storybook-directory-chapters
A loader for Storybook 3.0 using @storybook/addon-chapters
to automatically generate a tree of chapters that mirrors your direcory structure.
[ DEMO PAGE ]

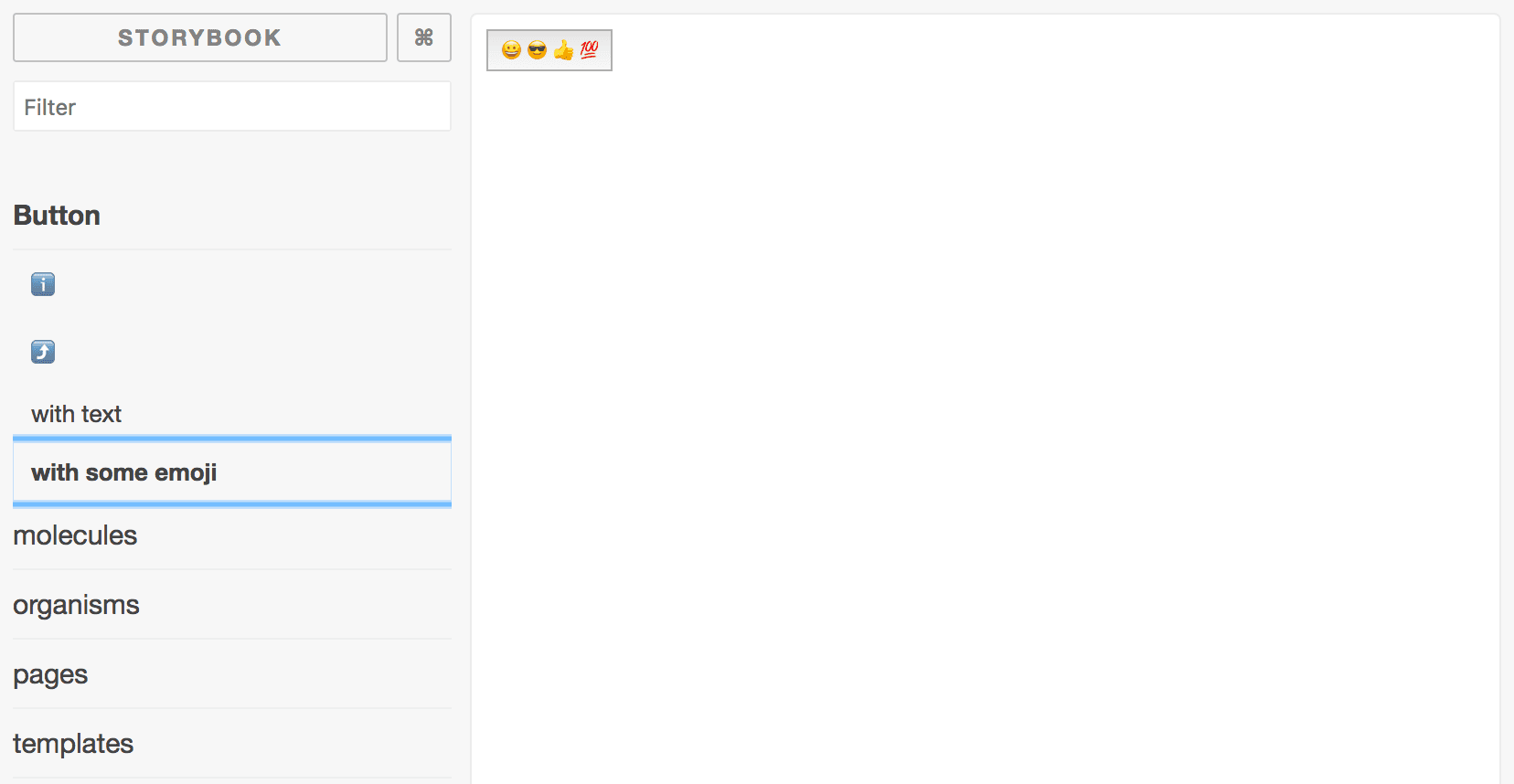
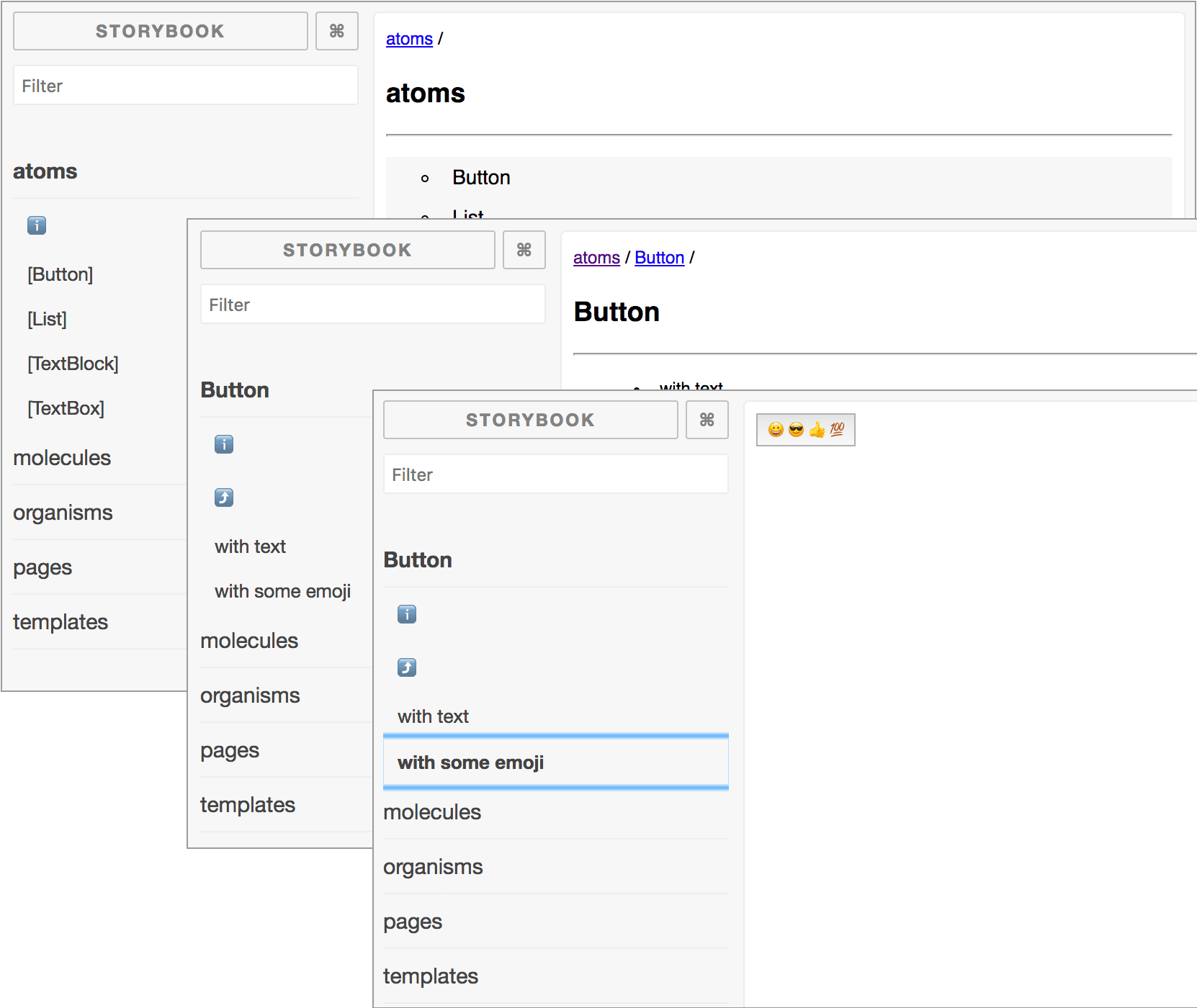
The loader generates hierarchical chapters in your Storybook like above from directory tree like below.
.├── atoms│ ├── Button│ │ ├── _stories.js│ │ └── index.js│ ├── List│ │ ├── AnotherList│ │ │ ├── _stories.js│ │ │ └── index.js│ │ ├── ListItem.js│ │ ├── _stories.js│ │ └── index.js│ ├── TextBlock│ │ ├── _stories.js│ │ └── index.js│ └── TextBox│ ├── _stories.js│ └── index.js├── molecules│ └── SearchForm│ ├── _stories.js│ └── index.js├── organisms│ ├── Footer│ │ ├── _stories.js│ │ └── index.js│ └── Header│ ├── _stories.js│ └── index.js├── pages│ └── Portal│ ├── _stories.js│ └── index.js└── templates └── PortalTemplate ├── _stories.js └── index.js(Adapting the Atomic Design methodology or a similar kind to design your components, you want to organize your components in several categories.)
Install
Install storybook-directory-chapters via yarn (or npm).
$ yarn add storybook-directory-chapters -Dstorybook-directory-chapters requires @storybook/addon-chapters, so if you have not installed the addon yet, set it up, too.
Usage
In your Storybook config, pass loadDirectories() a given require context of any directory you want your Storybook's navigation tree to mirror.
// .storybook/config.js ;;; // get a context of any directory you want your Storybook's navigation tree to mirrorconst context = require; { // in loadStories(), pass loadDirectories() the context ;} ;Under the directory you specified, you can add a story to the generated chapters.
// atoms/Button/_stories.js ; module stories ;The stories above will become: