A minimalistic slidev theme for Thinktecture.
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: thinktecture
---This theme provides the following layouts:
By default, the first slide of a deck uses the cover layout.
The main content of the slide becomes the title, subtitle is set via ::subtitle:: slot and footer using ::footer:: slot
To use the red cover, set red: true in frontmatter
You can provide individual profile information using the following frontmatter:
| Property | Type | required | description | default value |
|---|---|---|---|---|
speaker |
string |
yes | Your name | |
job |
string |
no | Your job title | Hausmeister |
mail |
string |
no | Your mail address | office@thinktecture.com |
twitter |
string |
no | Your Twitter handle | thinktecture |
blog |
object {name:string, url:string} |
no | your personal blog | null |
image |
string |
yes | Path or URL for a picture of you | |
tags |
string[] |
no | Technology Focus Tags | [] |
awards |
string[] |
no | Your awards | [] |
When omitting the optional awards property, profile will render like shown belog
Set the name of the section using the name property in frontmatter
Render a bold text in front of a fullsize image using the immersive layout. Set the image in frontmatter:
---
layout: immersive
image: 'https://source.unsplash.com/collection/94734566/1920x1080'
---
# this is a testTo use the red immersive layout, set red: true in frontmatter
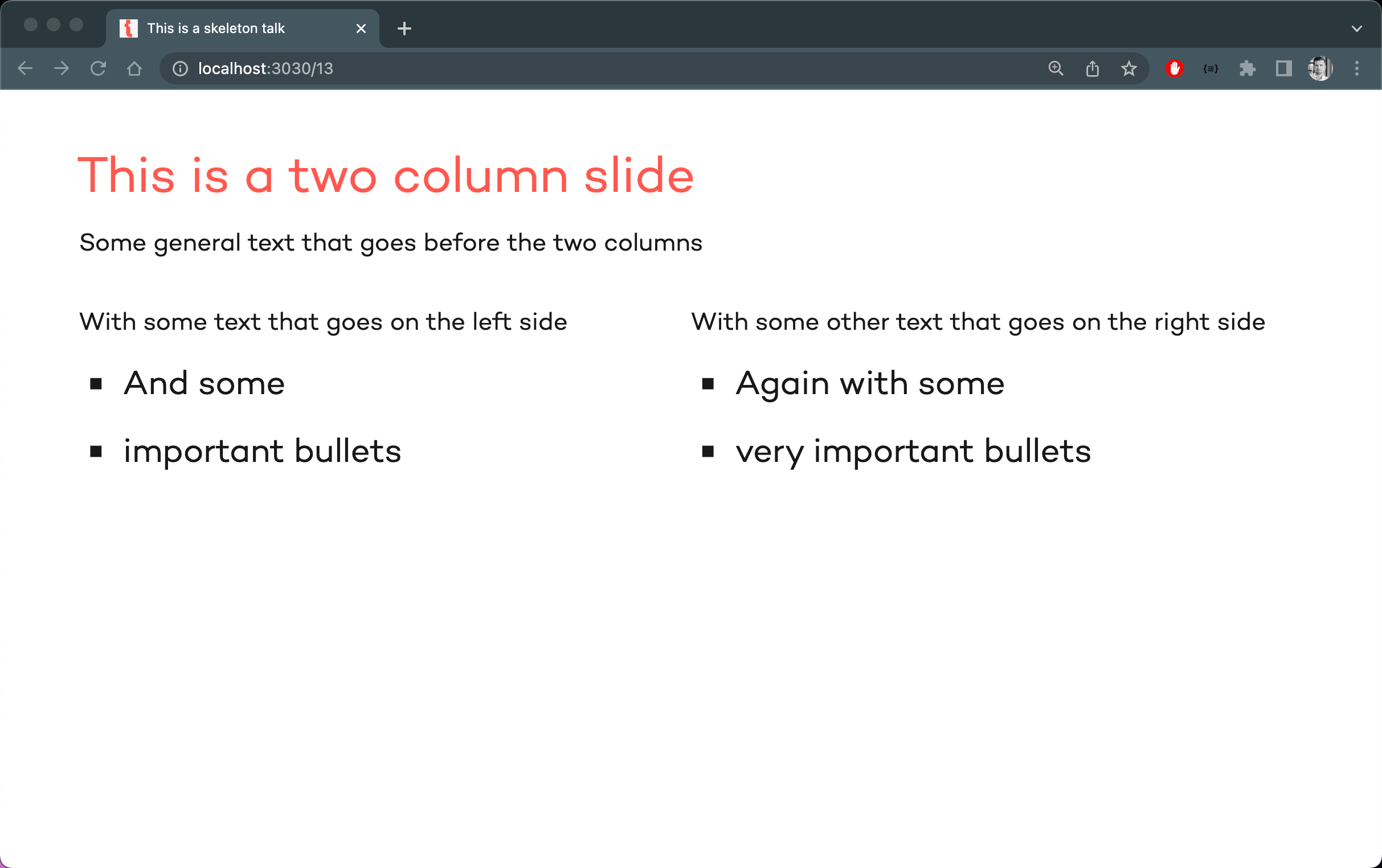
In contrast to the default 2-Column-Layout, ours can render a text spreading accross left and right area.
---
layout: two-columns
---
# This is a two column slide
Some general text that goes before the two columns
::left::
With some text that goes on the left side
- And some
- important bullets
::right::
With some other text that goes on the right side
- Again with some
- very important bulletsYou can provide the name of the demo using the name property in frontmatter.
You can set links using the links property in frontmatter. Every link consists of name and url. The footer can be set using the ::footer:: slot.
To use the red closing layout, set red: true in frontmatter
npm install-
npm run devto start theme preview ofexample.md - Edit the
example.mdand style to see the changes -
npm run exportto generate the preview PDF -
npm run screenshotto generate the preview PNG