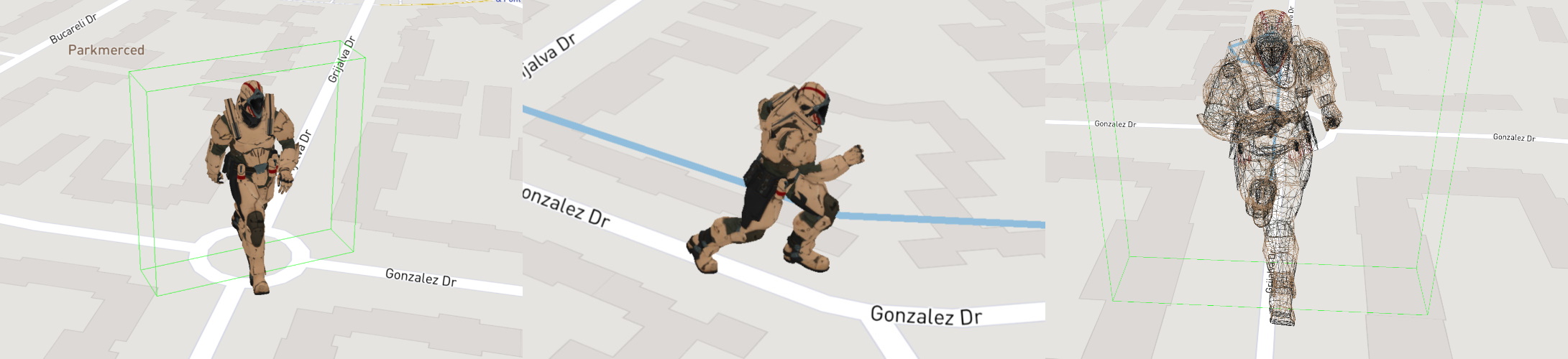
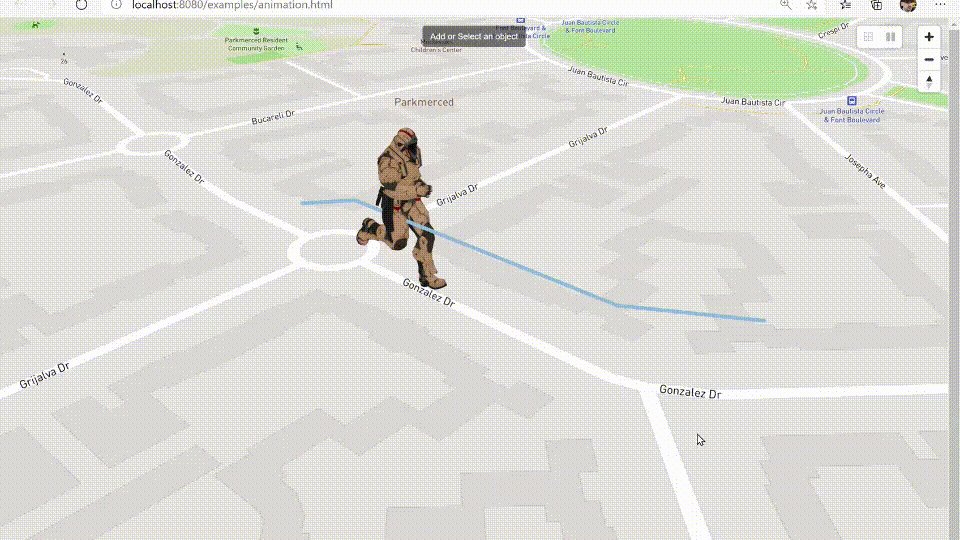
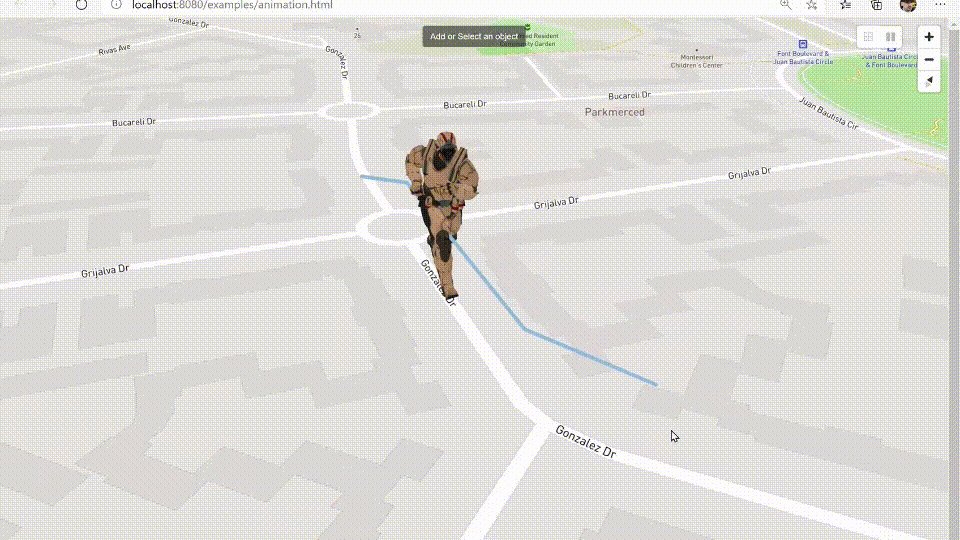
A Three.js plugin for MapLibre GL JS and Azure Maps using the CustomLayerInterface feature. Provides convenient methods to manage objects in lnglat coordinates, and to synchronize the map and scene cameras.

Threelibre is available as an npm package
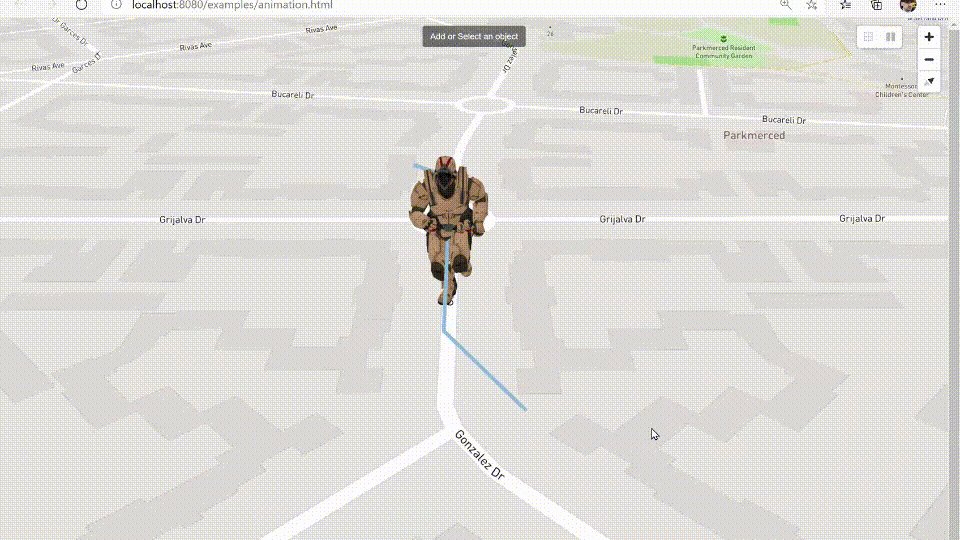
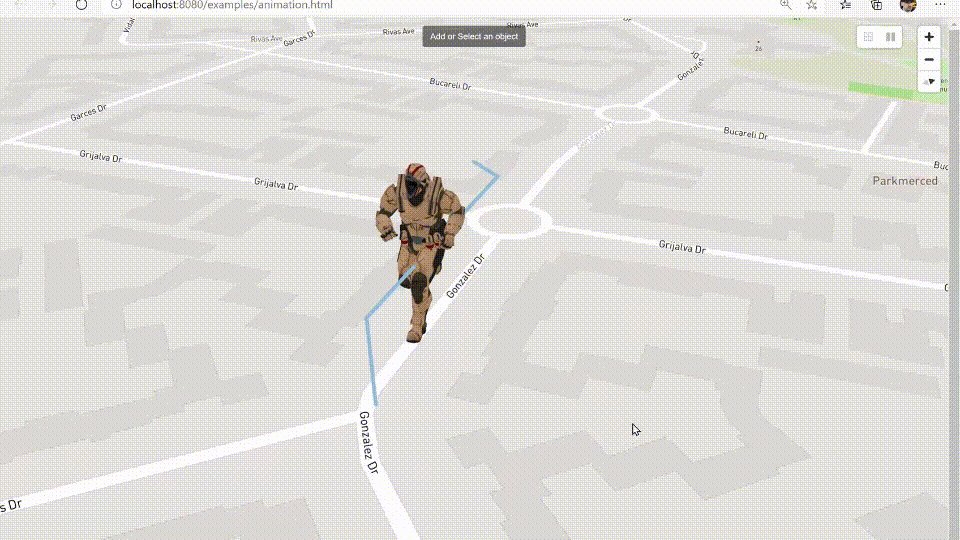
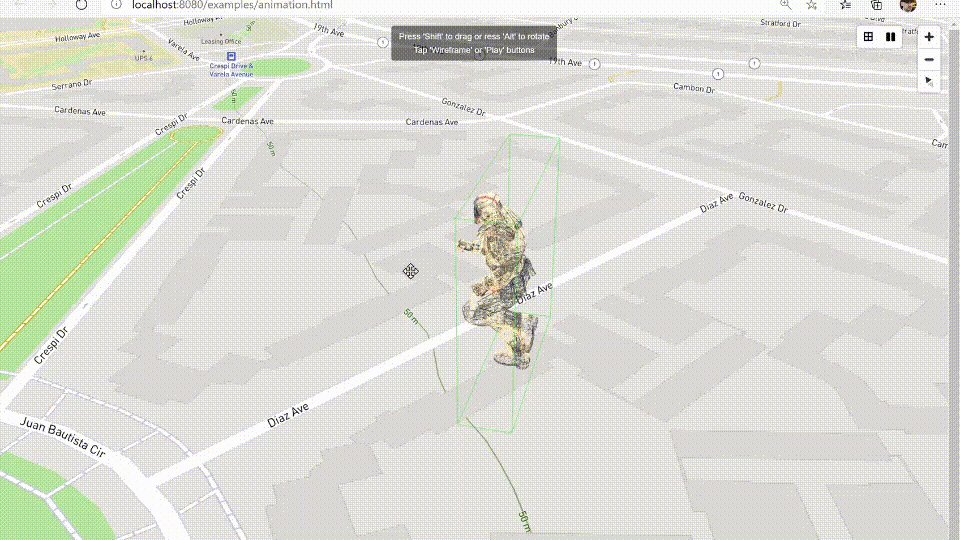
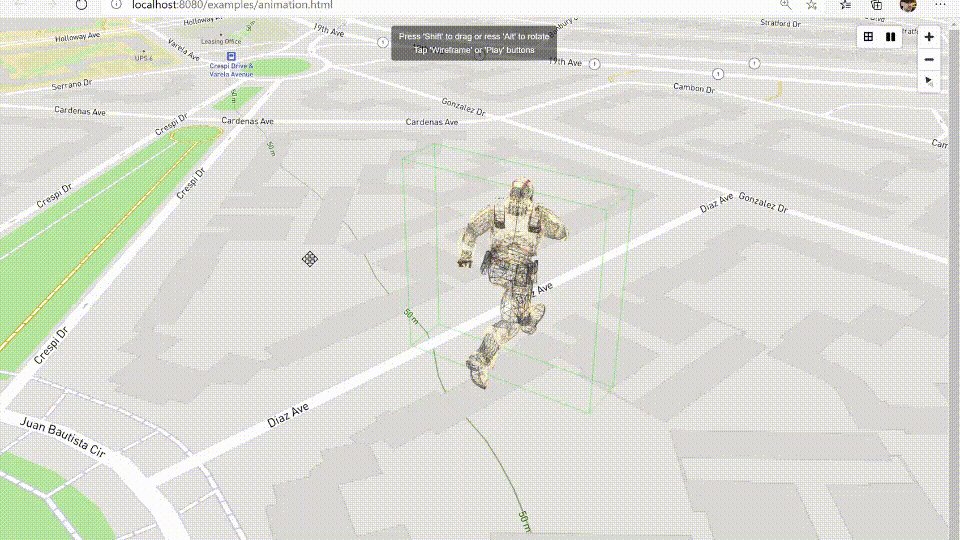
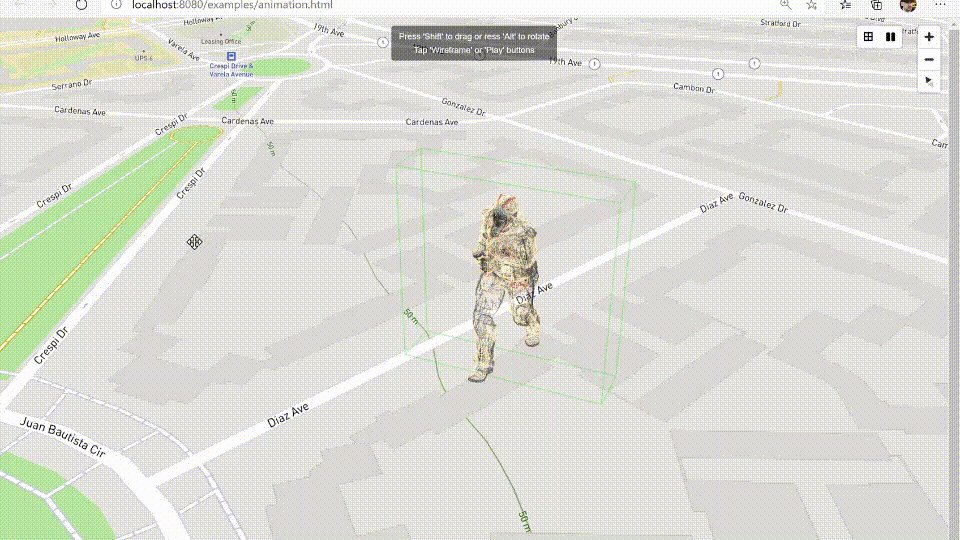
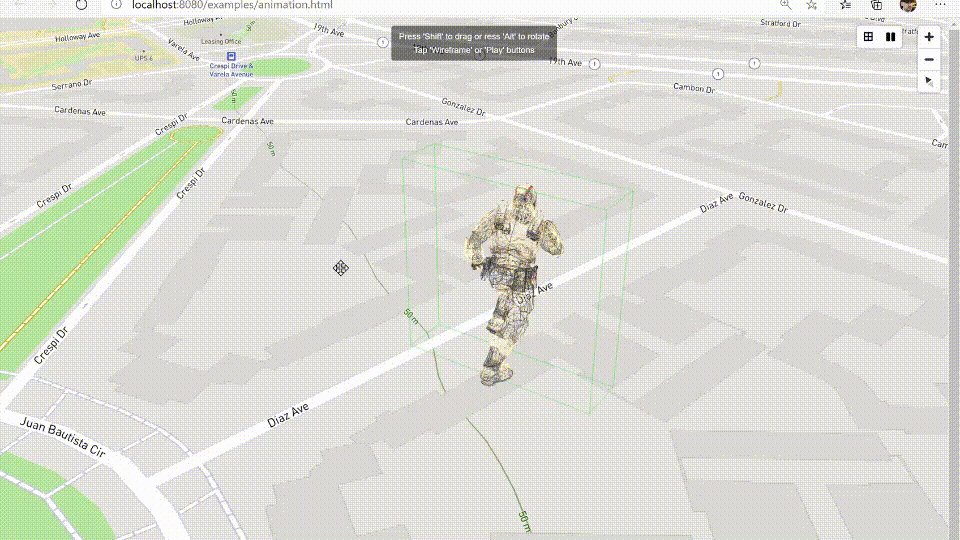
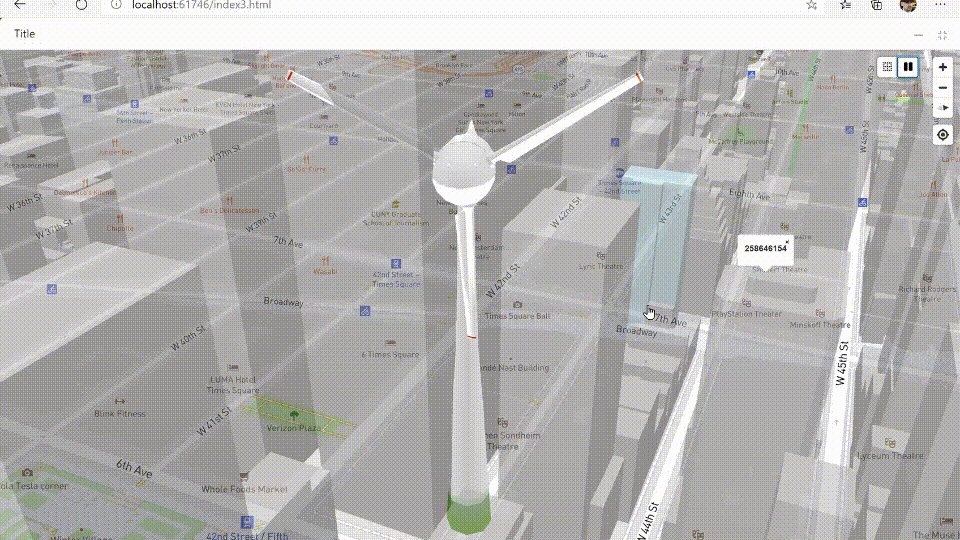
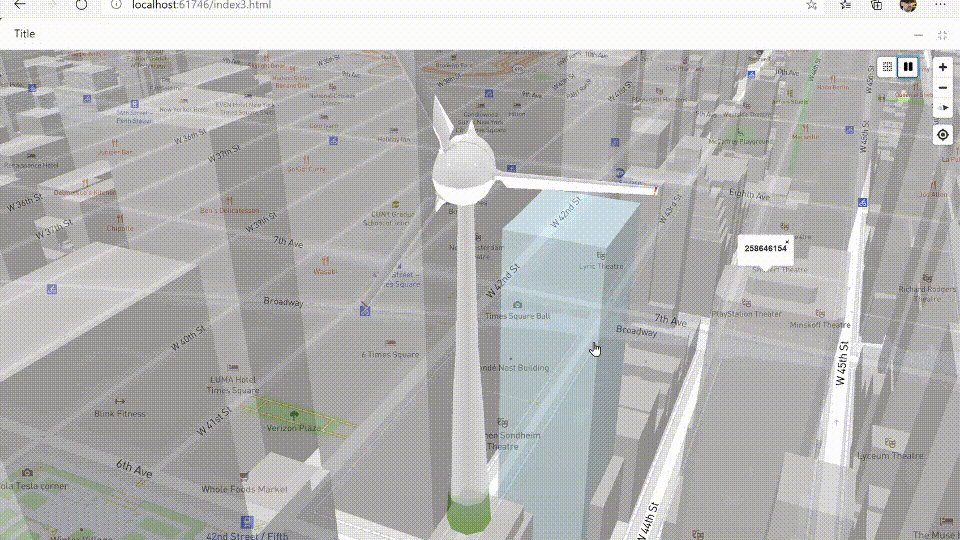
npm i threelibre-plugin| Models built-in & custom animations | Mouse over/out, Selected, Drag&Drop, Drag&Rotate, Wireframe |
|---|---|
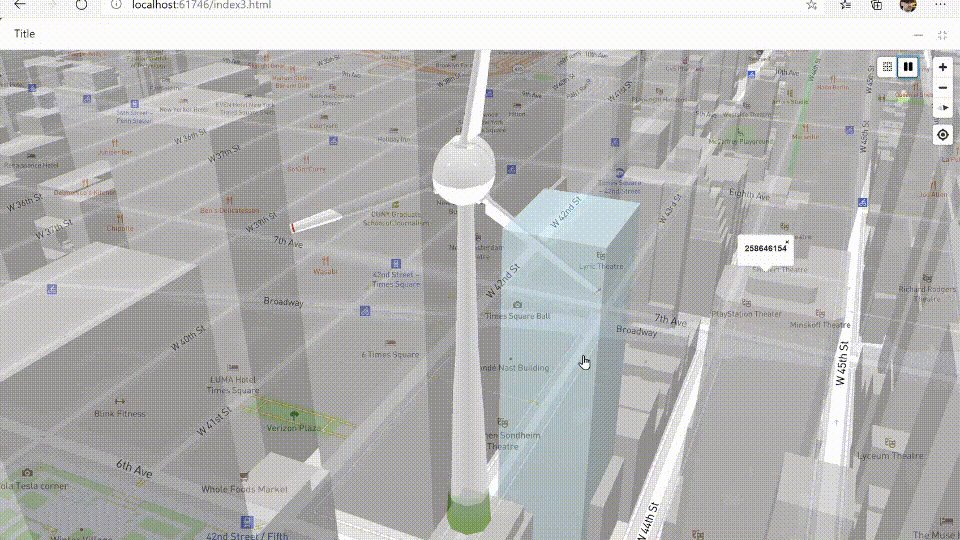
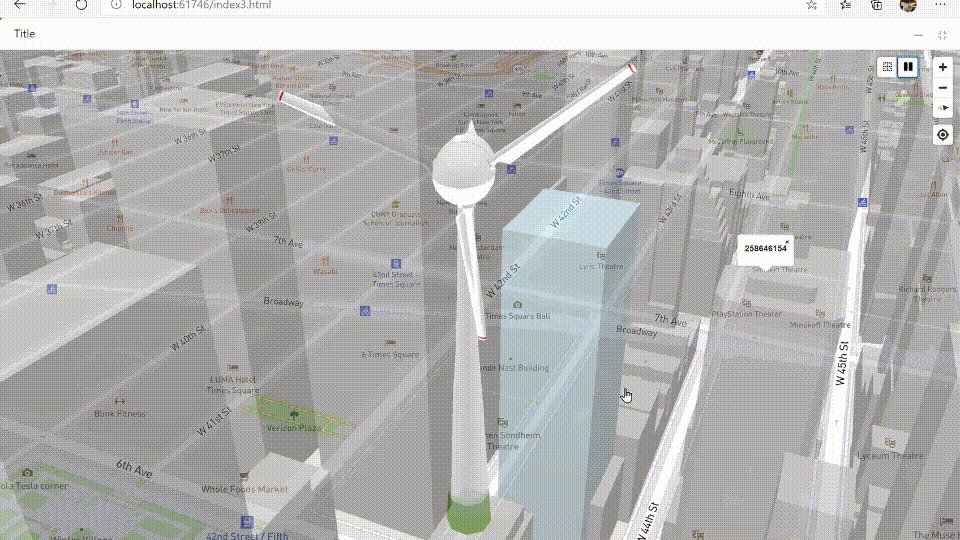
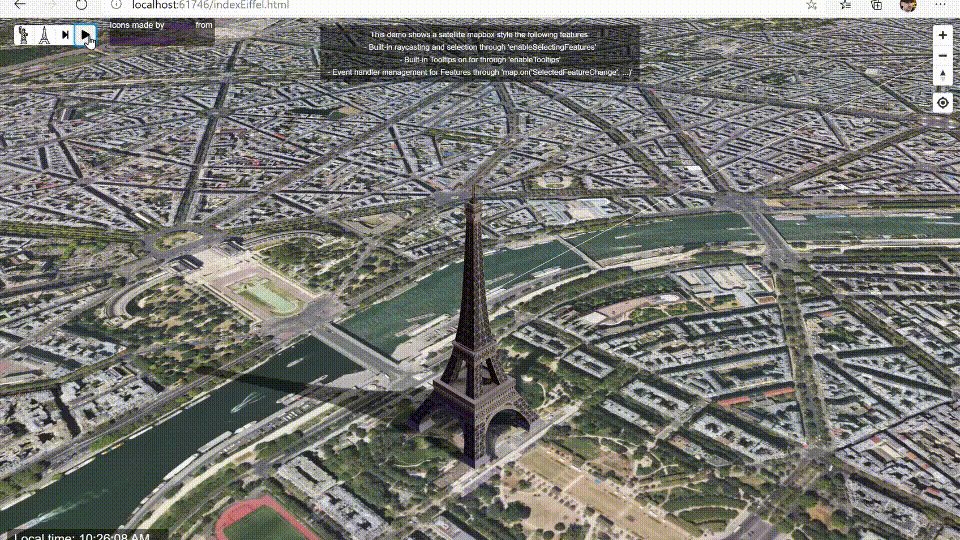
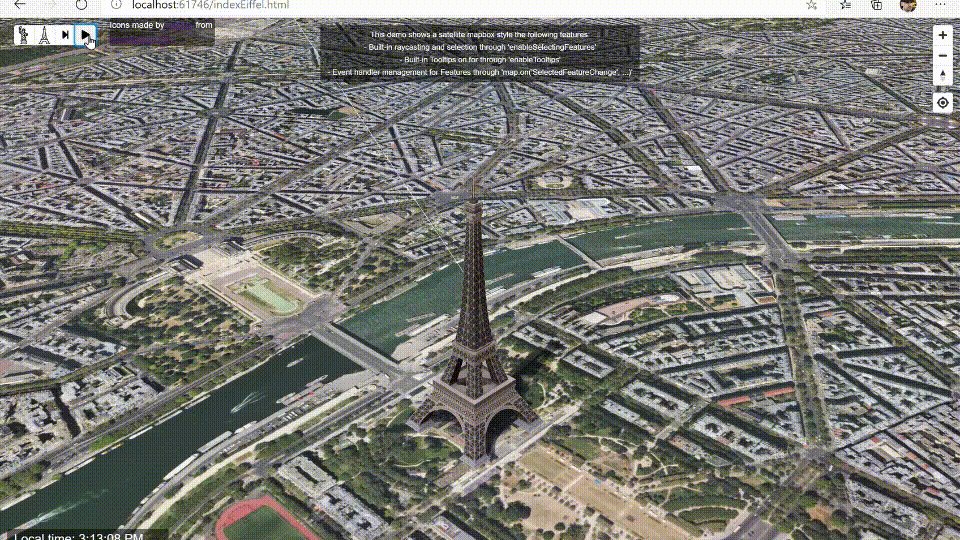
 |
 |
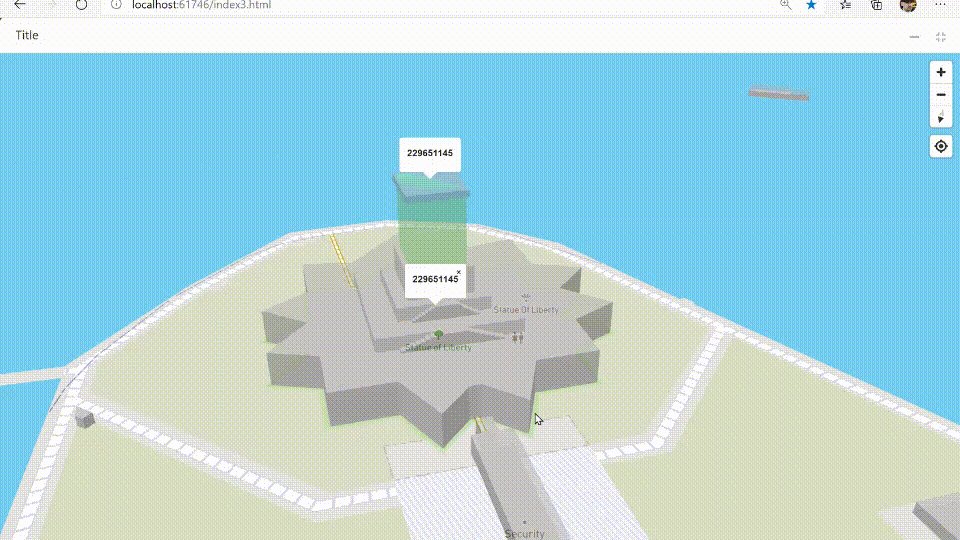
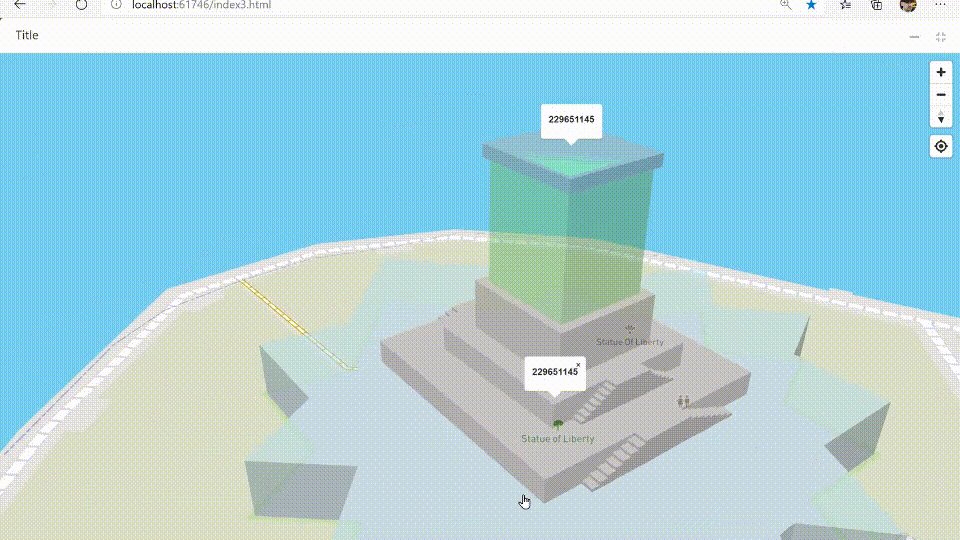
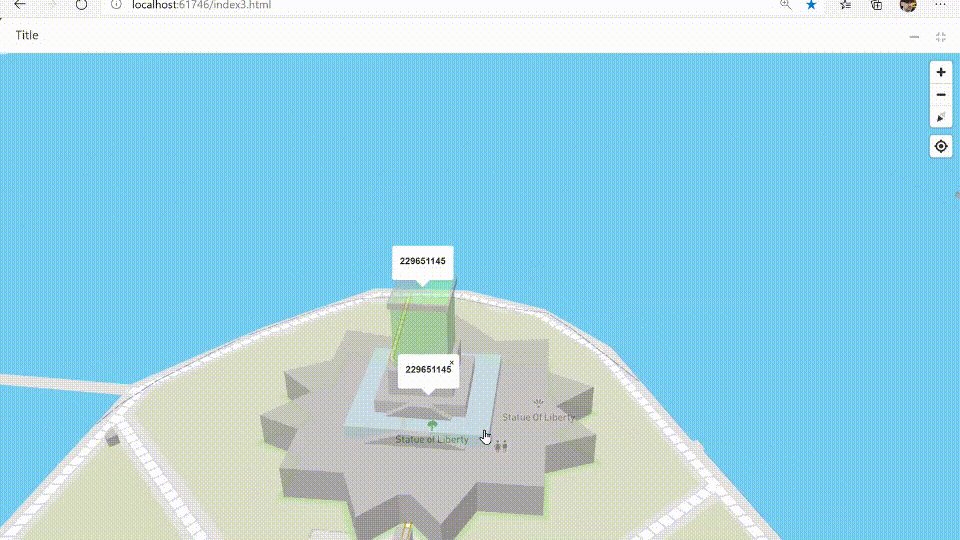
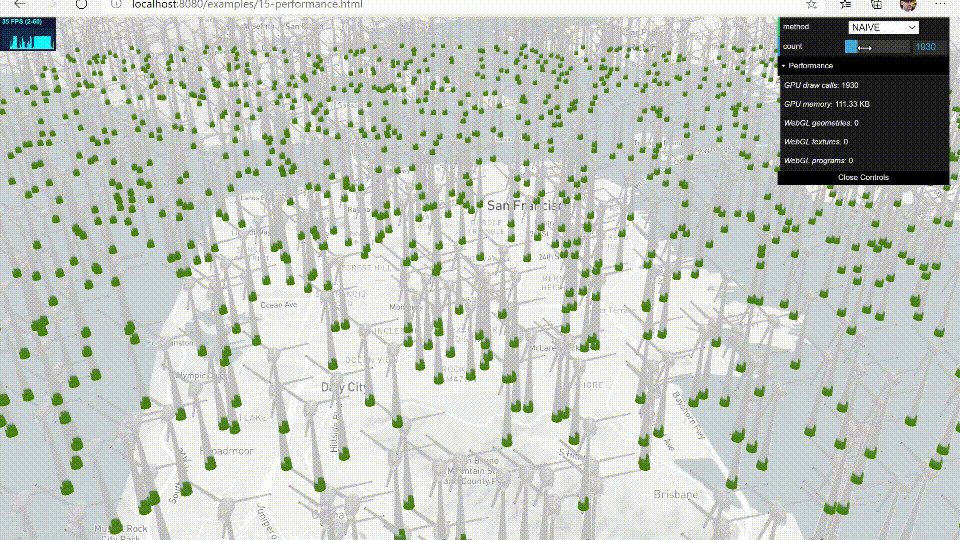
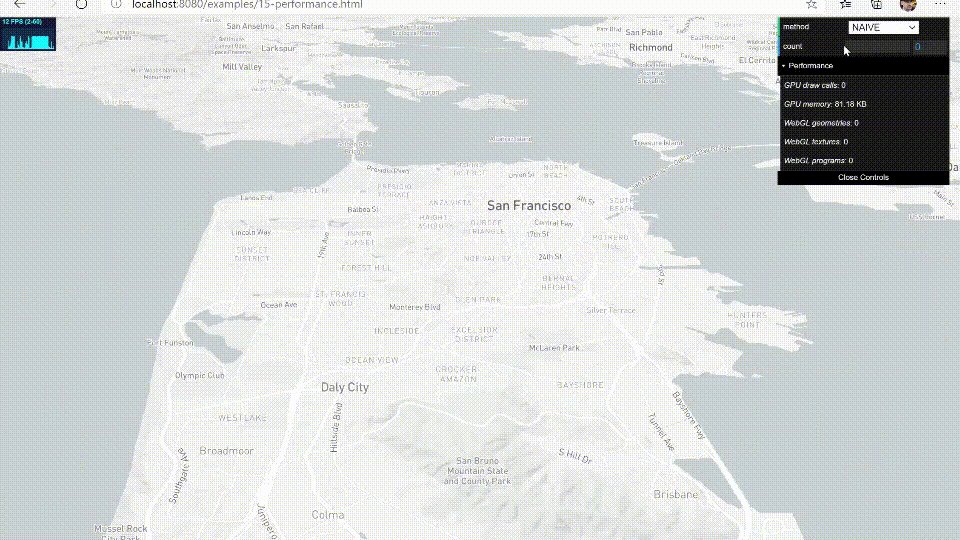
| Tooltips using altitude | Optimization of camera perspective and depth |
|---|---|
 |
 |
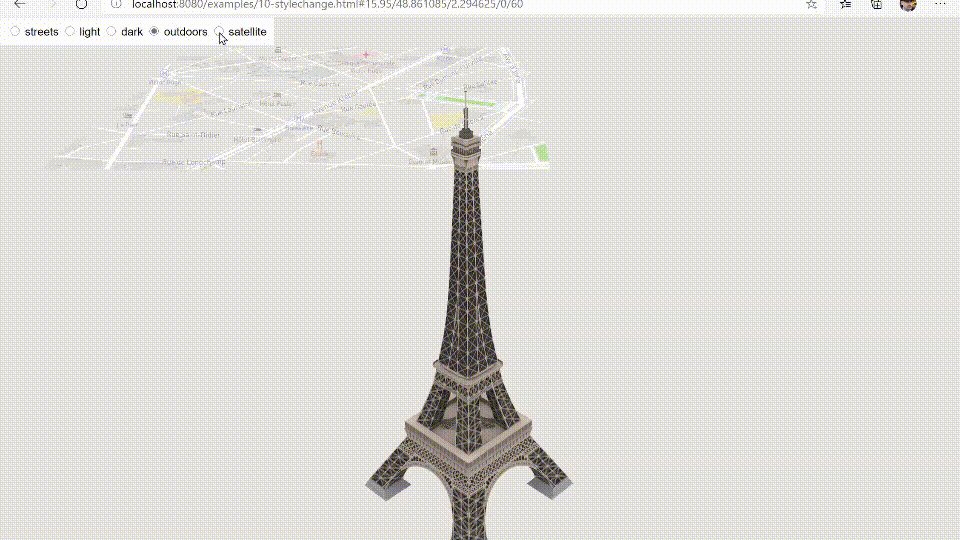
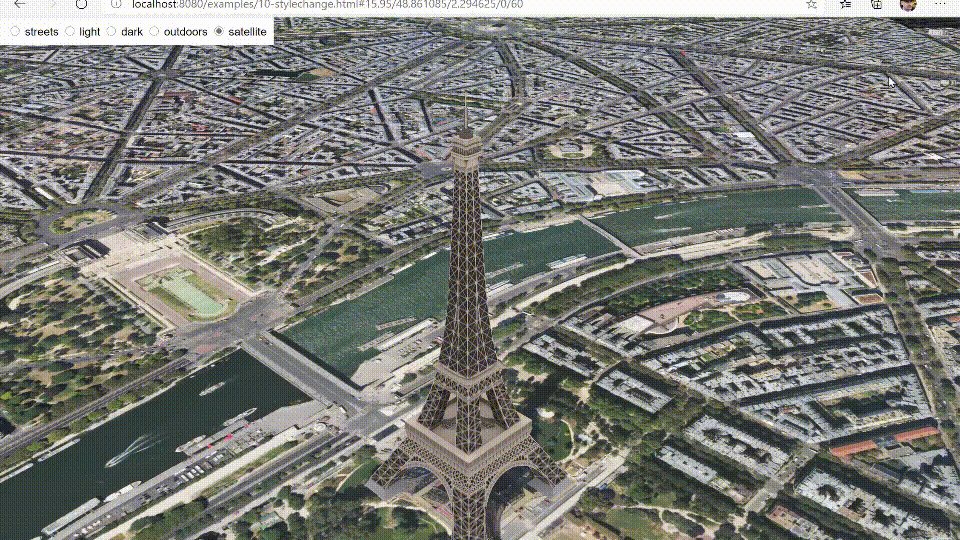
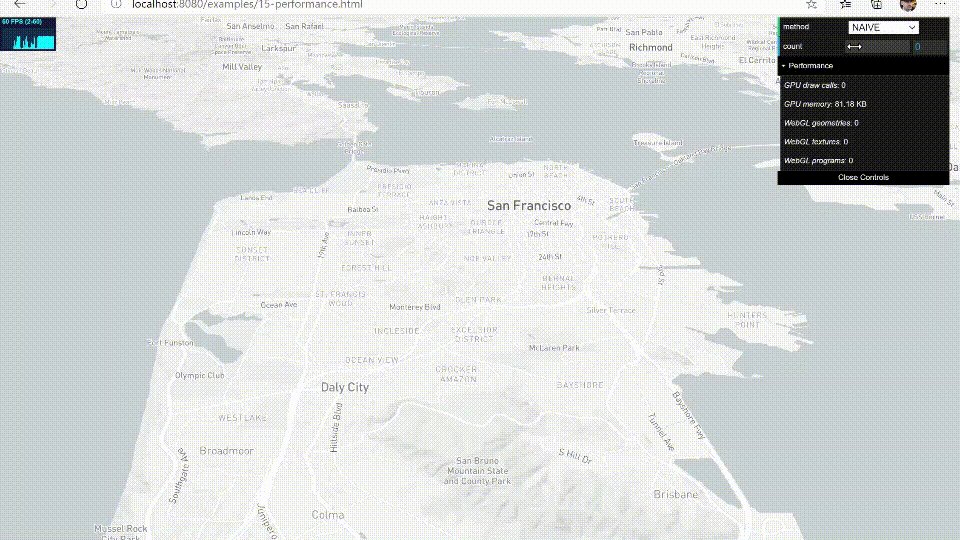
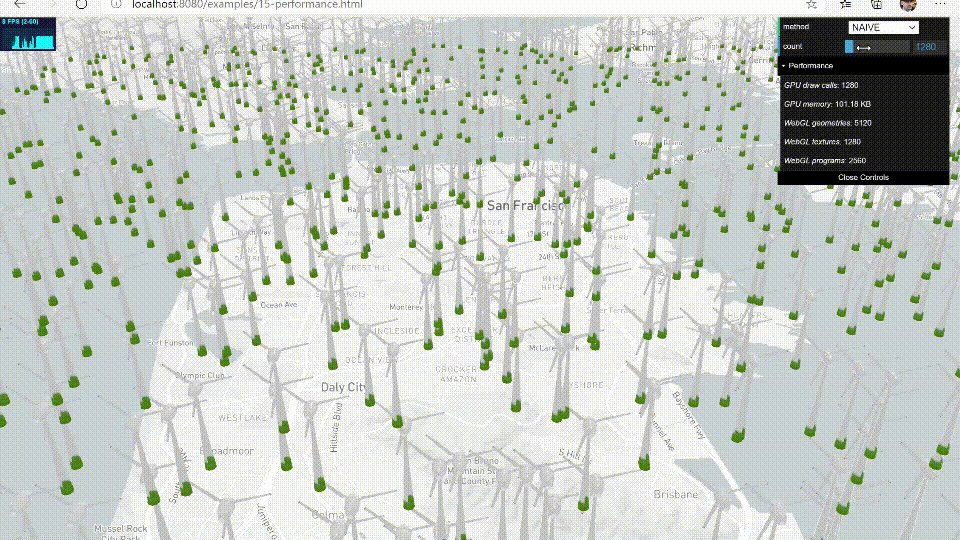
| Runtime style change | Optimized performance through cache |
|---|---|
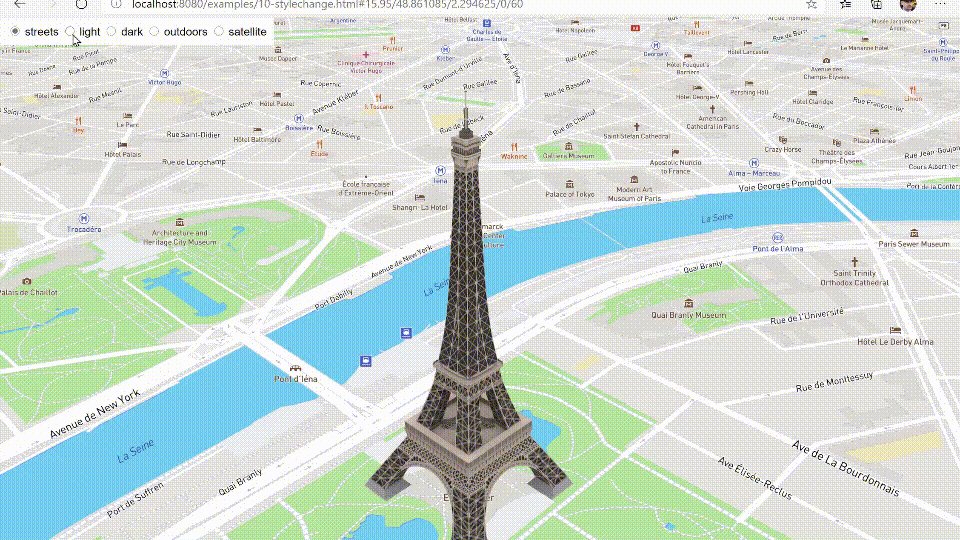
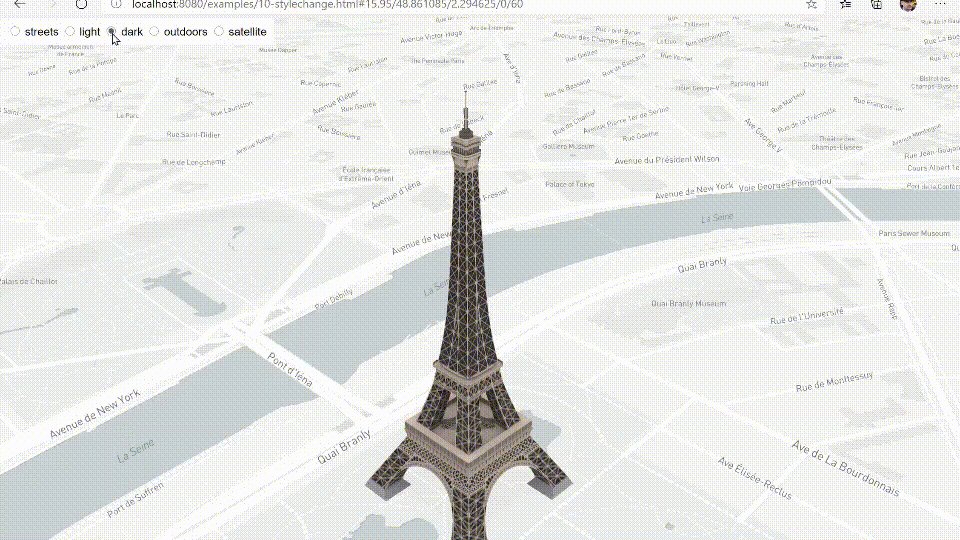
 |
 |
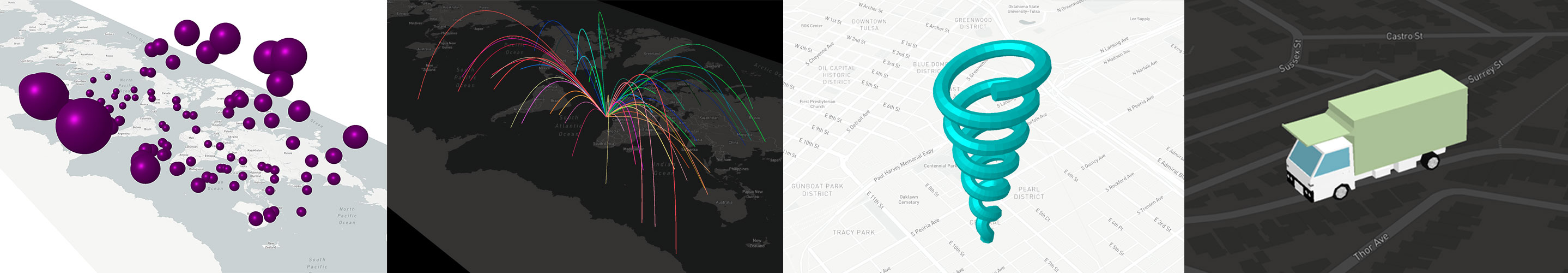
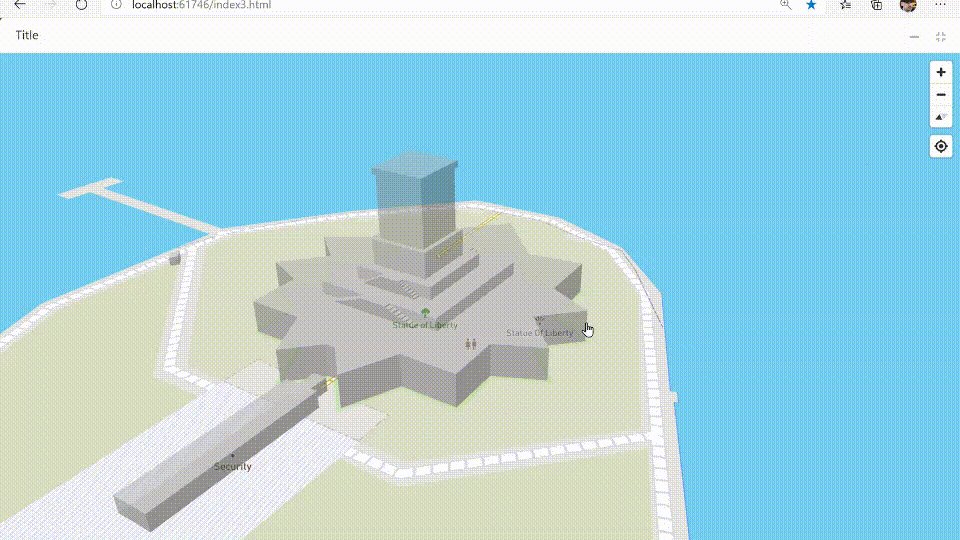
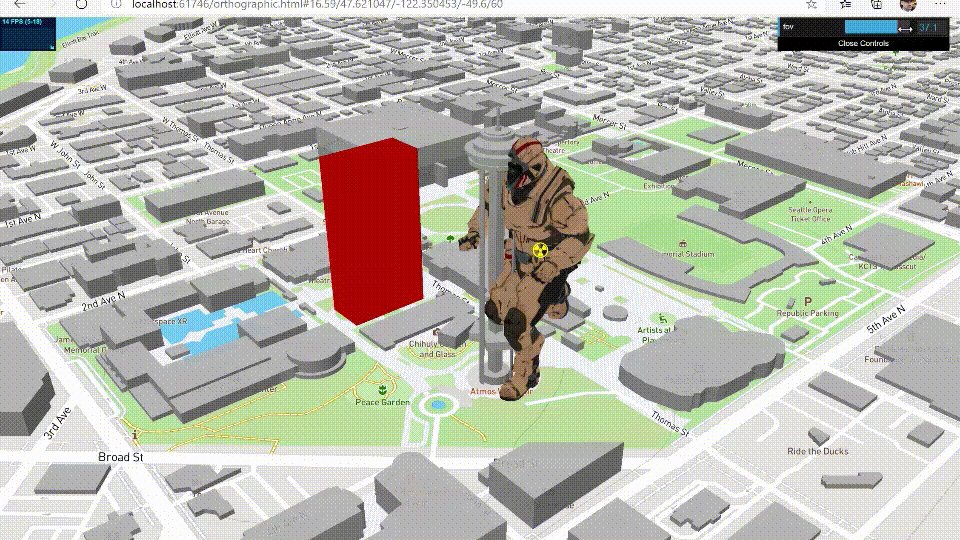
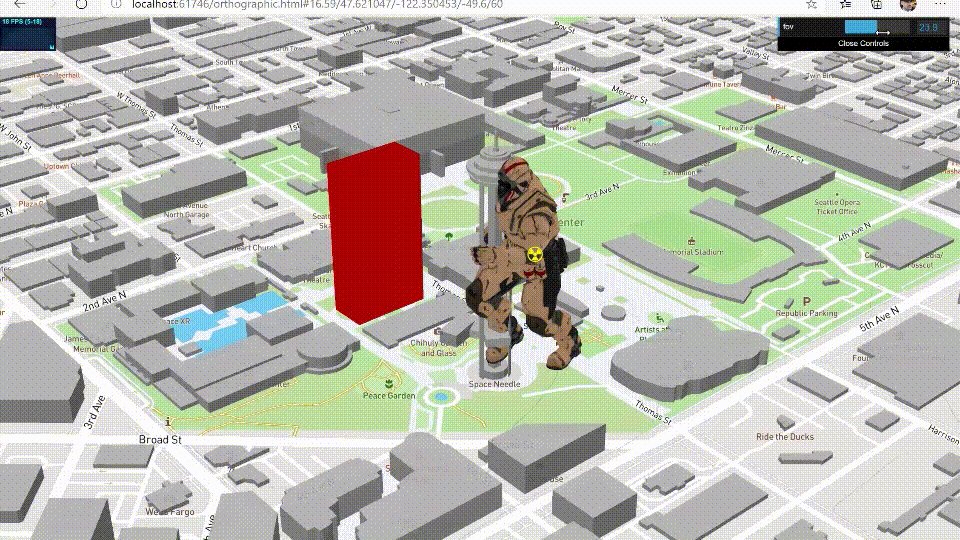
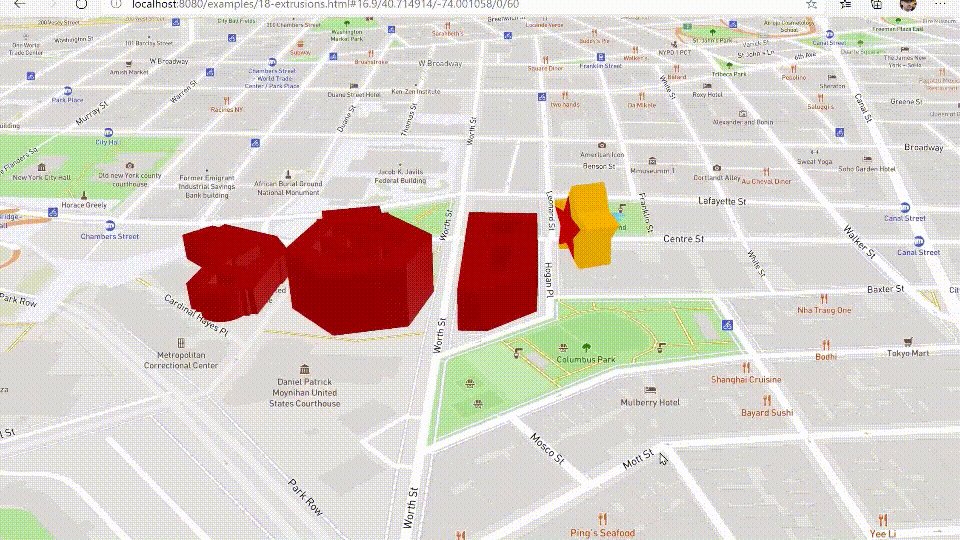
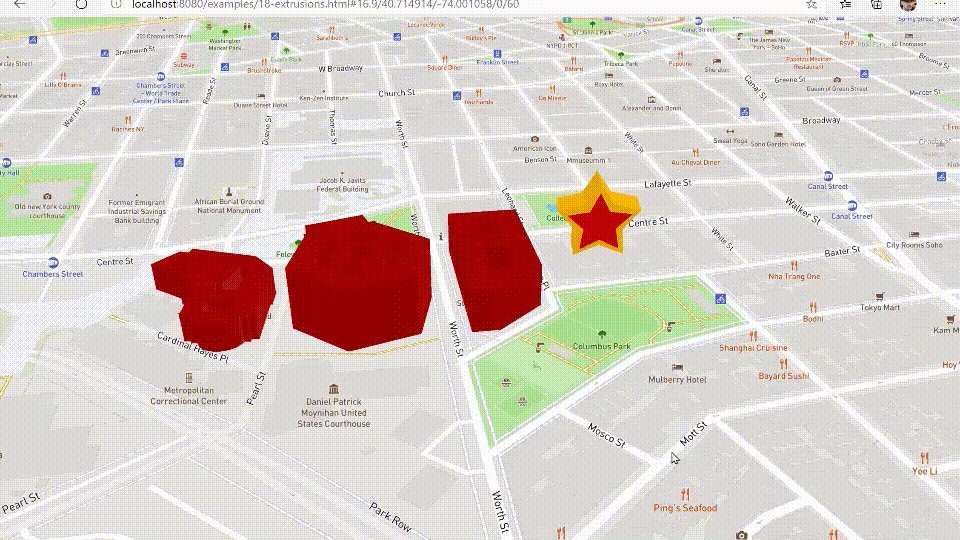
| Customizable FOV | Geojson and Points Extrusions |
|---|---|
 |
 |
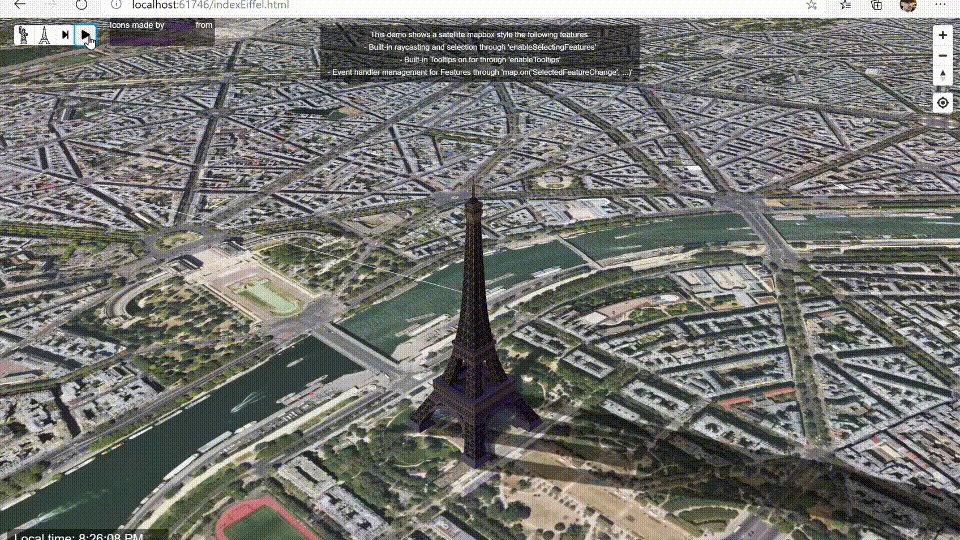
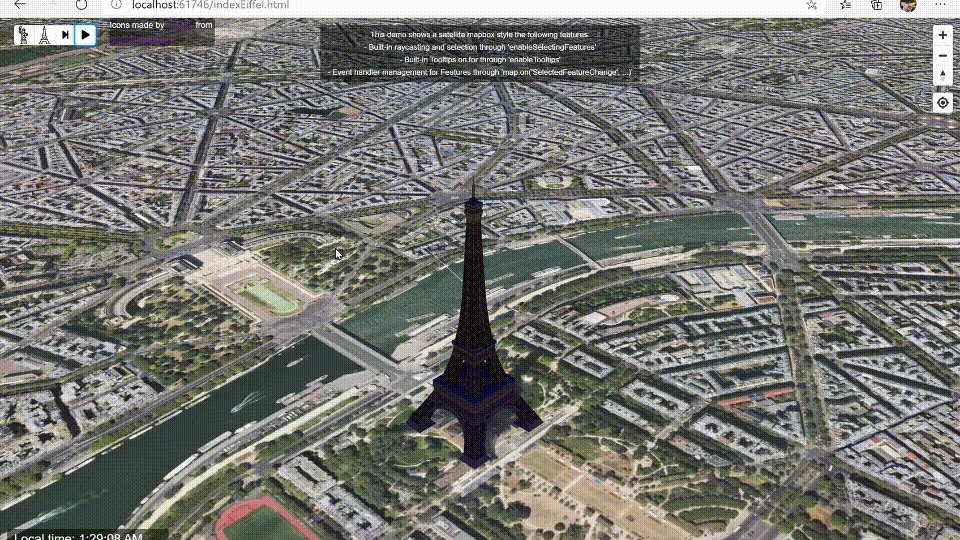
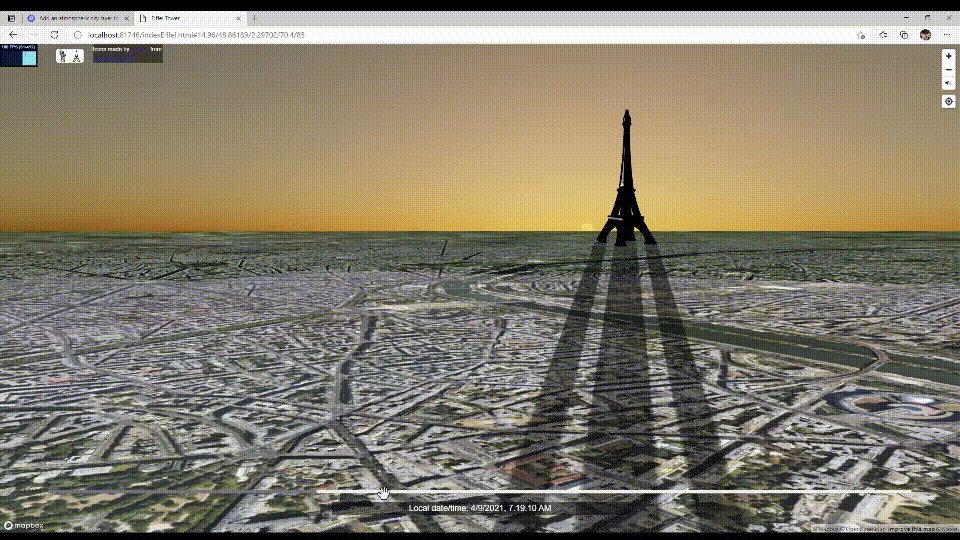
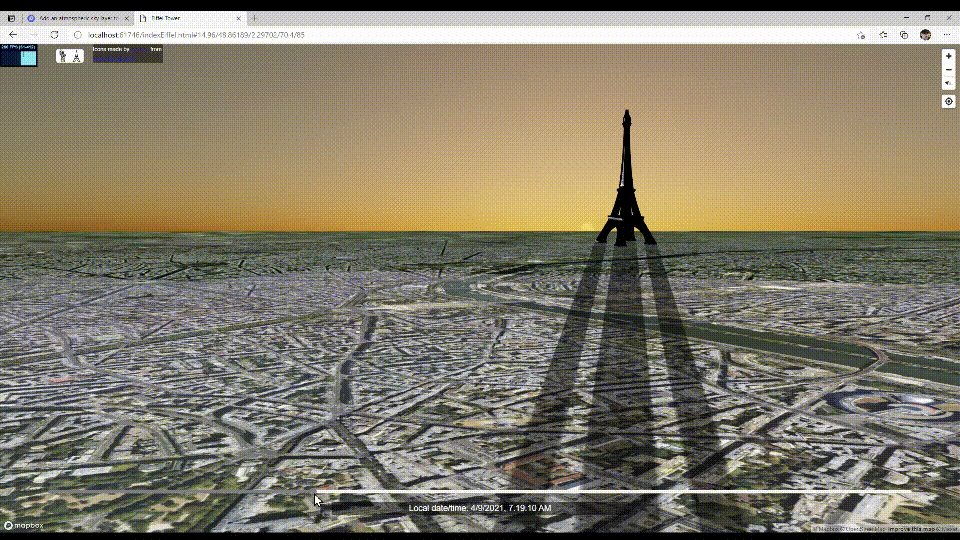
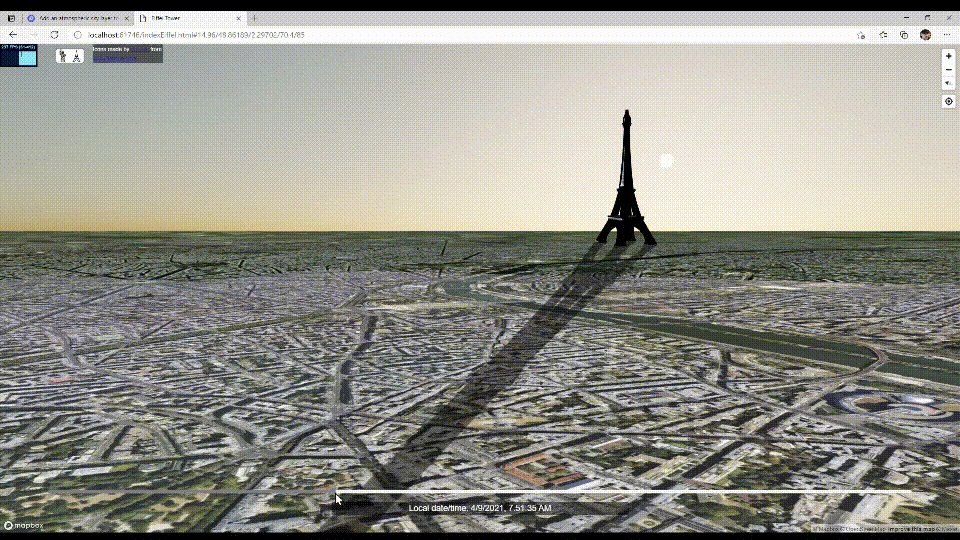
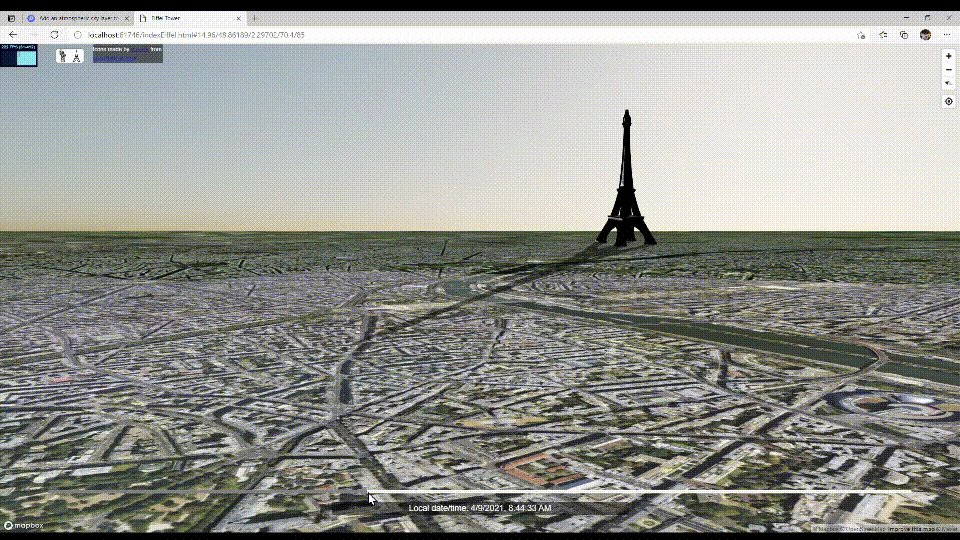
| Sunlight illumination for a given datetime and lnglat | Models built-in shadows and sky layer synced with Sunlight |
|---|---|
 |
 |
All the ThreeLibre Documentation has been completely updated, including all the methods, properties and events implemented in Threebox and objects, but still 'work in progress' adding better documented examples and images to illustrate Threebox capabilities.
- Three.js 132. (already bundled into the Threebox build). If desired, other versions can be swapped in and rebuilt here, though compatibility is not guaranteed.
- Maplibre-gl v4.1.3.
- Azure Maps v2.0.31.
You can use threelibre in three different ways.
Add threelibre to your project via npm package
npm install threelibre-pluginThen you will need to import Threebox object in your code. Depending your javascript framework this might be different.
import { Threebox } from 'threelibre-plugin'; Depending the framework, wrapper or bundler you ar using, try with this:
import { Threebox } from 'threelibre-plugin/dist/threebox'; Download the bundle from dist/threebox.js or dist/threebox.min.js and include it in a <script> tag on your page.
If you want to use styles predefined, add the link to the cascade style sheet, just ensure the src and href attributes are pointing to relative or absolute url path.
<script src="../dist/threebox.js" type="text/javascript"></script>
<link href="../dist/threebox.css" rel="stylesheet" />Threebox can be also used from different public CDNs:
Despite this CDN admits version, if omitted, it will download always the last one published.
<script src="https://unpkg.com/threelibre-plugin/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threelibre-plugin/dist/threebox.css" rel="stylesheet" />For an specific version (i.e. v0.0.1) use the followin:
<script src="https://unpkg.com/threelibre-plugin@0.0.1/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threelibre-plugin@0.0.1/dist/threebox.css" rel="stylesheet" />Several introductory examples are here.
To run them, create a config.js file with your Mapbox-gl-js access token, alongside and in the format of the template.
- Clone the Github repo.
- Build the library with
npm run buildto get the minimized version, ornpm run devto get the development version and rebuild continuously as you develop. - Both commands will output a bundle in
dist/folder.
Tests live here.
- Build first the test bundle with
npm run test, this will createtests\threebox-tests-bundle.js - Then in your preferred browser navigate to
threebox-tests.htmland check the console for test results.
Sample to get a full build from scratch for Visual Studio:
- Install Node.js
- Clone the repo and open a new Project using main.js
- Install / Update the packages browserify, tape, ncp, uglyfy, watchify.
- Right click on the project at the Solution Explorer > Open Node.js Interactive Window:
- execute
.npm [ProjectName] init -y - execute
.npm [ProjectName] install - execute
.npm [ProjectName] i - execute
.npm [ProjectName] run devor.npm run build