setAnimationFrame
Delay a function call without the use of setTimeout()
// Heads up!// Animation timing functions work in enviroments that either render or // simulate the rendering of frames. (will typically not work in nodejs or the dev tools console)ES6
// Set a delay for 3000ms.const clearId = ES5
const setAnimationFrame = SAFsetAnimationFrameconst clearAnimationFrame = SAFclearAnimationFrame- setAnimationFrame May require a requestAnimationFrame & cancelAnimationFrame polyfill (polyfill).
- setAnimationFrame passes the given function the DOMHighResTimeStamp as a parameter.
- The delay units are in miliseconds.
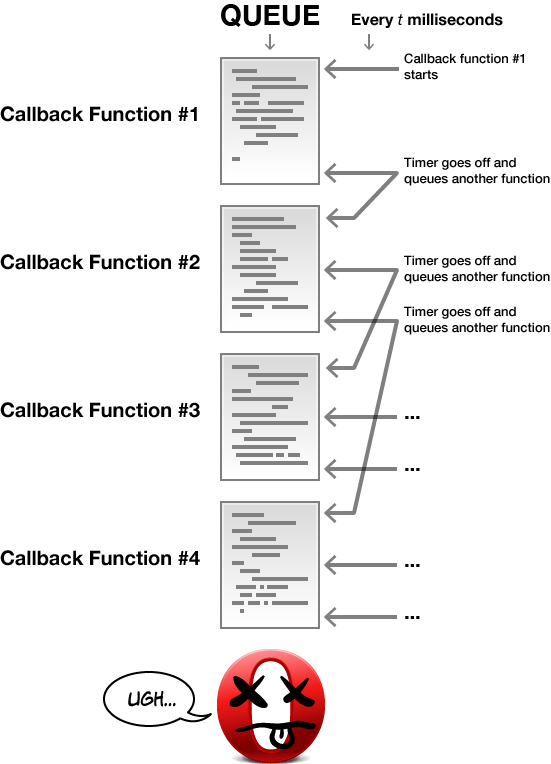
Why not use setTimeout?

Checkout Better Performance With requestAnimationFrame By Luz Caballero
Browser support using the requestFrame polyfill. npm i --save request-frame
- IE 5.5+
Browser Support Without a polyfill or vendor prefix usage.
- IE10+
See caniuse for more details.
MIT License
Copyright (c) 2016 Julien Etienne