salesforce-graphql - Bringing the GraphQL query language to Salesforce
Getting Started
Installation
$ yarn add salesforce-graphql jsforceExample
app.ts
;;; ;; ;; ; ; ; conn.loginUSERNAME, PASSWORD,init;schema.graphql
type Query { Account(Id: ID!): Account Accounts(limit: Int): [Account] Contact(Id: ID!): Contact Contacts(limit: Int): [Contact]} type Account { Id: ID! IsDeleted: Boolean Name: String Type: String Contacts(limit: Int): [Contact]} type Contact { Id: ID! Account: Account AccountId: String LastName: String FirstName: String Salutation: String Name: String}When you are ready, start the GraphQL server:
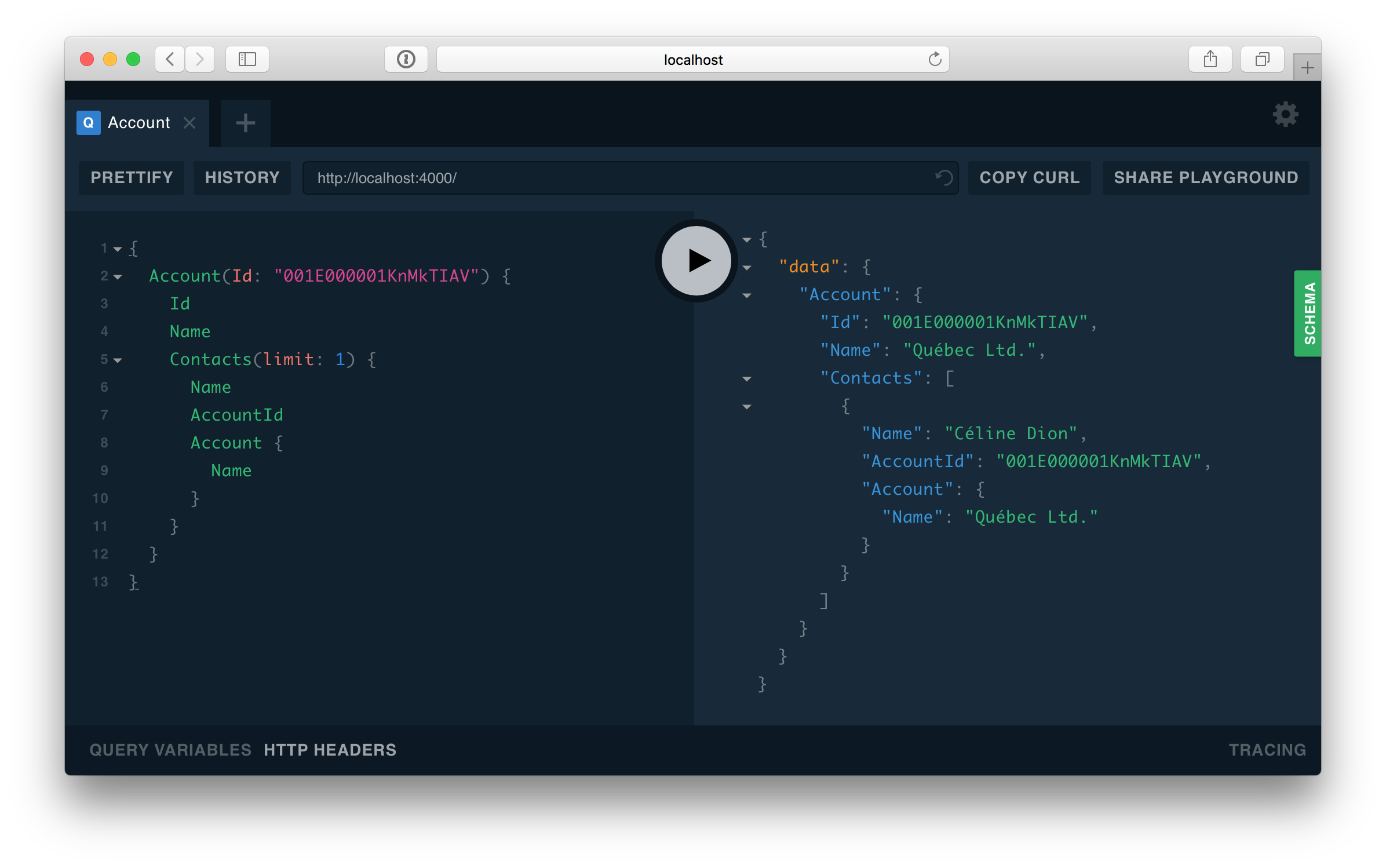
$ yarn startHead over to http://localhost:4000/playground to test with the following query:
{ Account(Id: "001E000001KnMkTIAV") { Id Name Contacts(limit: 1) { Name AccountId Account { Name } } }}
TODO
- Subscriptions
- Mutations
- Basically everything
References
salesforce-graphqlon NPM- Learn more about GraphQL
- Salesforce REST API documentation
Extra
- Looking for new opportunities? Have a look at Mavens website!

