Roy.js 
A powerful mvvm framework for react.
Install
npm install roy.js --saveMotive

The state management is nothing more than changing the state from partial to partial sharing, so in an application, each component can be managed corresponding to a state, and only when this part needs to be shared, it is extracted.
Usage
Basic Usage
; const store = state: count: 0 actions: { const count = state; this; } { const count = state; this; } ; @Component { const count = thisstorestate; return <div onClick= thisstore>count</div> } Centralized Store
; const store = {} plugins: devtools; store; store; @Component { thisstore; } { return <div onClick=thisonClick>thispropsname</div> } @Component { return <div>thispropsname</div> }Merge localStore to globalStore
; const store = ; const subModuleStore = state: name: 'subModule' actions: { state; } @Component { return <div onClick=thisstorechange>thisstorestatename</div> } store; @Component { return <div>thispropsname</div> }Async Request
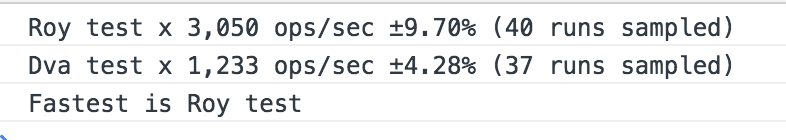
; const store = state: count: 0 actions: { const count = state; state; } { const count = state; state; } { this; } ; @Component { thisstore; } { const dataSource = thisstorestate; return <div onClick= thisstore>dataSource</div> }Benchmark
Test on my macbook pro (Intel Core i7 2.2GHz)

tnpm run benchmark