SVG-Skeleton
Why
Skeletal screen, we are no stranger to, and the biggest existence of the skeletal screen is due to the page rendering out of content for a long time, and use it to occupy the page, users to reduce the time to perceive white screen.
If the skeletal screen depend on core frameworks such as React / Vue, it will inevitably first need to parse the core library before rendering to the skeletal screen, which is undoubtedly not the best choice.
SVG-Skeleton is exactly what we've been looking for.
By SVG elements to describe the placeholder elements of the skeletal diagram, support JSX write SVG indifference, reuse SVG fragments, component-based mode.
Installing
npm i svg-skeleton --saveor
Usage
JSX Code
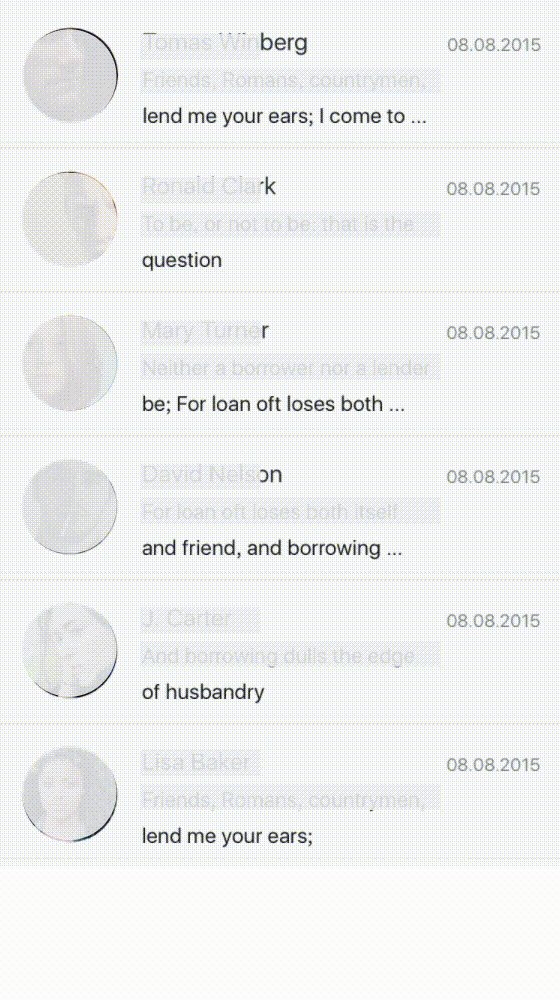
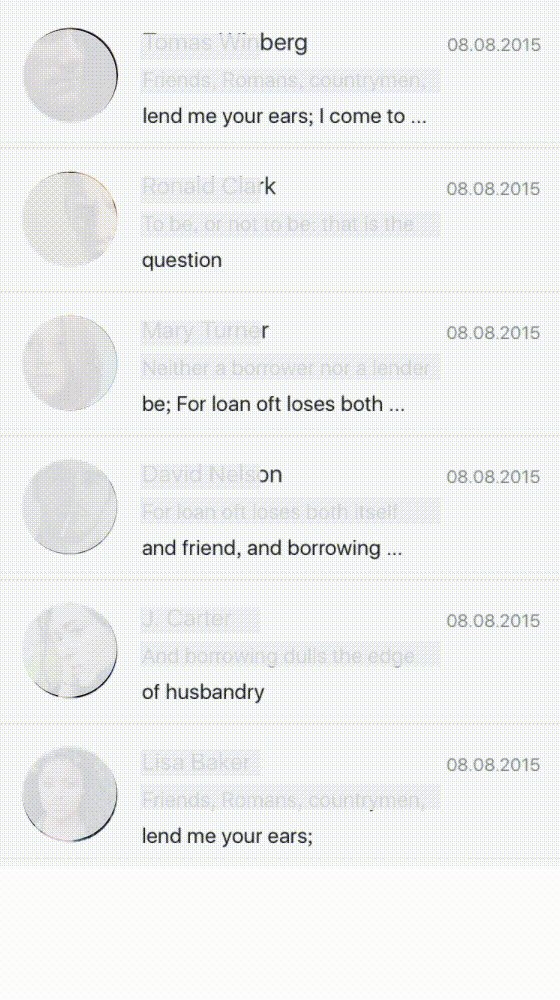
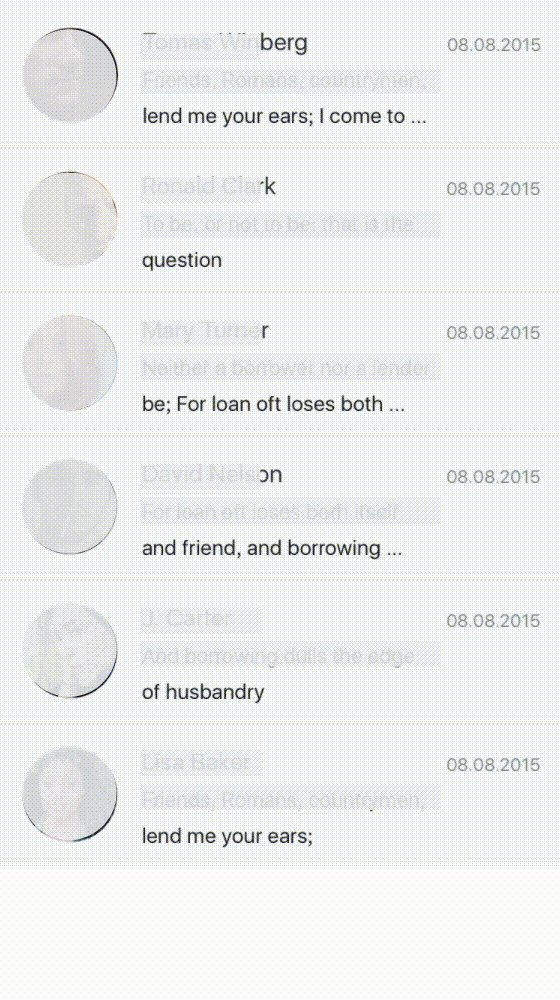
; const h render = SVGSkeleton; // inside #shining animationconst Item = <svg width="750" height="191"> <circle cx="95" cy="102" r="63" fill="#edeff0" mask="url(#shining)" /> <rect width="160" height="35" x="190" y="45" fill="#edeff0" mask="url(#shining)" /> <rect width="400" height="35" x="190" y="90" fill="#edeff0" mask="url(#shining)" /> <line x1="0" y1="190" x2="750" y2="190" stroke="#edeff0"></line> </svg>; const Page = { let List = ; for let i = 0; i < 6; i++ List; return <svg width="750" height="1334" fill="#fafafa"> List </svg> ;} ; ;Output

Diff
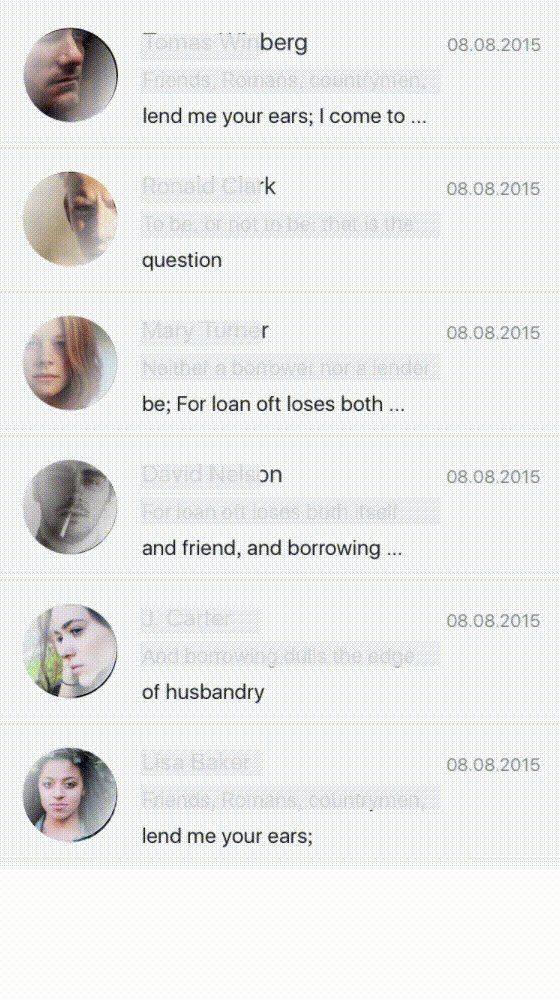
In order to try to position the elements of the bone screen the same as the design draft, you need the Diff function.
Code
const diff = SVGSkeleton; ;Output

Depend on JSX & h
the setting will be similar to


