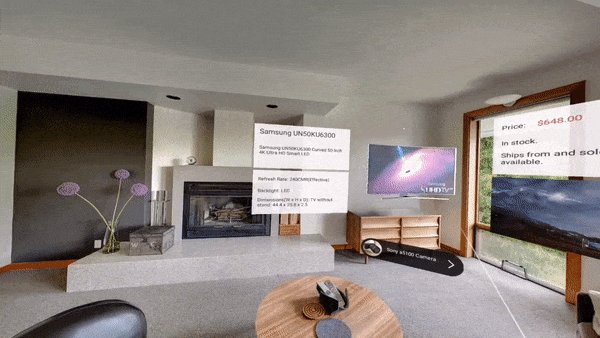
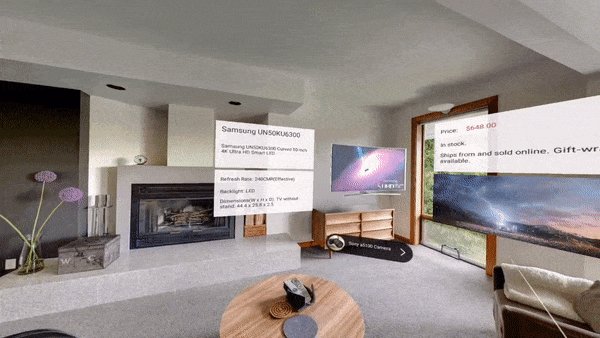
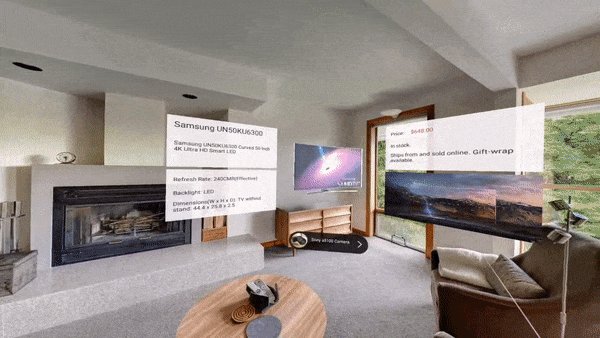
Product Showcase

Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop. A demonstration on how to do an interactive shopping app for TV's. Uses flexbox for UI and 3d objects with animations.
AR Sample

A scene with objects, text and animation displayed on ARKit planes detected in the scene.
AR Car Marker Demo

An ARScene that looks for this image and adds a model of a car with the ability to change its colors.
AR Driving Car Demo

An ARScene that lets the user place a car on a surface and drive it around the world. See instructions in the project directory to enable the demo.
AR Poster Demo

An ARScene that searches for this vertical marker and renders Black Panther jumping out of the marker.
AR Tracking Business Card Demo - iOS Only

An ARScene that tracks this business card continously using image tracking.
AR Full Sample App
A complete React Native w/Viro AR Sample App. Demonstrates how to place, drag, and scale objects in the real world while providing 2D UI feedback.

Tutorials
How to build an interactive AR app in 5 minutes

How to build AR Portals in 5 minutes

Add Snapchat-like AR Lenses to any app




