Plugin to monitor states from zustand.
npm i -D reactotron-plugin-zustandGo to file "Reactotron.config.ts" or your config reactotron from project, is similar to this file:
import reactotronZustand from 'reactotron-plugin-zustand';
Reactotron.configure({ name: 'Project name' })
.use(
//add this line 🙌
reactotronZustand({ stores: [{ name: 'auth', store: useAuth }] })
)
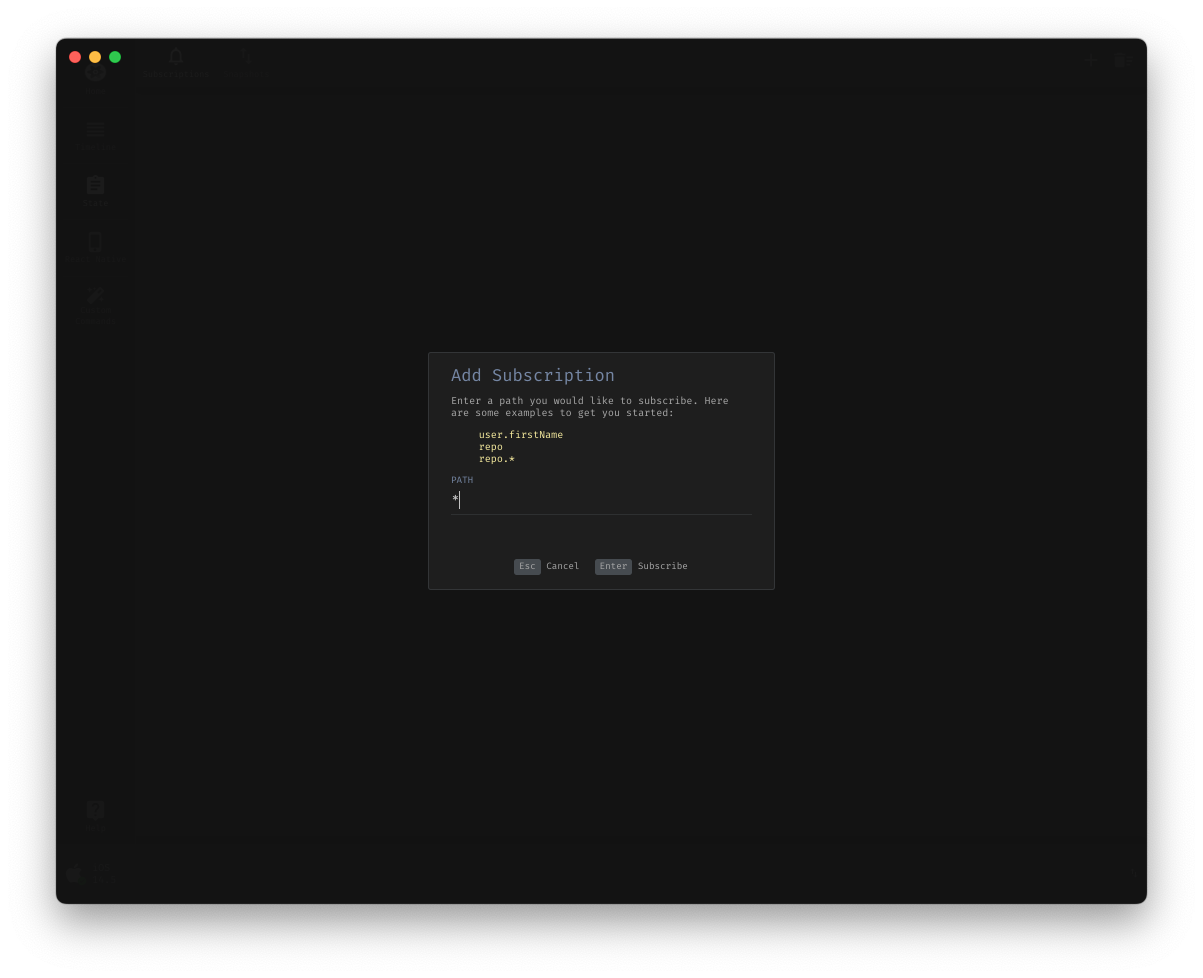
.connect();Install Reactotron Client and add your store observer, using the example "auth" or all states using: "*".
- Enable snapshot functions
- Code improvements